CSS自学笔记(8):CSS拓展(一)
CSS元素对齐
可以使用margin属性类进行元素的水平对齐
水平对齐块元素时,可以将块元素的margin属性定义为"auto",这里需要注意的是,应该要声明!DOCTYPE,否则在IE8以及以下版本的浏览器中是无效的。
- div{
margin-left:auto;margin-right:auto;- width:70%;
- background-color:#F90;
- }
这里是将div元素的左右边距都定义成了auto,平均分配可用外边距,结果就是将div元素居中显示。
我们也可以为左右外边距定义不同的值(长度值、百分比等),可以在水平方向调整元素的位置。
使用position属性来进行左和右的对齐
这里使用绝对定位来对齐元素
- div{
position:absolute;- right:0px;
- width:300px;
- background-color:#F90;
- }

我们也可以使用float属性进行左和右的对齐
- .right
- {
float:right;- width:300px;
- background-color:#F90;
- }

注:当进行元素对齐时,可能会因为浏览器的关系导致显示的BUG,在IE8以及以下版本的浏览器中使用元素对齐时,应该要声明!DOCTYPE
CSS元素尺寸
我们可以通过定义CSS的尺寸属性来控制元素的高宽。同时也可以控制元素之间的距离
CSS 尺寸属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
- img.normal
- {
- height: auto
- }
- img.big
- {
- height: 160px
- }
- img.small
- {
- height: 30px
- }

这里我们也可以用长度值/百分比来定义尺寸属性。
同时也可以用尺寸属性空值行间距
- p.small {line-height: 80%}
- p.big {line-height: 200%}

CSS元素分类
我们可以通过CSS分类属性控制元素的显示方式以及显示位置。
CSS 分类属性 (Classification)
| 属性 | 描述 |
|---|---|
| clear | 设置一个元素的侧面是否允许其他的浮动元素。 |
| cursor | 规定当指向某元素之上时显示的指针类型。 |
| display | 设置是否及如何显示元素。 |
| float | 定义元素在哪个方向浮动。 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| visibility | 设置元素是否可见或不可见。 |
利用CSS的分类属性,我们可以定义很多元素的类型,显示方式,显示位置等。
我们可以指定光标的类型
在 这 里 我 们 可 以 改 变 光 标 的 状 态 ! !
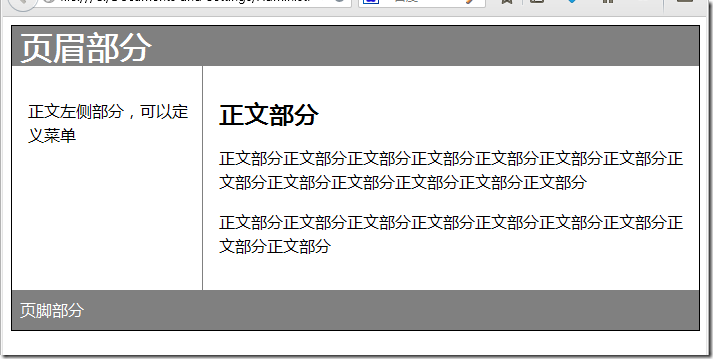
例如,实现一个简单的页面布局
- <html>
- <head>
- <meta charset="utf-8" />
- <style type="text/css">
- div.container {
- width:100%;
- margin:0px;
- border:1px solid;
- line-height:150%;
- }
- div.top, div.bottom {
- padding:0.5em;
- color:white;
- background-color:gray;
- clear:left;
- }
- h1.top {
- padding:0;
- margin:0;
- }
- div.left {
- float:left;
- width:160px;
- margin:0;
- padding:1em;
- }
- div.content {
- margin-left:190px;
- border-left:1px solid gray;
- padding:1em;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="top">
- <h1 class="top">页眉部分</h1>
- </div>
- <div class="left">
- <p>正文左侧部分,可以定义菜单</p>
- </div>
- <div class="content">
- <h2>正文部分</h2>
- <p>正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分</p>
- <p>正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分</p>
- </div>
- <div class="bottom">页脚部分</div>
- </div>
- </body>
- </html>

CSS 导航条
一个网站额导航栏是非常重要的,一个简单易用的导航栏那就更重要了。通过CSS,可以将你的导航栏设计的更漂亮。
网站的导航栏就是能跳转到其它地方的列表,所以它是以html为基础的列表,可以通过<ul>和<li>元素来实现多样化的导航栏。
- ul {
- list-style-type:none;
- margin:0;
- padding:0;
- }
- a:link, a:visited {
- display:block;
- font-weight:bold;
- color:#FFFFFF;
- background-color:#085;
- width:120px;
- text-align:center;
- padding:4px;
- text-decoration:none;
- text-transform:uppercase;
- }
- a:hover, a:active {
- background-color:#DDD;
- }
定义以上的CSS属性,可以实现一个很简单的垂直的导航栏(其实就是带有超链接的列表)。
同样也可以实现一个水平方向的导航栏
CSS自学笔记(8):CSS拓展(一)的更多相关文章
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- CSS自学笔记(9):CSS拓展(二)
CSS图片 当一个网页上有一张或多张图片,而且这些图片的尺寸比较大时,为了是网页布局更紧凑合理,我们可以将这些图片放到一个图片库里,可以有效的防止图片过大可能会对网页布局造成的不良影响. 通过CSS我 ...
- CSS自学笔记(16):CSS3 用户界面
CSS3中,也新增了一些关于用户界面的属性,这些属性可以重设元素或者盒子的尺寸.轮廓等等. 新增的部分属性的浏览器支持情况 属性 浏览器支持 resize IE Firefox Chrome Safa ...
- CSS自学笔记(15):CSS3多列布局
在CSS3中,也新增了一些关于文本布局的几个比较简单的属性.通过这些新增的属性,我们可以对文本进行简单的排版,就想报纸和杂志那样. 新增的部分属性,以及浏览器支持情况: 属性 浏览器支持 column ...
- CSS自学笔记(14):CSS3动画效果
在CSS3中也新增了一些能够对元素创建动画处理的属性.通过这些新增的属性,我们可以实现元素从一种样式变换成另一种样式时为元素添加动态效果,我们就可以取代网页中的动态图片.flash动画和JavaScr ...
随机推荐
- $ cd `dirname $0` 和PWD%/* shell变量的一些特殊用法
在命令行状态下单纯执行 $ cd `dirname $0` 是毫无意义的.因为他返回当前路径的".". $0:当前Shell程序的文件名dirname $0,获取当前Shell程序 ...
- Python之路第九天,高级(1)-网络编程
SOCKET编程 socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. so ...
- Computer Transformation(hdoj 1041)
Problem Description A sequence consisting of one digit, the number 1 is initially written into a com ...
- 1207: C.LU的困惑
题目描述 Master LU 非常喜欢数学,现在有个问题:在二维空间上一共有n个点,LU每连接两个点,就会确定一条直线,对应有一个斜率.现在LU把平面内所有点中任意两点连线,得到的斜率放入一个集合中( ...
- cf455A Boredom
A. Boredom time limit per test 1 second memory limit per test 256 megabytes input standard input out ...
- poj 1887 Testing the CATCHER_最长上升子序列
题意:题目太长没看,直接看输入输出猜出是最长下降子序列 用了以前的代码直接a了,做法类似贪心,把最小的顺序数存在数组里面,每次二分更新数组得出最长上升子序列 #include<iostream& ...
- Fire Net(dfs)
Fire Net Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- 浅析StackTrace【转】
我们在学习函数调用时,都知道每个函数都拥有自己的栈空间.一个函数被调用时,就创建一个新的栈空间.那么通过函数的嵌套调用最后就形成了一个函数调用堆栈.在c#中,使用StackTrace记录这个堆栈.你可 ...
- SpringNote01.基于SpringMVC-Hibernate的Blog系统
最近,在学习Spring,做这样一个简单的blog系统,主要是让自己动手练习使用Spring,熟练的使用才干进一步的深入学习.该项目使用Maven构建,使用git进行代码管理,通过这样一个小项目,熟悉 ...
- javascript常用的107个语句
1.document.write(“”); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是: document->html->(head,body) 4.一个浏览器窗口中的 ...