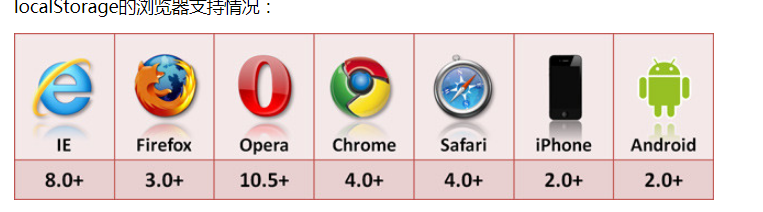
web本地存储localStorage和sessionStorage
用谷歌浏览器调试网页程序时候发现有一个这个栏目

记录本地存储的相关信息(cookie,sessionStorage,LocalStorage等)的存储信息
1.LocalStorage
localstorage是用于取代cookie的一些应用场景 cookie的大小只能是4KB且会跟在url的头中传输,locatlstorage的优势在于以下几点:
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
缺点也有:
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析

2.sessionStorage
1) 同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。(IE 8和9存储数据仅基于同一主机名,忽略协议(HTTP和HTTPS)和端口号的要求)
2) 单标签页限制。sessionStorage操作限制在单个标签页中,在此标签页进行同源页面访问都可以共享sessionStorage数据。
3) 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据。(若使用Chrome的恢复标签页功能,seesionStorage的数据也会恢复)。
4) 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。true值会转换为"true")。
5) 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
可访问 http://dev-test.nemikor.com/web-storage/support-test/ 测试浏览器的存储上限。
session是会话性质的当前浏览器的窗口没关闭就一直存储,关闭就销毁
3.sessionStorage和localstorage例子
写一个网页存储并且跳转到新网页检测存储的数字是否依然存在
代码:
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<input id="keyValue" type="text"/>
<button id="btn1">
保存LocalStorage的key
</button>
<button id="btn2">
保存SessionStorage的key
</button>
<button id="btn3">
打开新的网页
</button>
<script>
$(function () {
//保存locationStorage
$("#btn1").click(function () {
window.localStorage.setItem("key", $("#keyValue").val().trim());
})
//保存SessionStorage
$("#btn2").click(function () {
window.sessionStorage.setItem("key", $("#keyValue").val().trim());
})
//跳转到新网页
$("#btn3").click(function () {
location.href = "/Home/OpenNewHtml"
})
})
</script>

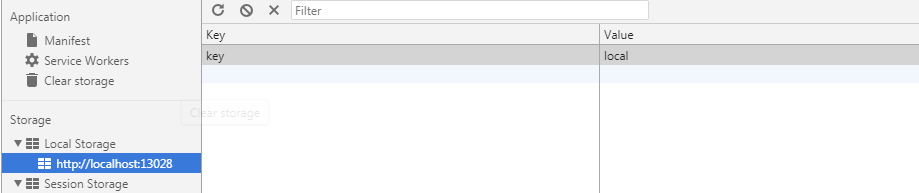
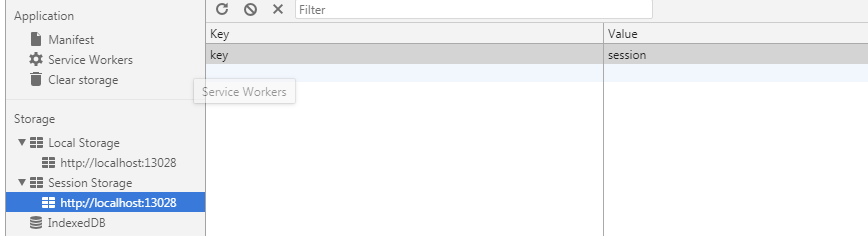
此时使用谷歌浏览器查询看值


1.关闭浏览器后 再打开进入这个网页 local存在,session消失(localStorage永久保存,session是会话性质)
2.在本页面打开新的窗口两个都存在
4.注意点
1.语法:
 string sessionStorage.key(int index) :返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
string sessionStorage.key(int index) :返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
 string sessionStorage.getItem(string key) :返回键名(key)对应的值(value)。若没有返回null。
string sessionStorage.getItem(string key) :返回键名(key)对应的值(value)。若没有返回null。
 void sessionStorage.setItem(string key, string value) :该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
void sessionStorage.setItem(string key, string value) :该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
 void sessionStorage.removeItem(string key) :将指定的键名(key)从 sessionStorage 对象中移除。
void sessionStorage.removeItem(string key) :将指定的键名(key)从 sessionStorage 对象中移除。
 void sessionStorage.clear() :清除 sessionStorage 对象所有的项。
void sessionStorage.clear() :清除 sessionStorage 对象所有的项。
插入时候有以下几种写法:
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
2.两种本地存储都是以字符串形式存储
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串
web本地存储localStorage和sessionStorage的更多相关文章
- html5的本地存储localStorage和sessionStorage
html5的本地存储localStorage和sessionStorage html5中新增的比较重要的一个功能就是web storage来实现客户端本地存储数据,之前存储数据都是用cookie来实现 ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5本地存储localStorage与sessionStorage详解
前言 在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(appl ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5本地存储 localStorage 和 sessionStorage 的基本用法及属性
localStorage 和 sessionStorage 的用法都是本地的存储和获取 但他们又有所区别, 1, sessionStorage 是一个短暂的本地存数,它会随着浏览器的刷新和关闭而消失, ...
- 利用H5本地存储localStorage、sessionStorage
最近的业务处理上,要使用cookie缓存储一下数据,公司的cookie还搞出点问题.而用户的浏览器都是利用微信的内置,普遍支持h5的本地存储.于是利用了这个... 现代浏览器普遍开始支持H5本地存储, ...
- HTML5本地存储localStorage、sessionStorage及IE专属UserData
By:王美建 from:http://www.cnblogs.com/wangmeijian/p/4518606.html 转载请保留署名和出处! 在客户端存储数据用的最普遍的方式非cookie莫属, ...
- HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
随机推荐
- SPOJ PT07J - Query on a tree III(划分树)
PT07J - Query on a tree III #tree You are given a node-labeled rooted tree with n nodes. Define the ...
- 一种可以做app性能监控的app
http://easytest.taobao.com/?spm=0.0.0.0.ljgQHN
- luogu P4012 深海机器人问题
luogu P4012 深海机器人问题 // luogu-judger-enable-o2 #include<queue> #include<cstdio> #include& ...
- [xsy2978]Product of Roots
$\newcommand{align}[1]{\begin{align*}#1\end{align*}}$题意:给出$f(x)=\prod\limits_{i=1}^n(a_ix+1)$和$g(x)= ...
- Exercise02_17
import javax.swing.JOptionPane; public class FrostTemperature { public static void main(String[] arg ...
- HDU 3389 Game(博弈)
Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- 理解SQL原理,写出高效代码
做软件开发的,大部分人都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频繁,存储过程动不动就是上千行,数据量大,人员流动大,那么我们还能保证下一段时间系统还能流畅的运行吗?我们还能保证下 ...
- MR hadoop streaming job的学习 combiner
代码已经拷贝到了公司电脑的: /Users/baidu/Documents/Data/Work/Code/Self/hadoop_mr_streaming_jobs 首先是主控脚本 main.sh 调 ...
- PHP正则表达式之快速学习法
1.入门简介 简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具.我们可以在几乎所有的基于UNIX系统的工具中找到正则表达式的身影,例如,vi编辑器,Perl或PHP脚本语言,以及awk或 ...
- linux基础-第十八单元_nginx部署
一.基本环境配置 1.1.安装常用软件 yum install wget -y 1.2.Install yum repo mv /etc/yum.repos.d/CentOS-Base.repo /e ...
