DataGrid 简单数据绑定实例1
1.默认数据显示(自动显示列)
后台绑定
- //DataGrid 数据绑定
- dataGridOne.ItemsSource = _Context.Info.ToList();
前台定义
- <DataGrid Name="dataGridOne"
- HorizontalAlignment="Left" Margin="10,92,0,0"
- VerticalAlignment="Top" Height="219"
- Width="642"/>
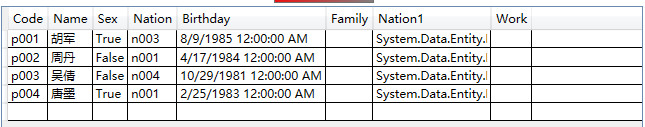
结果显示:

2.自定义显示列,DataGrid.AutoGenerateColumns 只是是否产生自动列
后台绑定同上
前台定义:
- <DataGrid Grid.Row="1" AutoGenerateColumns="False"
- x:Name="dataGridOne" Margin="20,20,20,20" >
- <DataGrid.Columns>
- <DataGridTextColumn Header="编号" Binding="{Binding Code}"/>
- <DataGridTextColumn Header="姓名" Binding="{Binding Name}"/>
- <DataGridTextColumn Header="性别" Binding="{Binding Sex}"/>
- <DataGridTextColumn Header="民族" Binding="{Binding Nation}"/>
- <DataGridTextColumn Header="生日" Binding="{Binding Birthday}"/>
- </DataGrid.Columns>
- </DataGrid>
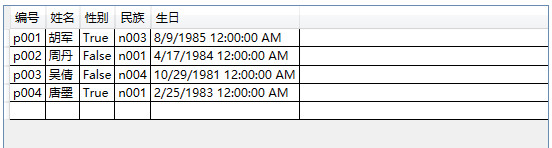
结果显示:

3.自定义链接列显示
后台代码:
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- //数据绑定
- dataGridOne.ItemsSource = list;
- }
- public class UrlItem
- {
- public string Name { get; set; }
- public int SortNumber { get; set; }
- public string Url { get; set; }
- }
前台定义:
- <DataGrid x:Name="dataGridOne"
- AutoGenerateColumns="False"
- AlternatingRowBackground="PaleGoldenrod"
- ColumnWidth="100" HorizontalAlignment="Left" Margin="15,15,0,0"
- Grid.Row="1" VerticalAlignment="Top" Height="173" Width="518"
- CanUserAddRows="False"
- >
- <DataGrid.Columns>
- <DataGridTextColumn Header="网站名称" Binding="{Binding Name}" IsReadOnly="True"/>
- <DataGridTextColumn Header="网址" Binding="{Binding Url}"/>
- <DataGridTextColumn Header="序号" Binding="{Binding SortNumber}"/>
- <DataGridHyperlinkColumn Header="查看" Binding="{Binding Url}" Width="200"/>
- </DataGrid.Columns>
- </DataGrid>
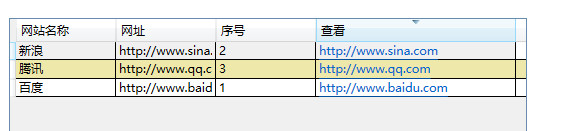
显示结果:

DataGrid 简单数据绑定实例1的更多相关文章
- DataGrid简单数据绑定实例2
1.Image列显示: 后台绑定: //获取文件夹下的图片 string path = @"K:\Picture\jpg"; private void Button_Click(o ...
- WPF DataGrid 之数据绑定--实例2
1.前台Grid定义 <!--数据绑定--> <DataGrid Grid.Row="1" Name="gridOne" Margin=&qu ...
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- 【翻译】使用Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定
原文地址:http://www.dotnetjalps.com/2013/05/Simple-data-binding-with-Knockout-Web-API-and-ASP-Net-Web-Fo ...
- ASP.NET MVC 4 插件化架构简单实现-实例篇
先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集. 4.定义模板引擎的搜索路径. 5.在模板引擎的查找页面方 ...
- Linux简单程序实例(GNU工具链,进程,线程,无名管道pipe,基于fd的文件操作,信号,scoket)
一, GNU工具链简介: (1)编译代码步骤: 预处理 -> 编译 -> 汇编 -> 链接: 预处理:去掉注释,进行宏替换,头文件包含等工作: gcc -E test.c -o te ...
- Redis:安装、配置、操作和简单代码实例(C语言Client端)
Redis:安装.配置.操作和简单代码实例(C语言Client端) - hj19870806的专栏 - 博客频道 - CSDN.NET Redis:安装.配置.操作和简单代码实例(C语言Client端 ...
- Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定
使用Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定 原文地址:http://www.dotnetjalps.com/2013/05/Simple-da ...
- MVC 4 插件化架构简单实现实例篇
ASP.NET MVC 4 插件化架构简单实现-实例篇 先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集 ...
随机推荐
- [转]《深度探索C++对象模型》读书笔记[一]
前 言 Stanley B.Lippman1. 任何对象模型都需要的三种转换风味: ü 与编译器息息相关的转换 ü 语言语义转换 ü 程序代码和对象模型的 ...
- 跟我学android-搭建Android开发环境(一)
Android官网地址:http://developer.android.com/,下载和安装 AndroidSDK请按如下步骤进行: 下载ADT 和SDK:http://developer.andr ...
- python中如何单独测试一个函数的作用
#!/usr/bin/python import os def get_env_varible(key): return os.getenv(key) if __name__ == '__main__ ...
- C语言文件操作解析(五)之EOF解析(转载)
C语言文件操作解析(五)之EOF解析 在C语言中,有个符号大家都应该很熟悉,那就是EOF(End of File),即文件结束符.但是很多时候对这个理解并不是很清楚,导致在写代码的时候经常出错,特 ...
- Xcode-Xcode 7.3 解决不能自动联想问题-备
一.问题: 升级Xcode 7.3 之后发现导入头文件之后,没法自动联想. 二. 解决办法: 打开Xcode --> Target --> BuildSettings --> App ...
- 转:MFC创建多线程实例
作者:http://blog.csdn.net/wangningyu/article/details/4404134 平时在MFC里使用多线程时其实是很方面的,因为微软提供了一个API让我们很方面的去 ...
- $provide.decorator
$provide.decorator 是angular 提供的一个功能. 目的是让我们可以扩展或装修我们的服务. var app = angular.module("app", [ ...
- C51程序优化
1.指针: 对于大部分的编译器,使用指针比使用数组生成的代码更短,执行效率更高.但是在Keil中则相反,使用数组比使用的指针生成的代码更短.通常使用自加.自减指令和复合赋值表达式(如a-=1及a+=1 ...
- C++调用DLL有两种方法——静态调用和动态调用
C++调用DLL有两种方法——静态调用和动态调用 标签: dllc++winapinullc 2011-09-09 09:49 11609人阅读 评论(0) 收藏 举报 分类: cpp(30) [ ...
- (转)linux中常用的头文件
头文件主目录include 头文件目录中总共有32个.h头文件.其中主目录下有13个,asm子目录中有4个,linux子目录中有10个,sys子目录中有5个.这些头文件各自的功能如下,具体的作用和所包 ...
