Gulp:静态资源(css,js)版本控制
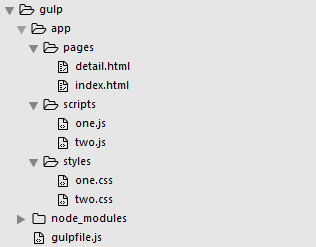
然后涉及到的html模板里的src也要做相应的修改,静态资源需要优化(压缩合并)

<html>
<head>
<!-- build:css styles/main.min.css -->
<link rel="stylesheet" href="../styles/one.css">
<link rel="stylesheet" href="../styles/two.css">
<!-- endbuild -->
</head> <body>
<!-- build:js scripts/main.min.js -->
<script type="text/javascript" src="../scripts/one.js"></script>
<script type="text/javascript" src="../scripts/two.js"></script>
<!-- endbuild -->
</body>
</html>
var gulp = require('gulp'),
minifyCss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
clean = require('gulp-clean'),
rev = require('gulp-rev'),
concat = require('gulp-concat'),
revReplace = require('gulp-rev-replace'),
useref = require('gulp-useref'),
revReplace = require('gulp-rev-replace'),
revCollector = require('gulp-rev-collector');
//清空文件夹,避免资源冗余
gulp.task('clean',function(){
return gulp.src('dist',{read:false}).pipe(clean());
});
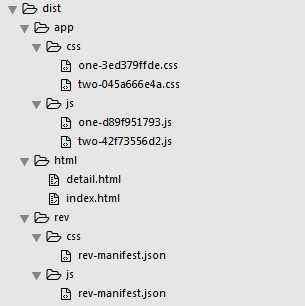
//css文件压缩,更改版本号,并通过rev.manifest将对应的版本号用json表示出来
gulp.task('css',function(){
return gulp.src('app/styles/*.css')
//.pipe( concat('wap.min.css') )
.pipe(minifyCss())
.pipe(rev())
.pipe(gulp.dest('dist/app/styles/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/rev/css'))
});
//js文件压缩,更改版本号,并通过rev.manifest将对应的版本号用json表示出
gulp.task('js',function(){
return gulp.src('app/scripts/*.js')
//.pipe( concat('wap.min.js') )
.pipe(jshint())
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest('dist/app/scripts/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/rev/js'))
});
//通过hash来精确定位到html模板中需要更改的部分,然后将修改成功的文件生成到指定目录
gulp.task('rev',function(){
return gulp.src(['dist/rev/**/*.json','app/pages/*.html'])
.pipe( revCollector() )
.pipe(gulp.dest('dist/app/pages/'));
});
//合并html页面内引用的静态资源文件
gulp.task('html', function () {
return gulp.src('dist/app/pages/*.html')
.pipe(useref())
.pipe(rev())
.pipe(revReplace())
.pipe(gulp.dest('dist/html/'));
})


<html>
<head>
<!-- build:css styles/main.min.css -->
<link rel="stylesheet" href="../styles/one-970d7f6a33.css">
<link rel="stylesheet" href="../styles/two-045a666e4a.css">
<!-- endbuild -->
</head> <body>
<!-- build:js scripts/main.min.js -->
<script type="text/javascript" src="../scripts/one-d89f951793.js"></script>
<script type="text/javascript" src="../scripts/two-42f73556d2.js"></script>
<!-- endbuild -->
</body>
</html>
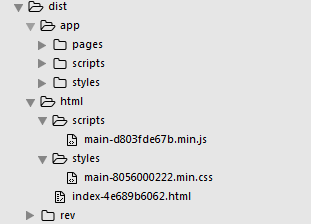
执行gulp html之后的目录结构:

此时,构建后的html模板文件
<html>
<head>
<link rel="stylesheet" href="styles/main-8056000222.min.css">
</head> <body>
<script src="scripts/main-d803fde67b.min.js"></script>
</body>
</html>
Gulp:静态资源(css,js)版本控制的更多相关文章
- springboot拦截器拦了静态资源css,js,png,jpeg,svg等等静态资源
1.在SpringBoot中自己写的拦截器,居然把静态资源也拦截了,导致了页面加载失败. package com.bie.config; import com.bie.component.MyLoca ...
- YII2-按需加载并管理静态资源(CSS,JS)
参考博客: https://segmentfault.com/a/1190000003742452#articleHeader5
- Spring-Boot整合freemarker引入静态资源css、js等
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- Spring-Boot整合freemarker引入静态资源css、js等(转)
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- 【转载】IIS7.5(经典模式)访问静态资源(.css和.js文件)提示:未能执行 URL
IIS7.5(经典模式)静态资源(.css和.js文件)提示:未能执行 URL “/”应用程序中的服务器错误. 未能执行 URL. 说明: 执行当前 Web 请求期间,出现未处理的异常.请检查堆栈跟踪 ...
- 关于WEB-INF目录下的静态资源(js、css、img)的访问
首先,需要明确的是WEB-INF目录是被保护起来的,其下的jsp页面不能直接运行,只能通过控制器跳转来访问:而同样在此目录下的静态资源(js.css.img)也不能被WEB-INF目录外的其他文件直接 ...
- Django 模板中引用静态资源(js,css等)
Django 模板中免不了要用到一些js和CSS文件,查了很多网页,被弄得略晕乎,还是官网靠谱,给个链接大家可以自己看英文的. https://docs.djangoproject.com/en/1. ...
- html 如何访问 jar 包里面的静态资源(js、css、字体等)
前言:最近两天在尝试写一个工具 jar 包,里面包含后台处理的 java 代码,包含前端 html.js.css.字体文件等,过程中解决了访问 jar 包里的静态资源问题,所以记录下来. 附:自己的一 ...
- 静态资源(JS/CSS)存储在localStorage
一.简单了解SEO SEO由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”.SEO是指从自然搜索结果获得网站流量的技术和过程. 搜索引擎不优化的网站分为 ...
随机推荐
- NOI2015 程序自动分析
/* 十分简单的题面 离散化一下 然后并茶几一下就OK了 跑的死慢 可能还有更优的方法吧 */ #include<iostream> #include<cstdio> #inc ...
- XML数据的读取—数据库配置文件
数据库配置文件(config.xml) <?xml version="1.0" encoding="utf-8"?> <configurati ...
- 新闻源图片放到js里
例子:http://www.s1979.com/jkys/20141209/2547965.html <script type="text/javascript" src=& ...
- win7下如何执行批处理文件
经过了一段时间的适应之后,某C也基本摸透了Win7的习性,然后突然发现无聊,就上了VeryCD去下载几个游戏玩.R大是电驴游戏版块的大神,某C怀着崇敬的心情,每每都追寻着他的足迹下载游戏.这次正好下载 ...
- IO流(文件字节输入输出
输入输出流可能有不允许操作,可能有出现错误,必须在try语句中进行 FileOutputStream out1=new FileOutputStream("test1.txt") ...
- poj1182 并查集
题目连接:http://poj.org/problem?id=1182 基础并查集,需要维护与根节点关系,解析见代码: /* poj 1182 并查集 思路分析:让你分析这些话里面多少假的 只需要用 ...
- 学习OpenSeadragon之三 (覆盖层Overlayer的使用)
Overlayer(覆盖层)是一个很重要的机制,它可以在可缩放图片上显示额外的信息. 1.简单应用 以下是我做出的一个小例子: 看这小老鼠头部的红色框内的部分就是一个分离出来的overlay. 介绍一 ...
- smarty 练习: 分页查询
对查出的数据进行分页,并添加查询 在main.php和main.html两个页面操作: 后台:main.php <?php include("../init.inc.php" ...
- phpCMS V9 自定义添加 全局变量{SKIN_PATH}方法
前言:目前v9版本新增{js_path},{css_path},{img_path}三个全局变量,代替2008版本中{skin_path},样式图片脚本分开路径,确实达到了一定在后台管理方便的目的,但 ...
- 1109HTML学习
<div><!--face里面用逗号隔开表示 字体优先选择.size是字体1到7 --><font color="red" face="微软 ...
