自定义通用dialogFragment
前言
之前写过一篇dialogFragmnet封装默认dialog的文章
DialogFragment创建默认dialog
这篇将介绍用dialogFragment创建dialog的另一种方式,将使dialog使用更加便捷,更加灵活。
程序实现
一.提前配置
此demo使用到了butterKnife,首先大家需要在自己app module中配置butterKnife,如下:
//butterKnife
compile 'com.jakewharton:butterknife:8.5.1'
//这条千万不能忘记!!
annotationProcessor 'com.jakewharton:butterknife-compiler:8.5.1'
二.继承AppCompatDialogFragment封装一个AppDialogFragment类
AppDialogFragment通过重写dialogFragment的onCreateView方法来达到自定义布局的效果,这样就能使布局更灵活
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
mLayoutView = inflater.inflate(getLayoutId(), container, false);
mUnbinder= ButterKnife.bind(this,mLayoutView);//绑定framgent
//初始化
onCreateFragmentView(inflater, container, savedInstanceState);
return mLayoutView;
}
然后在 onCreateFragmentView 方法中做一些涉及到 dialog相关的数据初始化
为了控制dialog大小,我们需要在AppDialogFragment的onStart方法中做些控制dialog大小的代码:
@Override
public void onStart() {
super.onStart();
//设置窗口属性
setDialog();
}
/**设置窗口属性**/
private void setDialog(){
Dialog dialog=getDialog();
if(dialog!=null) {
//返回键是否消失
// getDialog().setCancelable(mBackCancel);
dialog.setOnKeyListener(new DialogInterface.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialogInterface, int keyCode, KeyEvent keyEvent) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
return !mBackCancel;
}
return false;
}
});
//触碰dialog外面是否消失
dialog.setCanceledOnTouchOutside(mTouchOutsideCancel);
//设置窗口大小
setWindowSize(dialog);
}
}
最终达到的效果是将dialog的大小封装到一个double数组中
最后在AppDialogFragment中写一些基本的属性设置
//设置dialog背景色
setBackGroundId(int rId)
//设置点击返回键是否关闭dialog
setCancel(boolean canDismiss)
//设置点击屏幕外面是否关闭dialog
setCancelOnTouchOutside(boolean canDismiss)
//显示dialog
showDialog(FragmentManager fragmentManager)
三.继承AppDialogFragment封装一个通用dialog---SyDialogFragment
3.1 SyDialogFragment特性
- 可设置dialog是否可点击返回键消失
- 可设置dialog是否可点击屏幕消失
- 当然是具备设置dialog大小的,但由于不想破坏其在app中统一性,于是固定大小了
- 可设置dialog背景色
- 可设置dialog标题栏的显示和隐藏
- 可设置dialog标题栏文字内容
- 可设置标题栏文字大小,颜色
- 可设置Content区文字内容
- 可设置Content区文字大小,颜色
- 可设置确认按钮的显示和隐藏
- 可设置确认按钮的文字内容,文字大小和文字颜色
- 可设置确认按钮的点击事件
- 可设置取消按钮的显示和隐藏
- 可设置取消按钮的文字内容,文字大小和文字颜色
- 可设置取消按钮的点击事件
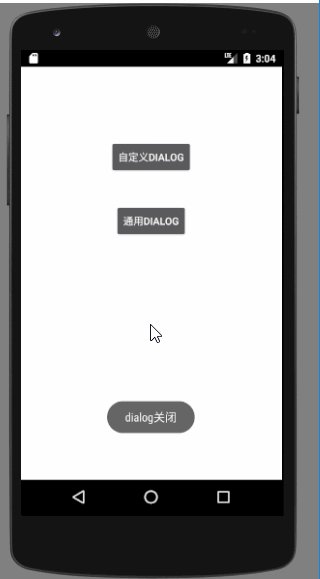
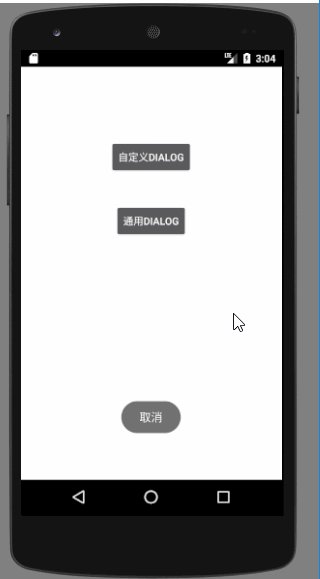
3.2 SyDialogFragment的运用
在要使用的地方调用:
SyDialogFragment mSyDialogFragment=new SyDialogFragment();
mSyDialogFragment.setBackGroundColor(R.color.white)//默认背景白色,在SyDialogFragment中设置
.setTitle(true)//默认显示标题栏
.setTitleText("申请")//默认显示"提示",在xml中设置
.setTitleTextColor(R.color.blue)//默认黑色,在xml中设置
.setTitleTextSize(18f)//默认14sp,在xml中设置
.setMesssageText("你确定退出吗?")//默认显示"提示",在xml中设置
.setMesssageTextColor(R.color.black)//默认#666666,在xml中设置
.setMesssageTextSize(15f)//默认12sp,在xml中设置
.setCancelTextColor(R.color.color_1f1b24)//默认#68c81c,在xml中设置
.setCancelTextSize(16f)//默认14sp,在xml中设置
.setCancelBtn("cancel", new View.OnClickListener() {
@Override
public void onClick(View v) {//默认文字为“取消”,在xml中设置
ToastUtil.shortShow("取消");
mSyDialogFragment.dismiss();
}
})
.setConfirmTextColor(R.color.red)//默认#68c81c,在xml中设置
.setConfirmTextSize(16f)//默认14sp,在xml中设置
.setConfirmBtn("ok", new View.OnClickListener() {
@Override
public void onClick(View v) {//默认文字为“确定”,在xml中设置
ToastUtil.shortShow("确认");
mSyDialogFragment.dismiss();
}
})
.(false)//默认true
.setCancelOnTouchOutside(false)//默认true
.showDialog(getSupportFragmentManager());
3.3 SyDialogFragment使用注意事项
- setCancel(false)和setCancelOnTouchOutside(false)为SyDialogFragment父类方法,返回的是AppDialogFragment,所以SyDialogFragment在调用设置属性的时候,先调SyDialogFragment中的方法,最后设置setCancel,setCancelOnTouchOutside和showDialog
- SyDialogFragment默认不显示CancelBtn和ConfirmBtn,只有当你设置了setConfirmBtn方法后才会显示ConfirmBtn,CancelBtn同理
- 当只需要显示一个按钮的时候,不应该设置setConfirmBtn方法(避免布局错位),而应该设置setCancelBtn方法,并在setCancelBtn方法中去执行你的操作
四.自定义你的dialog
如果SyDialogFragment 仍无法满足你对dialog的需求,那么,你可以自定义自己的dialog
下面以自定义一个MyFragmentDialog来讲解下自定义dialog,继承AppDialogFragment写一个MyFragmentDialog,你可以类似这样:
package com.android.fr;
import android.view.View;
import android.widget.Button;
import com.android.base.ToastUtil;
import com.android.testdemo.R;
import butterknife.BindView;
/**
* Title:
* Description:
* <p>
* Created by pei
* Date: 2018/4/16
*/
public class MyFragmentDialog extends AppDialogFragment{
@BindView(R.id.btn_close)
Button mBtnClose;
@Override
protected double[] getWindowSize() {
return new double[]{0.5,0.5};
}
@Override
protected int getLayoutId() {
return R.layout.dialog_my_fragmnet;
}
@Override
protected void initData() {
}
@Override
protected void setListener() {
mBtnClose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ToastUtil.showShortToast("dialog关闭");
MyFragmentDialog.this.dismiss();
}
});
}
}
这里需要解释的是 getWindowSize() 方法,return的是一个 double数组,数组中第一个0.5表示dialog宽度为全屏宽度的0.5,数组中第二个0.5表示dialog 高度为全屏高度的0.5
如果需要dialog默认大小,你的getWindowSize()可以 这样写:
@Override
protected double[] getWindowSize() {
return new double[]{AppDialogFragment.WRAP_CONTENT,AppDialogFragment.WRAP_CONTENT};
}
如果要dialog全屏,你的你的getWindowSize()可以 这样写:
@Override
protected double[] getWindowSize() {
return new double[]{AppDialogFragment.MATCH_PARENT,AppDialogFragment.MATCH_PARENT};
}
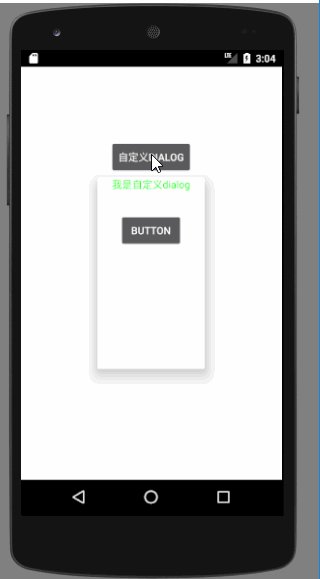
在使用时,你可以这样:
new MyFragmentDialog().setCancel(false)
.setCancelOnTouchOutside(false)
.showDialog(getSupportFragmentManager());
项目结构图和效果图
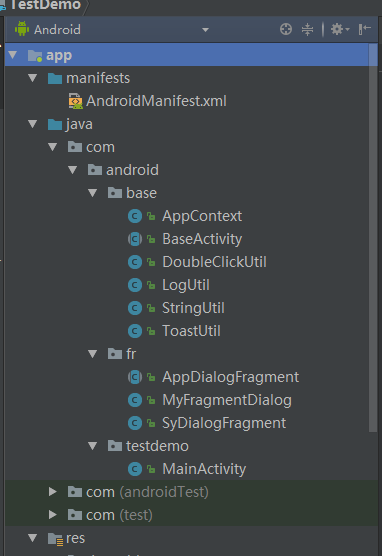
项目结构图

运行效果图

自定义通用dialogFragment
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
自定义通用dialogFragment的更多相关文章
- 百度小程序自定义通用toast组件
百度小程序Toast组件 author: @TiffanysBear 百度小程序自定义通用toast组件 BdToast百度小程序自定义通用组件-github地址 需求 手百小程序的toast仅支持在 ...
- SpringCloud微服务实战——搭建企业级开发框架(七):自定义通用响应消息及统一异常处理
平时开发过程中,无可避免我们需要处理各类异常,所以这里我们在公共模块中自定义统一异常,Spring Boot 提供 @RestControllerAdvice 注解统一异常处理,我们在GitEgg ...
- 2.Android 自定义通用的Item布局
转载:http://www.jianshu.com/p/e7ba4884dcdd BaseItemLayout 简介 在工作中经常会遇到下面的一些布局,如图标红处: 05.png 07.png 08. ...
- Flex4 自定义通用的ImageButton
Flex4与之前版本的一个极大区别就是外观皮肤的分离,虽然进一步解耦,但存在一个不爽的地方就是增加了编码的工作量,你能想象为你的每个自定义组件都写一个对应的皮肤吗?可能仅仅和你之前写过的组件差了那么一 ...
- Android 自定义通用的loadingview
介绍 好久没有写博客啦,最近在接近新年了,年前的工作都要收尾,所以特别忙,周末抽空写了个通用的加载view,写篇博客分享出来. 功能 1.显示加载视图,加载失败的时候显示加载失败视图,数据为空时显示数 ...
- WPF报表自定义通用可筛选列头-WPF特工队内部资料
由于项目需要制作一个可通用的报表多行标题,且可实现各种类型的内容显示,包括文本.输入框.下拉框.多选框等(自定的显示内容可自行扩展),并支持参数绑定转换,效果如下: 源码结构 ColumnItem类: ...
- 自定义通用Distinct去除重复数据的2中方式
由于Lambda Distinct方法默认是按照集合里面的值比较的,所以当集合里面存放的是类的时候,我们一般是按照实体中的某一属性值比较,其实是用默认的Distinct也可以的,自己先定义一个实现了接 ...
- C# WinForm自定义通用分页控件
大家好,前几天因工作需要要开发一个基于WinForm的小程序.其中要用到分页,最开始的想法找个第三方的dll用一下,但是后来想了想觉得不如自己写一个玩一下 之前的web开发中有各式各样的列表组件基本都 ...
- django web 自定义通用权限控制
需求:web系统有包含以下5个url,分别对于不同资源: 1.stu/add_stu/ 2.stu/upload_homework/ 3.stu/query_homework/ 4.stu/add_r ...
随机推荐
- Laravel跳转回之前页面,并携带错误信息
用Laravel5.1开发项目的时候,经常碰到需要携带错误信息到上一个页面,开发web后台的时候尤其强烈. 直接上: 方法一:跳转到指定路由,并携带错误信息 return redirect('/adm ...
- [BZOJ2006] [NOI2010]超级钢琴 主席树+贪心+优先队列
2006: [NOI2010]超级钢琴 Time Limit: 20 Sec Memory Limit: 552 MBSubmit: 3591 Solved: 1780[Submit][Statu ...
- AC日记——由乃与大母神原型和偶像崇拜 洛谷 P3792
由乃与大母神原型和偶像崇拜 思路: 逆元+线段树维护和+线段树维护平方和+线段树维护最大最小值: 代码: #include <bits/stdc++.h> using namespace ...
- (四)监控cpu
定义规则:创建模板--->群组--->应用集--->监控项--->图形--->触发器--->添加主机(加入到群组,关联模板) 1)cpu空闲率,用户态使用率,内核态 ...
- typescript 定义全局变量以及扩展原生js对象
使用“declare global”操作即可. 项目根目录下新建myDeclareFile.d.ts declare global { interface Navigator { mediaSessi ...
- windows8 使用docker创建第一个nodejs运行环境
现在公司电脑使用的是windows8操作系统,如果想要运行docker,只能安装Docker ToolBox 关于安装Docker ToolBox,请查看文章<windows8安装docker( ...
- win7 安全模式开启声音
下载运行这个reg文件 http://files.cnblogs.com/files/bushe/Activate_Sound_in_SafeMode.rar
- ZCMU新人训练赛-B
Tom's Meadow Tom has a meadow in his garden. He divides it into N * M squares. Initially all the sq ...
- 如何破解Webstorm 2016.2
嗯,随着Webstorm2016.2的推出,网上的很多破解方法已经不能用了,不过功夫不负有心人,我终于查到了新的方法, 选择“license server” 输入:http://114.215.133 ...
- 35、Django实战第35天:完善点击数/ 收藏数
点击数--课程 当我们进入一个课程的详情页的时候,点击数+1 当我们点击“我要学习”的时候,该课程的学习人数+1 点击数--教师 当我们进入一个讲师的详情页的时候,点击数+1 点击数--机构 当我们进 ...
