THREE.JS + Blender(obj、mtl加载代码)
2016-11-04 09:23:17
THREE.REVISION "81dev" Blender “2.78”
1、加载OBJ、MTL文件
// THREE.Loader.Handlers.add(/\.dds$/i, new THREE.DDSLoader() );
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setBaseUrl('libs/obj/');
mtlLoader.setPath('libs/obj/'); mtlLoader.load('Tree2.mtl', function(materials){
materials.preload();
//model
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials);
objLoader.setPath('libs/obj/');
objLoader.load('Tree2.obj',function(object){
// object.traverse(function(child){
// child.material.side = THREE.DoubleSide;
// });
object.position.y = 0;
object.scale.set(4,4,4);
scene.add(object); },onProgress, onError);
});
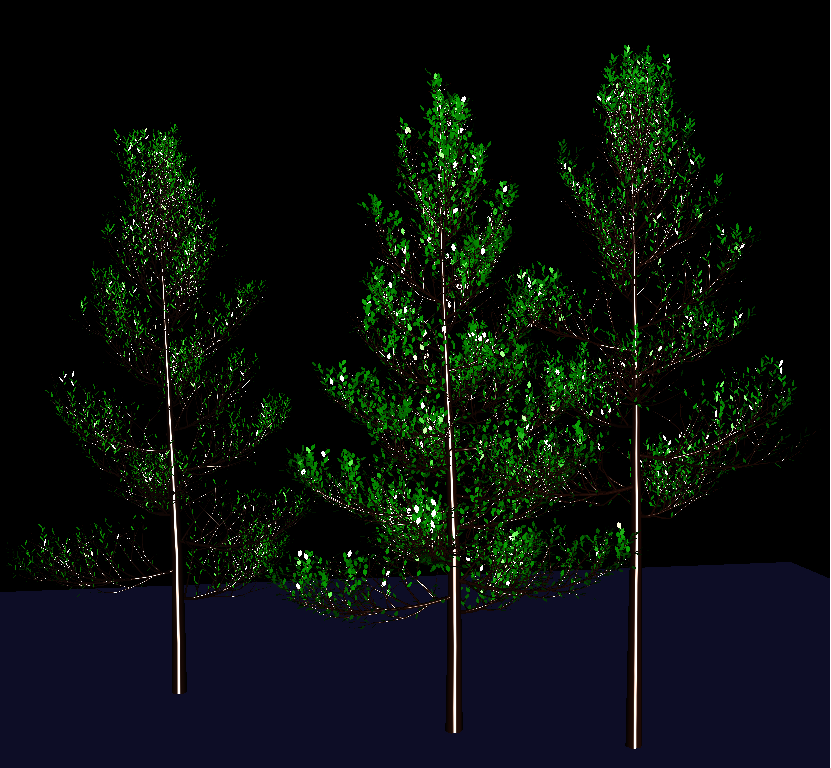
效果:

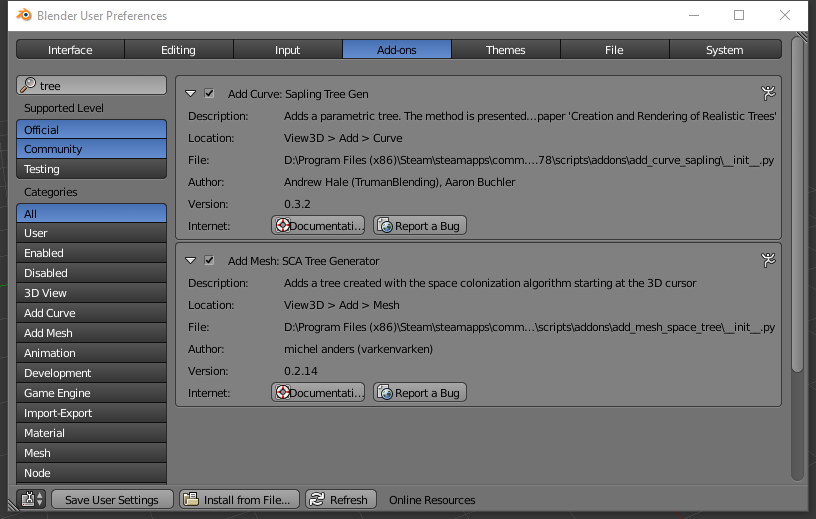
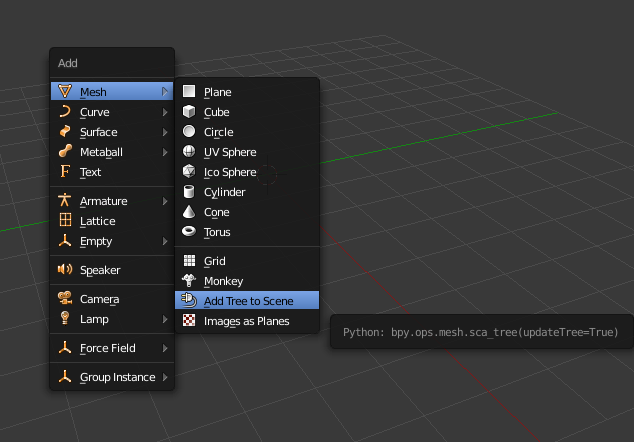
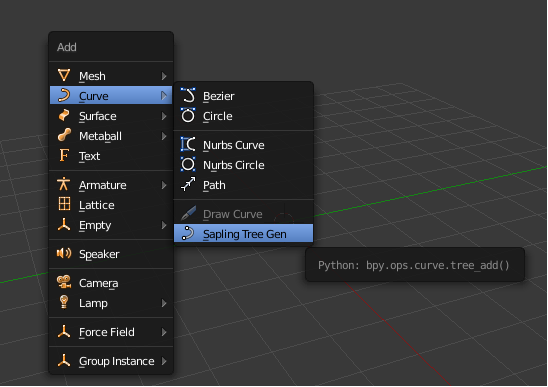
2、Blender Add-ons

Sapling Tree Gen可以直接搜索到
SCA Tree Generator 下载地址:https://wiki.blender.org/index.php/Extensions:2.6/Py/Scripts/Add_Mesh/Add_Space_Tree
在Blender中Shift+A快捷键可以查看是否安装成功


THREE.JS + Blender(obj、mtl加载代码)的更多相关文章
- 如何使用 require.js ,实现js文件的异步加载,避免网页失去响应,管理模块之间的依赖性,便于代码的编写和维护。
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- html文件在head标签中引入js地址和直接写js代码,所用时间是不同的,因为引入js地址,文件加载的时候需要通过通讯协议去解析地址,读取外部文件
html文件在head标签中引入js地址和直接写js代码,所用时间是不同的,因为引入js地址,文件加载的时候需要通过通讯协议去解析地址,读取外部文件
- 软件光栅器实现(四、OBJ文件加载)
本节介绍软件光栅器的OBJ和MTL文件加载,转载请注明出处. 在管线的应用程序阶段,我们需要设置光栅器所渲染的模型数据.这些模型数据包括模型顶点的坐标.纹理.法线和材质等等,可以由我们手动编写,也可以 ...
- JS实现图片预加载无需等待
网站开发时经常需要在某个页面需要实现对大量图片的浏览;用javascript来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片 网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考 ...
- Android动态加载代码技术
Android动态加载代码技术 在开发Android App的过程当中,可能希望实现插件式软件架构,将一部分代码以另外一个APK的形式单独发布,而在主程序中加载并执行这个APK中的代码. 实现这个任务 ...
- js与AMD模块加载
目的: 了解AMD规范与CMD规范,写一个模块加载器雏形. 基本概念: AMD是异步模块定义规范,而CMD是通用模块定义规范.其他的还有CommonJS Modules规范. 对于具体的规范,可以参考 ...
- 【转】JS判断SWF,JPG加载完毕、兼容(Activex,plugIn)所有浏览器
JS判断SWF,JPG加载完毕.兼容(Activex,plugIn)所有浏览器 这里主要说下监听SWF的加载. 网上流传已久的监听方法,只能在IE(Activex插件下)下实现.在使用plugin的浏 ...
- sea.js及三种加载方式的异同
一.前言 浏览器本身并不提供模块管理的机制,过去网页开发中,为了使用各种模块,不得不在加入一大堆script标签.这样就使得网页体积臃肿,难以维护,还产生大量的HTTP请求,拖慢显示速度, ...
- 页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况.我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片.所以我们需要对图片加载进行优化,只加载浏览器窗口内的图片,当用户滚动时,再 ...
随机推荐
- Difference between <? super T> and <? extends T> in Java
stackoverflow 原文 [http://stackoverflow.com/questions/4343202/difference-between-super-t-and-extends- ...
- iOS 画音频波形曲线 根据音频数据版
效果图 DrawView.h #import <UIKit/UIKit.h> @interface DrawView : UIView @property shortshort *draw ...
- Android Studio试用总结
Android Studio是一年前Google I/O上推出的一款Android开发IDE,他基于JetBrains’ IntelliJ IDEA,目前还在preview阶段.增强了布局拖拽和预览功 ...
- ComboTree( 树型下拉框) 组件
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)和 Tree(树)组件.一. 加载方式//class 加载方式<select id="cc ...
- C#和.NET Framework
.NET Framework概述 .NET Framework是由微软开发,一个致力于敏捷软件开发.快速应用开发.平台无关性和网络透明化的软件开发平台. .NET Framework组成 .NET F ...
- ORACLE基本SQL语句-用户及建表篇
一.用户相关SQL语句 /*新建用户*/create user ; 说明:SA用户名,2013密码 /*授权connect,resource给用户sa*/grant connect,resource ...
- Catel(翻译)-为什么选择Catel
1. 介绍 这篇文章主要是为了说明,我们为什么要使用Catel框架作为开发WPF,Silverlight,和Windows phone7应用程序的开发框架. 2. 通用功能 2. ...
- effectivec++条款18,让接口容易被正确使用,不宜被吴勇
test* create_test(); shared_ptr<test> create_test();//下面的接口比上面的接口要好 auto_ptr<test> creat ...
- 从一个PHP数据生成 CSV 文件
这的确是一个很简单的功能,从一个PHP数组生成一个.csv文件.此函数使用 fputcsv PHP 内置函数 <? function generateCsv($data, $delimiter ...
- js 当前系统时间
<script language=Javascript> function time(){ //获得显示时间的div t_div = document.getElementById('sh ...
