关于css3的背景切割(background-clip)、背景原点(background-origin)的使用


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border:50px dashed green;
font-size: 60px;
color: #fff;
padding: 30px;
margin: 30px;
background: #fff url(bac.jpg) 0 0 no-repeat;
background-clip: border-box;
/*background-clip: padding-box;*/
/*background-clip: content-box;*/
}
</style>
</head>
<body>
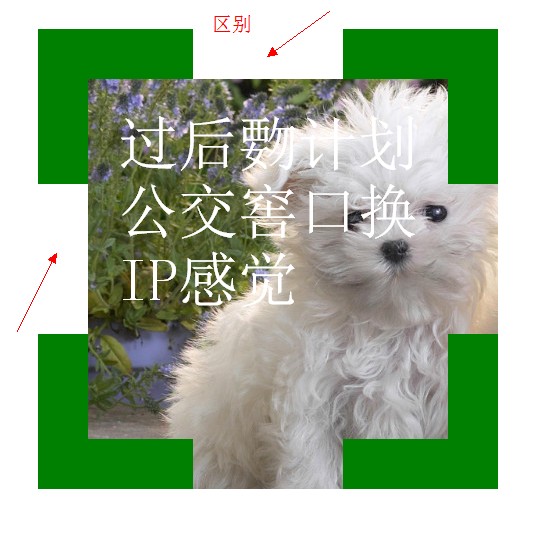
<div class="div1">过后覅计划公交窖口换IP感觉</div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border:50px dashed green;
font-size: 60px;
color: #fff;
padding: 30px;
margin: 30px;
background: #fff url(bac.jpg) 0 0 no-repeat;
background-clip: border-box;
/*background-clip: padding-box;*/
/*background-clip: content-box;*/
}
</style>
</head>
<body>
<div class="div1">过后覅计划公交窖口换IP感觉</div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
border:50px dashed green;
font-size: 60px;
color: #fff;
padding: 30px;
margin: 30px;
background: #fff url(bac.jpg) 0 0 no-repeat;
background-clip: border-box;
/*background-clip: padding-box;*/
/*background-clip: content-box;*/
background-origin: border-box;
}
</style>
</head>
<body>
<div class="div1">过后覅计划公交窖口换IP感觉</div>
</body>
</html>






<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
border:50px dashed green;
font-size: 60px;
color: #fff;
padding: 100px;
margin: 30px;
background: #f00 url(bac.jpg) 0 0 no-repeat;
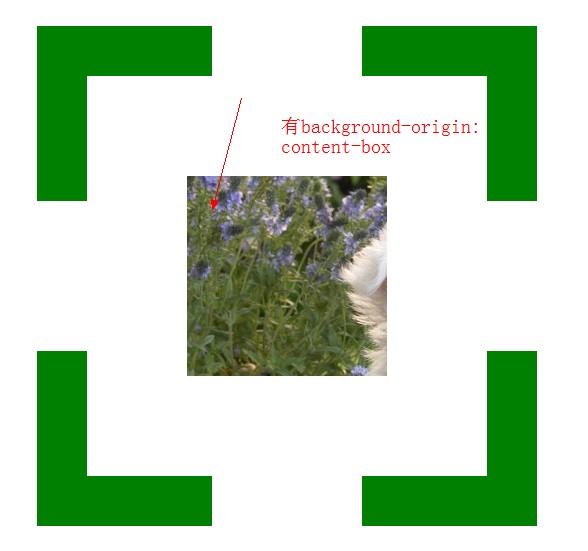
background-clip: content-box;
background-origin: content-box;
}
</style>
</head>
<body>
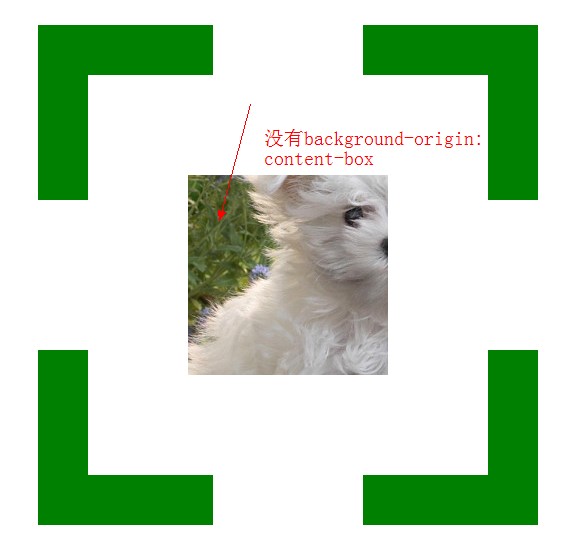
<div class="div1"></div>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
border:50px dashed green;
padding: 100px;
margin: 30px;
background: #000 url(bac.jpg) 0 0 no-repeat;
/*background-size:400px 400px;*/
/*background-size:100% 100%;*/
/*background-size:auto;*/
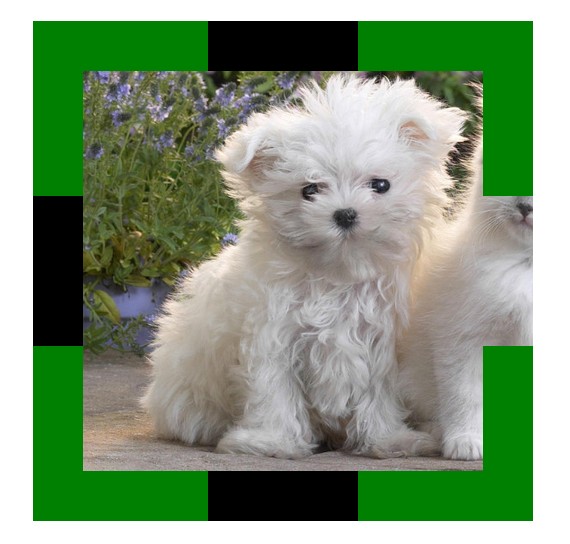
background-size:cover;
/*background-size:contain;*/
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
color: #fff;
background: #000;
}
div{
color: #fff;
font-size: 50px;
font-weight: bold;
background: rgba(255,255,255,0.5);
position: absolute;
}
</style>
</head>
<body>
<div>会后集合与交通</div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
height: 100px;
width: 100px;
background: -webkit-gradient(linear,left center,right center,from(yellow),color-stop(0.5,black),color-stop(0.5,#fff),to(blue));
}
</style>
</head>
<body>
<div></div>
</body>
</html>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
height: 100px;
width: 100px;
border-radius: 50px;
background: -webkit-gradient(radial,30 30,1,30 30,100,from(#fff),color-stop(0.3,yellow),to(blue));
}
</style>
</head>
<body>
<div></div>
</body>
</html>


关于css3的背景切割(background-clip)、背景原点(background-origin)的使用的更多相关文章
- CSS3总结二:(background)背景/渐变色函数
background-color(CSS2) background-image background-position background-size background-repeat backgr ...
- css3基础-选择器+边框与圆角+背景与渐变
Css3选择器相关: section > div直接子元素选择器 div + article相邻兄弟选择器(在元素之后出现) div ~ article通用兄弟选择器(在元素之后出现) 属性选择 ...
- CSS(九):background(背景属性)
通过CSS背景属性,可以给页面元素添加背景样式. 背景属性可以设置背景颜色.背景图片.背景平铺.背景图像固定等. background-color(背景颜色) background-color属性定义 ...
- css考核点整理(八)-在什么情况下通过img引入图片,什么情况用背景图引入?背景属性有哪些
在什么情况下通过img引入图片,什么情况用背景图引入?背景属性有哪些
- PDF如何去除背景,PDF去除背景颜色
PDF文件在使用的时候大多都是单调的白色背景,但是也有小伙伴再制作PDF文件的时候会给PDF文件添加背景颜色,会有影响文字阅读的情况,这个时候就需要把背景颜色去除了,那么该怎么做呢,不会的小伙们就跟小 ...
- CSS3动画设置后台登录页背景切换图片
CSS3的动画很实用很好用,简单几句话就可以做出一个好看而且过渡平滑的body背景图片,不多说,来来来,上代码 body{ animation:mybg 7s; -webkit-animation:m ...
- css3动画,点击圆形背景扩展整个页面效果
上次做项目的时候,要求点击链接,这个链接的圆形背景扩散充满整个页面,今天把这个效果整理一下,是简单的css3的动画特效,粘贴下面的代码看效果 <!DOCTYPE html> <htm ...
- CSS3:元素的边框、背景和大小
边框 和边框相关的属性例如以下. border-width 用于设置边框的宽度,可选择包含: 1)<长度值>:将边框宽度设为以CSS度量单位(如em.px.cm)表达的长度值. 2)< ...
- CSS3背景图片(多重背景、起始位置、裁剪、尺寸)
一.多重背景图片 ①CSS3允许我们在一个元素上添加多个图片 ②多重背景可以把多个图片资源添加到background属性上,用逗号隔开,然后用background-position把他们定位到你想要的 ...
随机推荐
- C# 中的常用正则表达式大全
这是从网上找来的,收藏一下备用,用到之处可以节省不少时间哦! 只能输入数字: "^[0-9]*$" . 只能输入n位的数字:"^\d{n}$". 只能输入 ...
- Uva 10652 Board Wrapping(计算几何之凸包+点旋转)
题目大意:给出平面上许多矩形的中心点和倾斜角度,计算这些矩形面积占这个矩形点形成的最大凸包的面积比. 算法:GRAHAM,ANDREW. 题目非常的简单,就是裸的凸包 + 点旋转.这题自己不会的地方就 ...
- 如何查找ORACLE中的跟踪文件
一.跟踪文件是干什么用的? 跟踪文件中包含了大量而详细的诊断和调试信息.通过对跟踪文件的解读和分析,我们可以定位问题.分析问题和解决问题.从跟踪文件的产生的来源来看,跟踪文件又可以分为两 ...
- Windows Server 2008企业64位版防火墙添加端口的方法
原始地址:http://www.veryhuo.com/a/view/48280.html 什么是防火墙的入站规则和出站规则 简单的说 出站就是你访问外网 入站就是外网访问你 记得在两年前写过一篇教程 ...
- C++中的类和对象(二)
一,对象的动态建立和释放 1.什么是对象的动态建立和释放 通常我们创建的对象都是由C++编译器为我们在栈内存中创建的,我们无法对其进行生命周期的管理.所以我们需要动态的去建立该对象,因此我们需要在堆内 ...
- url&视图
django.cof.url.defaults django.cof.url.defaults.patterns() 1 2 3 4 5 6 7 urlpatterns = patterns('', ...
- python编码格式
python编码总结: 1).首先python有两种格式的字符串,str和unicode,其中unicode相当于字节码那样,可以跨平台使用. str转化为unicode可以通过unicode(),u ...
- 1003 Crashing Balloon
考察DFS的应用,判断两个数的因子. #include <stdio.h> int f1,f2; void DFS(int m,int n,int k){ ){ f2=; ) f1=; } ...
- TensorFlow深度学习笔记 循环神经网络实践
转载请注明作者:梦里风林 Github工程地址:https://github.com/ahangchen/GDLnotes 欢迎star,有问题可以到Issue区讨论 官方教程地址 视频/字幕下载 加 ...
- Python学习 常识+基础基础
特点: 优雅,明确,简单 领域: web网站 网络服务 系统工具和脚本 跨平台 对缩进要求严格 注释:# 动态语言:变量本身类型不固定 raw字符串与 多行字符串 raw字符串: 不需要转义字 ...
