webpack 通用环境快速搭建
能用babel编译es2015 、 能热编译、能加载静态资源(js/css/font/image)。是一个很通用的开发环境,虽然不智能。但很好扩展
npm 安装列表:
# webpack 核心
npm webpack --save-dev
# 安装babel加载器,主要是用来编译es2015
npm install babel-cli babel-core babel-loader babel-preset-es2015 babel-preset-stage-2 --save-dev
# 安装css加载器
npm css-loader style-loader --save-dev
# 字体文件和图片文件的加载器
npm file-loader --save-dev
# html文件处理插件
npm html-webpack-plugin --save
# 热编译
npm webpack-dev-server --save-dev
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack=require("webpack");
module.exports = {
entry : {
app : [
'webpack-dev-server/client?http://127.0.0.1:8891', // 如果想编译webpack -p 就注释这句话
__dirname + "/src/js/main.js"
]
},
output : {
publicPath: "http://127.0.0.1:8891/", // 如果想编译webpack -p 就注释这句话
path: __dirname+'/build/js',
filename:'[name].js'
},
module : {
loaders : [
{test:/\.js$/,loader:"babel-loader", query: { compact:true },exclude: /node_modules/},
{test: /\.css$/,loader: 'style-loader!css-loader'},
{test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,loader: 'file-loader',query: {name: '[name].[ext]?[hash]'}},
{test:/\.(eot|woff|woff2|svg|ttf)([\?]?.*)$/,loader:"file-loader"}
]
},
plugins : [
new HtmlWebpackPlugin({
filename:"index.html", // 如果想使用热编译环境 npm run dev 就使用这个地址
//filename:__dirname + "/build/index.html" // 如果想编译webpack -p 就使用这个地址
template: __dirname+'/src/index.html',
inject:'body',
hash:true,
chunks:["app"]
})
]
};
package.json
"scripts": {
"dev": "webpack-dev-server --host 127.0.0.1 --port 8891 --inline --hot "
},
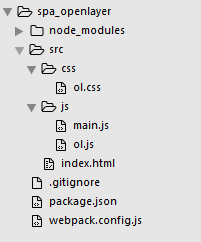
目录结构:

快速启动:npm run dev
webpack 通用环境快速搭建的更多相关文章
- Java Web 开发环境快速搭建
Java Web 开发环境快速搭建 在因某种原因更换开发设备后,可依据此文快速搭建开发环境,恢复工作环境. Java开发环境: Windows 10 (64-bit) Oralce JDK Eclip ...
- JAVA学习:maven开发环境快速搭建
转自:http://tech.it168.com/a2011/1204/1283/000001283307.shtml 最近,开发中要用到maven,所以对maven进行了简单的学习.因为有个mave ...
- React+webpack开发环境的搭建
首先创建项目,确保该项目已经安装了webpack和webpack-dev-server具体安装方法请参考上章所述. 在上一章说过babel是一个javascript编辑器,在react项目中使用bab ...
- maven环境快速搭建(转)
出处:http://www.cnblogs.com/fnng/archive/2011/12/02/2272610.html 最近,开发中要用到maven,所以对maven进行了简单的学习.因为有个m ...
- windows Android开发环境快速搭建和部署
windows安装Android的开发环境相对来说比较简单,本文写给第一次想在自己Windows上建立Android开发环境的朋友们,为了确保大家能顺利完成开发环境的搭建,文章写的尽量详细,希望对初级 ...
- hadoop伪分布环境快速搭建
1.首先下载一个完成已经进行简单配置好的镜像文件(hadoop,HBASE,eclipse,jdk环境已经搭建好,tomcat为7.0版本,建议更改为tomcat8.5版本,运行比较稳定). 2安装V ...
- Java 以及JEE环境快速搭建
吐槽一下 博主最近找了一个Java Development的实习,加上上个月末的考试周,所以很久没有更新博客. 上了一周的班,还没有在熟悉项目的阶段. 感想:哇,读别人的代码是一件很费力的事情啊!!! ...
- lnmp环境快速搭建及原理解析
刚开始学习php的时候是在wamp环境下开发的,后来才接触到 lnmp 环境当时安装lnmp是按照一大长篇文档一步步的编译安装,当时是真不知道是在做什么啊!脑袋一片空白~~,只知道按照那么长的一篇文档 ...
- linux虚拟机环境快速搭建redis5.x版本的主从集群总结
文/朱季谦 我在阿里云服务器上曾参与过公司redis集群的搭建,但时间久了,都快忘记当时的搭建过程了,故而决定在虚拟机centOS 7的环境,自行搭建一套redis5.x版本的集群,该版本集群的搭建比 ...
随机推荐
- ubuntu 16.04.1 LTS zabbix-agent安装
$ wget http://repo.zabbix.com/zabbix/3.0/ubuntu/pool/main/z/zabbix-release/zabbix-release_3.0-1+xeni ...
- ZOJ 3949 Edge to the Root(树形DP)
[题目链接] http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3949 [题目大意] 给出一棵根为1的树,每条边边长为1,请你 ...
- [POI2010]Frog
题目大意: 一个数轴上有n个点,现在你要在这些点上跳. 每次跳的时候你只能跳到离这个点第k近的点上,而且要连续跳m次. 问从每一个点出发,最后分别会在哪一个点结束. 思路: 首先可以维护一个大小为k+ ...
- 求小于10000的素数的个数 Exercise06_10
/** * @author 冰樱梦 * 时间:2018年下半年 * 题目:求小于10000的素数的个数 * */ public class Exercise06_10 { public static ...
- (转)[Unity3D]关于Assets资源目录结构管理
分享个我们项目常用的目录结构,微调过很多次,最终到了这个版本.个人认为这种管理资源方式是不错的.欢迎探讨各个细节~ 更新于2013.5.30 Asserts --Editor 自写的灵活方便插 ...
- javolution-core-java-6.1.0.jar 的使用
官方网址:http://javolution.org/apidocs/javolution/io/Struct.html 第一步:导包 第二步:创建继承的结构体 结构体定义如下所示: public c ...
- CentOS查看主板型号、CPU、显卡、硬盘等信息
系统 uname -a # 查看内核/操作系统/CPU信息 head -n 1 /etc/issue # 查看操作系统版本 cat /proc/cpuinfo # 查看CPU信息 hostname # ...
- 利用hsdis和JITWatch查看分析HotSpot JIT compiler生成的汇编代码
http://blog.csdn.net/hengyunabc/article/details/26898657
- Linux下打包命令tar
转:http://blog.chinaunix.net/uid-29021161-id-3922752.html Linux下最常用的打包程序是tar,用tar命令打成的包文件通常以.tar结尾 1. ...
- Redis编程实践【pub/sub】
原文:http://shift-alt-ctrl.iteye.com/blog/1867454 Redis或许已经在很多企业开始推广并试水,本文也根据个人的实践,简单描述一下Redis在实际开发过程中 ...
