View and Data API Tips: Constrain Viewer Within a div Container
By Daniel Du
When working with View and Data API, you probably want to contain viewer into a <div> tag, the position and size of <div> can be defined with CSS. The HTML can be simple as below, a <div> tag as a container, the position and style is defined in a CSS class named as “viewer”:
<h2>Autodesk View and Data API</h2>
<div id="viewer" class="viewer"> </div>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
For example, here is my css class, make the viewer container with 800px * 500px, and to make it easy to see, I also add a background color:
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Here is how it looks like, seems good:

Now let’s add viewer, the code snippet is simple, you can go to github for complete code:
var viewerContainer = document.getElementById(containerId);
var viewer = new Autodesk.Viewing.Private.GuiViewer3D(
viewerContainer);
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
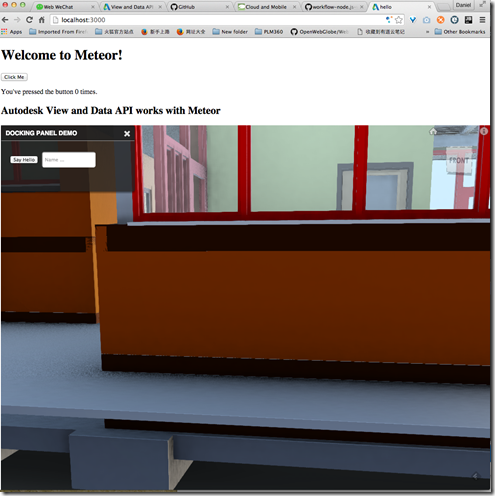
But just with this style, the viewer is “overflow” out of the <div> container,:

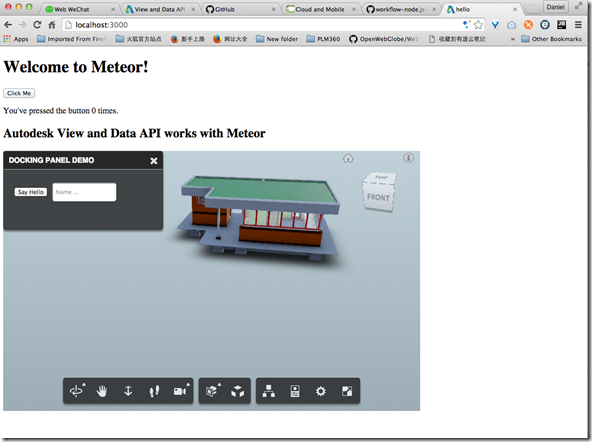
Here is a tip to contains the viewer into the <div> container, just edit the CSS as below, add “position : relative” :
.viewer {
background-color: darksalmon;
height: 500px;
width: 800px;
position: relative;
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Here is how it looks after the change, the viewer is constrained within the div tag:

Not a big deal, just a small tip in case you do not know.
View and Data API Tips: Constrain Viewer Within a div Container的更多相关文章
- View and Data API Tips: Hide elements in viewer completely
By Daniel Du With View and Data API, you can hide some elements in viewer by calling "viewer.hi ...
- View and Data API Tips: how to make viewer full screen
By Daniel Du If you have not heard of View and Data API, here is the idea, the View & Data API e ...
- View and Data API tips: 缓存Access Token
对于云API服务,常见的方式就是按照API调用次数收费,某些API调用也就有某些限制,比如在特定时间内只允许调用指定的次数以免造成滥用.虽然Autodesk的view and Data API目前还没 ...
- View and Data API Tips : Conversion between DbId and node
By Daniel Du In View and Data client side API, The assets in the Autodesk Viewer have an object tree ...
- Autodesk View and Data API二次开发学习指南
什么是View and Data API? 使用View and Data API,你可以轻松的在网页上显示大型三维模型或者二维图纸而不需要安装任何插件.通过View and Data API,你可以 ...
- Using View and Data API with Meteor
By Daniel Du I have been studying Meteor these days, and find that Meteor is really a mind-blowing f ...
- 使用AxisHelper帮助理解View and Data API中的坐标系统
大家使用View and Data API做三维模型开发,必然首先要理解View and Data API的坐标系统,即XYZ三个轴向分别是怎么定义的.Three.js里面提供了一个AxisHelpe ...
- 在View and Data API中更改指定元素的颜色
大家在使用View and Data API开发过程中,经常会用到的就是改变某些元素的颜色已区别显示.比如根据某些属性做不同颜色的专题显示,或者用不同颜色表示施工进度,或者只是简单的以颜色变化来提醒用 ...
- 特大喜讯,View and Data API 现在支持中文界面了
大家经常会问到,使用View and Data API怎么做界面的本地化,来显示中文,现在好消息来了,从v1.2.19起,View and Data API开始支持多国语言界面了.你需要制定版本号为v ...
随机推荐
- spring mvc 数据校验
1.需要导入的jar包: slf4j-api-1.7.21.jar validation-api-1.0.0.GA.jar hibernate-validator-4.0.1.GA.jar 2.访问页 ...
- 搭建一套自己实用的.net架构(3)续 【ORM Dapper+DapperExtensions+Lambda】
前言 继之前发的帖子[ORM-Dapper+DapperExtensions],对Dapper的扩展代码也进行了改进,同时加入Dapper 对Lambda表达式的支持. 由于之前缺乏对Lambda的知 ...
- Linux学习日记(二)
在linux上运行.Net程序 并安装Linux网站 一.环境 ubuntu14.10(桌面版 官网下载的最新版) jexus5.6.3 正式版 MonoDevloper (安装完后里面有个Ubunt ...
- 使用 Code Snippet 简化 Coding
在开发的项目的时候,你是否经常遇到需要重复编写一些类似的代码,比如是否经常会使用 for.foreach ? 在编写这两个循环语句的时候,你是一个字符一个字符敲还是使用 Visual Studio 提 ...
- CSS 实现打字效果
JS实现 最近做项目的时候需要实现一个字符逐个出现的打字效果,在网上一搜有个不错的jQuery插件Typed.js,效果很赞 <div class="element"> ...
- Java模块化规范之争(转载)
经过近20年的发展,Java语言已成为今日世界上最成功.使用的开发者人数最多的语言之一,Java世界中无数商业的或开源的组织.技术和产品共同构成了一个无比庞大的生态系统. 与大多数开发人员的普遍认知不 ...
- fir.im Weekly - iOS / Android 动态化更新方案盘点
动态化更新是 App 开发必然面对的问题.在 iOS 环境下,Apple 开发者们像是" 带着手铐脚镣跳舞" ,相比之下 Android 开发者会轻松一点,有很多相关的开源框架帮助 ...
- Uncaught RangeError: Maximum call stack size exceeded 调试日记
异常处理汇总-前端系列 http://www.cnblogs.com/dunitian/p/4523015.html 开发道路上不是解决问题最重要,而是解决问题的过程,这个过程我们称之为~~~调试 记 ...
- .Net MVC 网站中配置文件的读写
网站中有很多需要设置的内容,像网站信息,注册设置,上传设置等.如果保存在数据库中需要单独建张表,表中只有一条记录,这样会让数据库很臃肿,而且频繁存取数据库的效率也是个问题.而保存在config文件里是 ...
- ITTC数据挖掘平台介绍(五) 数据导入导出向导和报告生成
一. 前言 经过了一个多月的努力,软件系统又添加了不少新功能.这些功能包括非常实用的数据导入导出,对触摸进行优化的画布和画笔工具,以及对一些智能分析的报告生成模块等.进一步加强了平台系统级的功能. 马 ...
