JavaScript:学习笔记(6)——New运算符
JavaScript:学习笔记(6)——New运算符
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。
快速开始
当你使用new关键字的时候,会
- 创建一个新的对象
- 将this绑定到该对象
- 添加一个名为_prop_的新属性,并且指向构造函数的原型
- 返回该this对象
我们现在抛开结论,一步一步来看一下这个过程。
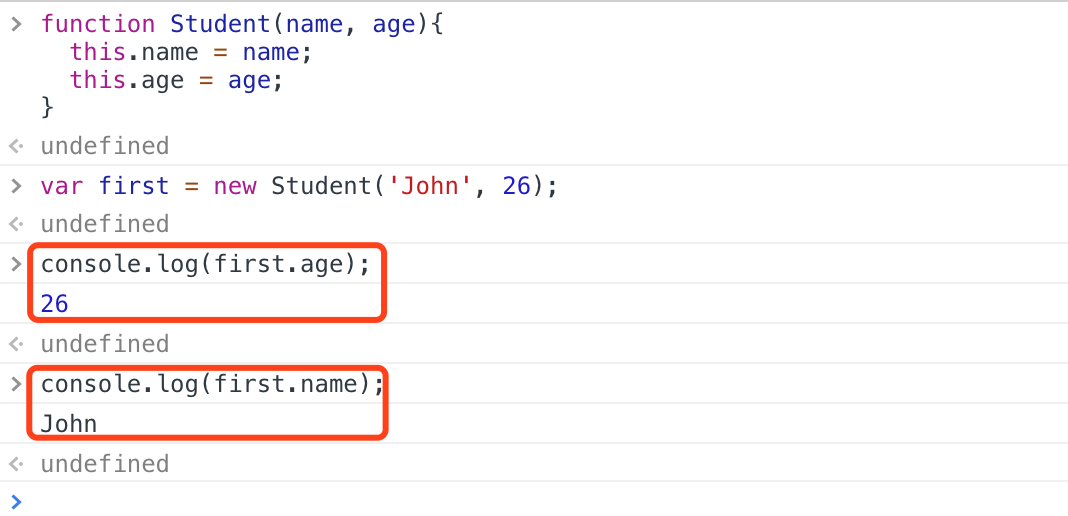
首先定义一个构造函数Student,该函数接收两个参数name和age。
function Student(name, age){
this.name = name;
this.age = age;
}
现在我们使用new来创建一个新的对象
var first = new Student('John', 26);
到底发生了什么呢?
- 一个新的对象创建,我们叫它
obj; this绑定到obj,任何对this的引用就是对obj的引用;__proto__属性被添加到obj对象。obj.__proto__会指向Student.prototype;- 该
obj对象被赋值给first变量。
我们可以通过打印测试:

接下来深入看看__proto__是怎么回事。
原型(Prototype)
这个原型到底是什么东西呢?有一句话是这样说的
每一个JavaScript对象都有一个原型。所有的对象都从它的原型中继承对象和属性。
打开浏览器开发者控制面板(Windows: Ctrl + Shift + J)(Mac: Cmd + Option + J),输入之前定义的Student.prototype函数:

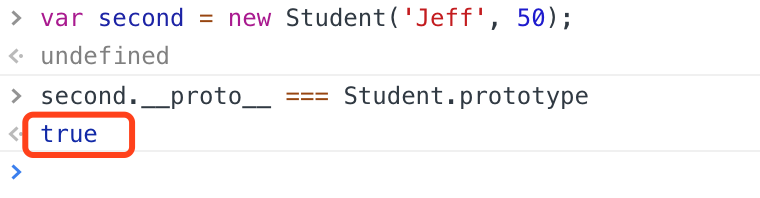
现在我们来尝试定义一个新对象second,根据之前的解释,second指向的对象会有一个__proto__属性,并且应该指向父亲的prototype,我们来测试一下:

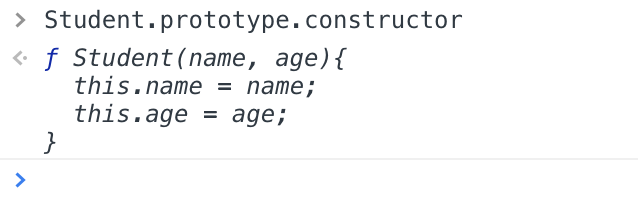
Student.prototype.constructor会指向Student的构造函数,我们打印出来看看:

好像事情越来越复杂了,我们用图来形象描述一下:

Student的构造函数有一个叫.prototype的属性,该属性又有一个.constructor的属性反过来指向Student构造。它们构成了一个环。当我们使用new去创建一个新的对象,每一个对象都有.__proto__属性反过来指向Student.prototype。
这个设计对于继承来说很重要。因为原型对象被所有由该构造函数创建的对象共享。当我们添加函数和属性到原型对象中,其它所有的对象都可以使用。
在本文我们只创建了两个Student对象,如果我们创建20,000个,那么将属性和函数放到prototype而不是每一个对象将会节省非常很多的存储和计算资源。
我们再来看一个例子:
Student.prototype.sayInfo = function(){
console.log(this.name + ' is ' + this.age + ' years old');
}
我们为Student的原型添加了一个新的函数sayInfo – 所以使用Student创建的学生对象都可以访问该函数。
second.sayInfo();
// Jeff is 50 years old
在JavaScript中,首先查看当前对象是否拥有该属性;如果没有,看原型中是否有该属性。这个规则会一直持续,直到成功找到该属性或则到最顶层全局对象也没找到而返回失败。
继承让你平时不需要去定义toString()函数而可以直接使用。因为toString()这个函数内置在Object的原型上。每一个我们创建的对象最终都指向Object.prototype,所以可以调用toString()。当然, 我们也可以重写这个函数:
var name = {
toString: function(){
console.log('Not a good idea');
}
};
name.toString();
// Not a good idea
创建的name对象首先查看是否拥有toString,如果有就不会去原型中查找。
JavaScript:学习笔记(6)——New运算符的更多相关文章
- JavaScript:学习笔记(8)——对象扩展运算符
JavaScript:学习笔记(8)——扩展运算符 对象的扩展运算符 扩展运算符是三个点(...).用于取出参数对象的所有可遍历属性,然后拷贝到当前对象之中. 如上图所示,新建了一个对象a,然后通过扩 ...
- JavaScript:学习笔记(2)——基本概念与数据类型
JavaScript:学习笔记(2)——基本概念与数据类型 语法 1.区分大小写.Test 和 test 是完全不同的两个变量. 2.语句最好以分号结束,也就是说不以分号结束也可以. 变量 1.JS的 ...
- Java程序猿的JavaScript学习笔记(汇总文件夹)
最终完结了,历时半个月. 内容包含: JavaScript面向对象特性分析,JavaScript高手必经之路. jQuery源代码级解析. jQuery EasyUI源代码级解析. Java程序猿的J ...
- C#.NET学习笔记7--11---算术运算符,变量赋值,变量的交换,布尔表达式1,布尔表达式2
C#.NET学习笔记7---算术运算符 2013/9/6 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com 1.Consol ...
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Java程序猿JavaScript学习笔记(2——复制和继承财产)
计划和完成在这个例子中,音符的以下序列: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaSc ...
- Java程序猿的JavaScript学习笔记(3——this/call/apply)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Java程序猿JavaScript学习笔记(4——关闭/getter/setter)
计划和完成这个例子中,音符的顺序如下: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScr ...
- Java程序猿JavaScript学习笔记(14——扩大jQuery UI)
计划和完成这个例子中,音符的顺序如下: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScr ...
随机推荐
- 推荐个强大的任务管理器-Process Hacker
软件主页及下载: http://processhacker.sourceforge.net/index.php 之前一直用process explorer 功能一样强大,但是process hacke ...
- Redis 过期时间
http://www.redis.cn/commands/expire.html 附录: Redis 过期时间 Keys的过期时间 通常Redis keys创建时没有设置相关过期时间.他们会一直存在, ...
- Spring Data Redis 2.x 中 RedisConfiguration 类的新编写方法
在 Spring Data Redis 1.x 的时候,我们可能会在项目中编写这样一个RedisConfig类: @Configuration @EnableCaching public class ...
- Java并发计数器探秘
前言 一提到线程安全的并发计数器,AtomicLong 必然是第一个被联想到的工具.Atomic* 一系列的原子类以及它们背后的 CAS 无锁算法,常常是高性能,高并发的代名词.本文将会阐释,在并发场 ...
- jenkins登录使用cas认证
jenkins是目前打包管理项目最牛的工具.http://192.168.35.50:4000/jenkins%20plugin/system/74-cas-plugin.html
- void bind(String sName,Object object);――绑定:把名称同对象关联的过程
void bind(String sName,Object object);――绑定:把名称同对象关联的过程 void rebind(String sName,Object object);――重新绑 ...
- 下载 Microsoft SQL Server JDBC 驱动程序
JDBC 驱动程序中使用 Maven 中心 JDBC 驱动程序可以通过将其添加为依赖项在 POM.xml 文件中使用以下代码添加到 Maven 项目: XML复制 <dependency> ...
- jQuery EasyUI编辑DataGrid用combobox实现多级联动
我在项目中设计课程表的时候需要用到老师和分类之间的多级联动. 首先是一张效果图: 下面是实现的代码: <body> <script type="text/javascrip ...
- NGUI Checkbox与PlayerPrefs
UICheckboxPrefs.cs 1,bool isChecked:false 为“初始”状态,true为“选中”: 2,bool startsChecked:true,一运行,就显示UISpri ...
- Android-NDK编译:cocos2d-x
看了下 cocos2d-x 3.0 alpha1 几个关于android的脚本 cocos2d-x\tools\project-creator\create_project.py cocos2d-x\ ...
