ActionBar-PullToRefreshLibs+沉浸式在部分手机上的布局错乱,目前知道的三星
前段时间看见ActionBar-PullToRefreshLibs用来刷新很好看,配合4.4以上支持的沉浸式效果更佳,于是便想配合沉浸式+ActionBar-PullToRefreshLibs做出一个效果,在自己的大神F2手机上看见没有问题,但是在三星note3上却出现了下拉actionbar刷新和actionbar错位的情况,非常郁闷。通过调试ActionBar-PullToRefreshLibs发现状态栏在设置沉浸式的时候在三星机器上的高度被抹了(rect.top=0),于是手动修改了ActionBar-PullToRefreshLibs的内部方法,实现了部分机器上的沉浸式+ActionBar-PullToRefreshLibs效果。修改原理是判断rect.top是否为0,如果为0就手动获取状态栏的高度给rect设置top,修改代码如下:
protected void addHeaderViewToActivity(View headerView) {
// Get the Display Rect of the Decor View
mActivity.getWindow().getDecorView()
.getWindowVisibleDisplayFrame(mRect);
5 if (mRect.top == 0)
6 mRect.top = getStatusBarHeight(mActivity);
// Honour the requested layout params
int width = WindowManager.LayoutParams.MATCH_PARENT;
int height = WindowManager.LayoutParams.WRAP_CONTENT;
ViewGroup.LayoutParams requestedLp = headerView.getLayoutParams();
if (requestedLp != null) {
width = requestedLp.width;
height = requestedLp.height;
}
// Create LayoutParams for adding the View as a panel
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams(width,
height, WindowManager.LayoutParams.TYPE_APPLICATION_PANEL,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN,
PixelFormat.TRANSLUCENT);
wlp.x = 0;
wlp.y = mRect.top;
wlp.gravity = Gravity.TOP;
// Workaround for Issue #182
headerView.setTag(wlp);
mActivity.getWindowManager().addView(headerView, wlp);
}
protected void updateHeaderViewPosition(View headerView) {
// Refresh the Display Rect of the Decor View
mActivity.getWindow().getDecorView()
.getWindowVisibleDisplayFrame(mRect);
36 if (mRect.top == 0)
37 mRect.top = getStatusBarHeight(mActivity);
WindowManager.LayoutParams wlp = null;
if (headerView.getLayoutParams() instanceof WindowManager.LayoutParams) {
wlp = (WindowManager.LayoutParams) headerView.getLayoutParams();
} else if (headerView.getTag() instanceof WindowManager.LayoutParams) {
wlp = (WindowManager.LayoutParams) headerView.getTag();
}
if (wlp != null && wlp.y != mRect.top) {
wlp.y = mRect.top;
mActivity.getWindowManager().updateViewLayout(headerView, wlp);
}
}
添加获取状态栏高度的方法
/**
* 获取状态栏高度
*
* @return
*/
protected int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier(
"status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
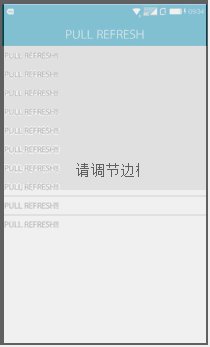
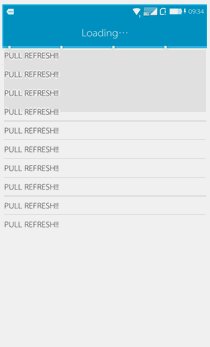
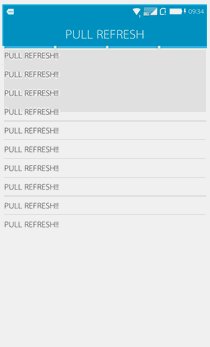
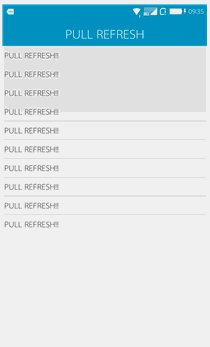
运行效果图如下:

需要注意的地方:actionbar我没有用开源的第三方组件,也没有用自带的actionbar,而是把隐藏了title在封装的基类中自定义布局的actionbar。
ActionBar-PullToRefreshLibs+沉浸式在部分手机上的布局错乱,目前知道的三星的更多相关文章
- 《转》ACTIONBAR-PULLTOREFRESHLIBS+沉浸式在部分手机上的布局错乱,目前知道的三星系统(TouchWiz)
转载:http://www.cnblogs.com/wubingshenyin/p/4413672.html(原文连接) 前段时间看见ActionBar-PullToRefreshLibs用来刷新很好 ...
- Android隐藏状态栏实现沉浸式体验
转自: Android状态栏微技巧,带你真正理解沉浸式模式 什么叫沉浸式? 根据百度百科上的定义,沉浸式就是要给用户提供完全沉浸的体验,使用户有一种置身于虚拟世界之中的感觉. 那么对应到Android ...
- Android沉浸式状态栏(透明状态栏)最佳实现
Android沉浸式状态栏(透明状态栏)最佳实现 在Android4.4之前,我们的应用没法改变手机的状态栏颜色,当我们打开应用时,会出现上图中左侧的画面,在屏幕的顶部有一条黑色的状态栏,和应用的风格 ...
- 如何使用沉浸式状态栏,让你的app风格更好看
大家都知道,传统的手机状态栏非黑即白,经常让整个app显得不是那么的好看,如何让状态栏的颜色跟你整个界面的颜色能够融为一体,这是我们一直想要的,现在给大家展示一下: 由图可见,第一张是没有使用沉浸式状 ...
- delphi 10.3.1 android沉浸式透明状态栏
从10.2升级上来, 之前的沉浸状态栏在android手机上不透明了, 添加二个发布文件,remote path分别设为 res\values-v21和 res\values-v19 style.xm ...
- android适配pad和部分手机底部虚拟按键+沉浸式状态栏
在使用沉浸式状态栏设置界面全屏时发现pad和部分手机(华为和魅族系统自带)屏幕底部会带有虚拟按键,遮挡住界面本身的一部分. 为了设置隐藏,在网上找了一些方法,设置Activity主题再在布局加fits ...
- Android沉浸式状态栏兼容4.4手机的实现
一.概述 最近注意到QQ新版使用了沉浸式状态栏,ok.先声明一下:本篇博客效果下图: 关于这个状态栏变色究竟叫「Immersive Mode」/「Translucent Bars」有兴趣能够去 为什么 ...
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- 8.Android 系统状态栏沉浸式/透明化解决方案
转载:http://www.jianshu.com/p/34a8b40b9308 前言 网上已经有很多有关于系统状态栏的解决方案,这篇文章也不会有什么新奇的解决方案,都是本人经过自己试验,统计提炼出来 ...
随机推荐
- 无法在People Picker中选择用户
问题: 通过备份还原的方式(*.bak或者ContentDB备份还原)将某个网站集迁移到新的环境,无法在这个网站集中的任何站点选择用户,但是可以在其它网站集和管理中心选择用户. 我的环境是:Share ...
- Linux下串口编程入门
简介: Linux操作系统从一开始就对串行口提供了很好的支持,本文就Linux下的串行口通讯编程进行简单的介绍. 串口简介 串行口是计算机一种常用的接口,具有连接线少,通讯简单,得到广泛的使用.常用 ...
- Uva11183-Teen Girl Squad(有向图最小生成树朱刘算法)
解析: 裸的有向图最小生成树 代码 #include<cstdio> #include<cstring> #include<string> #include< ...
- POJ 1631 Bridging signals DP(最长上升子序列)
最近一直在做<挑战程序设计竞赛>的练习题,感觉好多经典的题,都值得记录. 题意:给你t组数据,每组数组有n个数字,求每组的最长上升子序列的长度. 思路:由于n最大为40000,所以n*n的 ...
- [转载]Linux编程 sockaddr_in 和sockaddr和in_addr详解
sockaddr sockaddr 是通用的socket地址,具体到Internet socket,用下面的结构,二者可以进行类型转换 sa_family是地址家族,一般都是"AF_xxx& ...
- IOS消息推送情况总结
App没有启动的时候,接受到了消息通知.这个时候操作系统会按默认方式来展示一个alert,在App Icon上标记一个数字 .当程序处于关闭状态收到推送消息时,点击图标或消息栏会调用 - (BOO ...
- CodeForces 158 B. Taxi(模拟)
[题目链接]click here~~ [题目大意]n组团体去包车,每组团体的人数<=4,一辆车最多容纳4人,求所求车的数目最小 [解题思路]:思路见代码~~ // C #ifndef _GLIB ...
- VS2008找不到MFC90d.dll错误解决方法
问题是在更新嵌入的清单文件时发生的,由于FAT32的原因而未能更新嵌入的清单文件,于是我们有如下两种解决方法: (1)不启用增量链接.在项目的“属性|配置属性|链接器|常规”中的“启用增量链接”选择“ ...
- openssl 对称加密算法enc命令详解
1.对称加密算法概述 openssl的加密算法库提供了丰富的对称加密算法,我们可以通过openssl提供的对称加密算法指令的方式使用,也可以通过调用openssl提供的API的方式使用. openss ...
- 面试前的准备---C#知识点回顾----02
经过昨天大量的简历投递,今天陆续收到面试邀约,明日准备大战一场,是死是活一试便知 1.数据库的范式 这算入门问题了吧,但凡是个数据库类的,都得问吧, 但我们在回答的时候开始背书啦 第一范式(1NF)无 ...
