DOM样式操作
- CSS 到 DOM的抽象
- 通过操作 CSS 对应的 DOM对象来更新CSS样式
- 换肤操作
- 如何获取实际的样式(不仅有行内,更有页面和外联样式表中定义的样式)
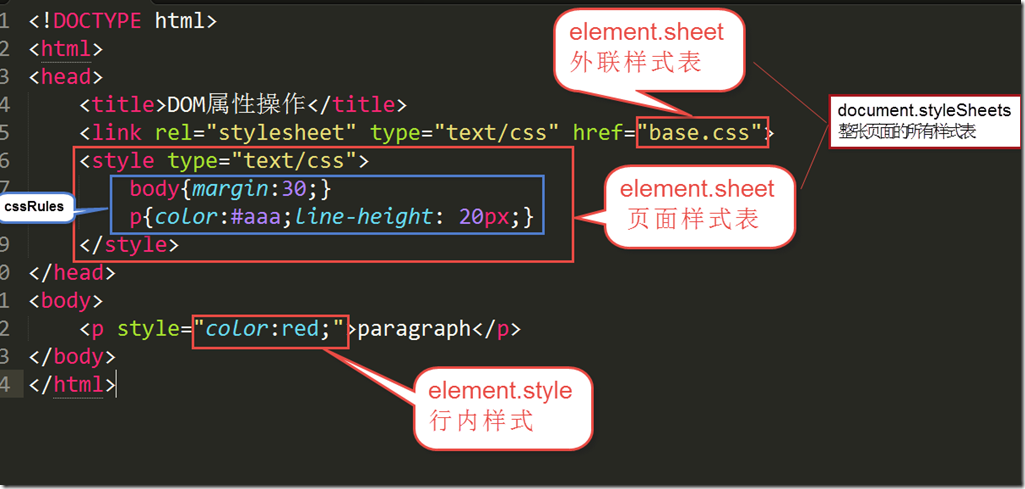
样式表分为三类: 外联,页面,行内

内部样式表
<style type="text/css">
body{margin:30;}
p{color:#aaa;line-height: 20px;}
</style>
element.sheet.cssRules
element.sheet.cssRules[1] <---> p{color:#aaa;line-height: 20px;} //cssRules中的『第二条rule』
.style <---> color:#aaa;line-height: 20px; //rule的『css声明(属性名和属性值的键值对)』
.lineHeight //通过『属性名』获得『属性值』
.selectorText <---> p //这条rule的选择器
我们可以通过这种方式查询,修改,删除css样式。
style,是CSSStyleDeclaration类的一个对象,CSSStyleDeclaration是一个键值对列表
样式属性--行内样式
<p style="color:red;">paragraph</p>
element.style <---> color:red
element.style.color <--->red
更新样式
element.style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css行内样式操作</title>
</head>
<body>
<input type="text" name="phone" id="phone">
</body>
<script type="text/javascript">
var input=document.getElementsByTagName('input'); //DOM写法
input[0].style.borderColor='red';
input[0].style.color='red'; //css写法
input[0].style.cssText = 'border-color:red;color:red;'; </script>
</html>
上面DOM写法 和 CSS写法 效果是相同的。
缺点: 样式混在js的逻辑当中。为了解决这个维护成本,改为了下面的 『更新class』
更新class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css行内样式操作</title>
<style type="text/css">
.invalid{
border-color:red;
color: red;
}
</style>
</head>
<body>
<input type="text" name="phone" id="phone">
</body>
<script type="text/javascript">
var input=document.getElementsByTagName('input');
input[0].className+='invalid'; //将元素的className替换成 css样式 invalid
</script>
</html>
通过 javascript操作 元素的className DOM属性,增加了invalid样式。
缺点: 遇到『换肤』这种需要替换大量样式替换操作的时候,更新class方式也显得太繁琐。 所以应该考虑【一次性更新很多元素的样式--更新样式表】
一次性更新很多元素的样式--更新样式表
换肤.html
<!DOCTYPE html>
<html>
<head>
<title>DOM属性操作</title>
<link rel="stylesheet" type="text/css" href="base.css">
<link id="skin" rel="stylesheet" type="text/css" href="skin.spring.css">
<style type="text/css">
body{margin:30;}
p{color:#aaa;line-height: 20px;}
</style>
</head>
<body>
<p>paragraph</p>
<input type="button" name="" value="换肤" id="changeSkin">
</body>
<script type="text/javascript">
var changeSkin_btn=document.getElementById('changeSkin');
changeSkin_btn.onclick=function (){
var skinStyle=document.getElementById('skin');
skinStyle.href='skin.summer.css';
}
</script>
</html>
skin.spring.css
body{
background: green;
}
p{
color:yellow;
}

skin.summer.css
body{
background: orange;
}
p{
color:blue;
}

获取样式
element.style---只能获得行内样式,而外联、页面样式表中的样式通过element.style是无法获取的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取样式</title>
</head>
<body>
<input type="text" >
</body> <script type="text/javascript">
var input = document.getElementsByTagName('input')[0];
var color=input.style.color; //element.style 针对的是内嵌(行内)的样式表
console.log(color); // “”
</script> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取样式</title>
</head>
<body>
<input type="text" style="color: red;">
</body> <script type="text/javascript">
var input = document.getElementsByTagName('input')[0];
var color=input.style.color; //element.style 针对的是内嵌(行内)的样式表,所以获取到的为 ""
console.log(color); //red //所以说element.style获取到的不一定是实际样式(实际样式可能来自外联样式、页面样式),而外联样式表、页面样式表中的样式无法通过element.style获取, element.style只能获得行内样式
</script> </html>
缺点:无法获取实际的样式(无法获取外联、页面样式表中的样式)。 为了获得实际样式,需要使用『window.getComputedStyle()』
var style=window.getComputedStyle(element[,pseudoElt]);----获取实际样式
<input type="text" >
var input = document.getElementsByTagName('input')[0];
color=window.getComputedStyle(input).color
console.log(color);//rgb(0, 0, 0) 获得实际样式
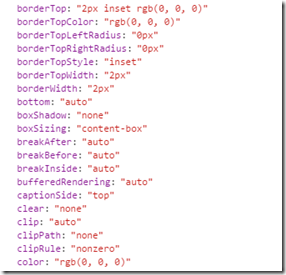
console.log(input); //打印出input.style对象(element.style是CSSStyleDeclaration类的一个对象)
CSSStyleDeclaration

注意:IE9—使用element.currentStyle
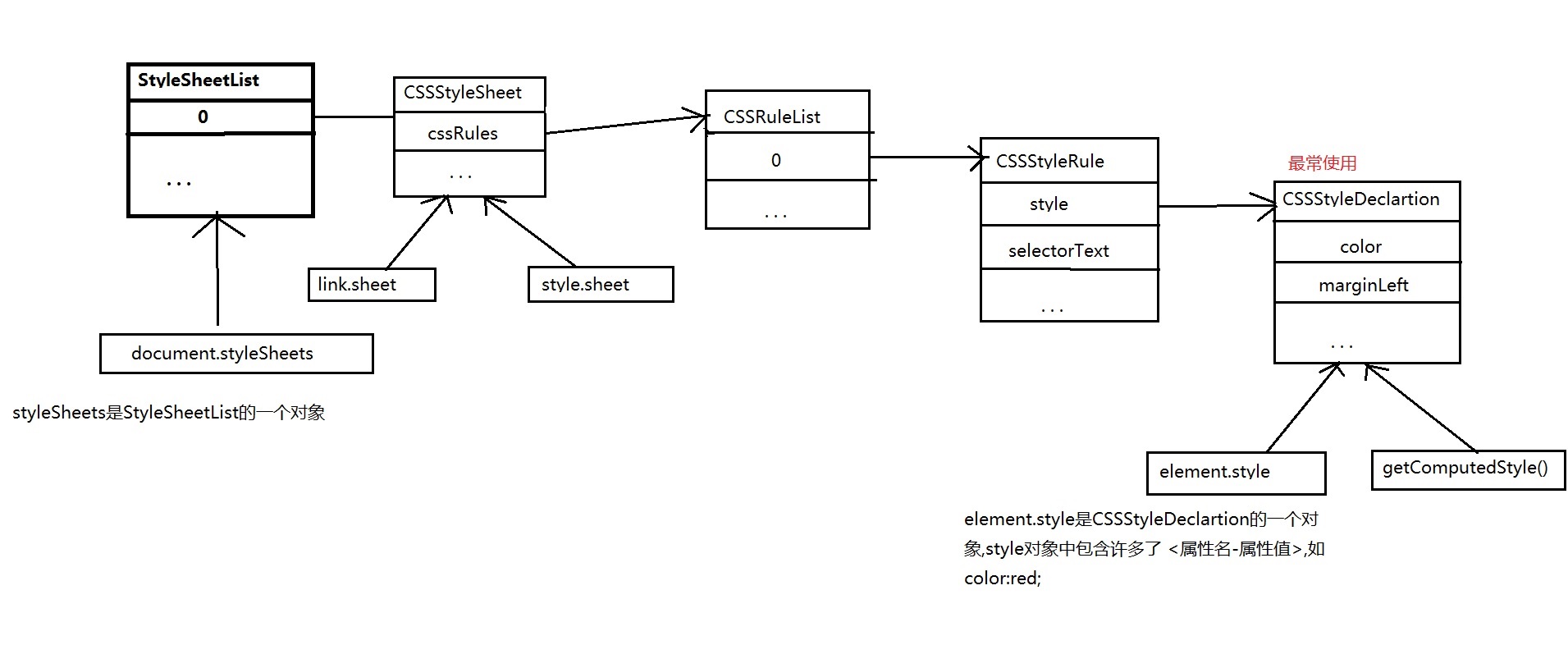
在文章最末尾补充一张 CSS 在DOM中的类结构图

学习资料:网易前端微专业课程
DOM样式操作的更多相关文章
- jQuery使用(二):DOM样式操作和属性操作
DOM取值与赋值 .html() .text() .size() 1.html()方法类似原生DOM的属性innerHTML,不传入参数的时候默认为取指定元素内的HTML内容,包含前后空白文本结构,以 ...
- Dom样式操作-属性操作
1. 对样式进行操作: 1) 以样式(C1,C2等)为最小单位进行修改. className, classList, (以列表形式获得) classList.add("C2"), ...
- DOM 样式操作
通过js动态的修改样式 更新样式的方法:一.使用.style方法修改样式,缺点是使样式混杂在js中,再次修改不易.二.更新class属性,更改样式.三.一次性更改很多元素样式(如换肤操作),更改样式表 ...
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
- DOM操作之属性和样式操作
在DOM操作,除了前面的节点操作以外,常常被用到的操作还有属性操作和节点操作,下面,主要来总结一下jQuery中的属性操作方法和样式操作方法. 在开始操作前,我们需要先在html中添加如下代码,后面所 ...
- javascript总结40:DOM中操作样式的两种方式
1 DOM中操作样式的两种方式 1 通过元素的style属性 注意: 通过style属性设置样式时,css中要写单位的属性,在js代码中也要加单位 //html <div id="bo ...
- Dom的样式操作和属性操作
如果说web的研究对象是html和css,那么整个dom结构,包含html树和dom树的dom结构才是研究对象,而在整个页面呈现上面,js起到的作用则是异步的用户行为. 按照上面整个思路,获取dom元 ...
- dom操作 属性操作 样式操作
jQuery DOM操作 1 插入子元素 append('<img>') 插后面 被插入元素调用 appendTo('<img scr="...">') 新 ...
- JQuery DOM操作(属性操作/样式操作/文档过滤)
jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤) 一.DOM属性操作 1.属性 (1).attr() 方法 语法:$(selector).attr(name|prop ...
随机推荐
- Emit学习(3) - OpCodes - 循环和异常
本来准备直接进入Dapper的, 但是昨天初步看了一下, 内容不少, Dapper不愧是一款成熟的框架, 里面对各种情况的考虑, 很实用, 不过这也使得我短时间内看不完, 所以得等几天了. 那就先来看 ...
- Nancy 学习-身份认证(Basic Authentication) 继续跨平台
开源 示例代码:https://github.com/linezero/NancyDemo 前面讲解Nancy的进阶部分,现在来学习Nancy 的身份认证. 本篇主要讲解Basic Authentic ...
- Jquery获取checkbox属性checked为undefined
说明:本文来自新浪博客,因为无法收藏,故直接copy过来备注,以后好查询 原网址:http://blog.sina.com.cn/s/blog_6810dfc20101jddq.html 使用jQue ...
- Nofuser - deobfuscator for Confuser
google搜索了好久,最终找到这个工具,可直接使用. 虽然脱后有很多无用代码,但关键代码是还是很清晰的! ----------------------------NoFuser----------- ...
- Tomcat Server Timeouts属性的设置
在启动Tomcat Server时,经常会出现启动时间过长的错误,如下图所示(为了方便截图,Start Timeout被设置为5秒钟,一般为45秒钟). 双击Tomcat v7.0 Server at ...
- XMPP客户端开发(1)--连接和登录
Smack可用于XMPP客户端的开发,下载Smack,将相关jar文件导入后,即可以开始XMPP客户端的开发. 以下代码实现了客户端连接Tigase服务器,并根据用户名和密码登录. package X ...
- windows上安装使用mySql
一直都使用MSSQL,这两天学习了下Mysql,感觉是这样的--->如果你会MSSQL那么你只需花很少的量时间就能上手MYSQL,如果你会MSSQL,什么MYSQL语法这些对你来说都不是麻烦事了 ...
- 我的JavaScript笔记
JavaScript 一种基于对象(object)和事件驱动(Event Driven)的嵌入式脚本语言. 简单的例子 <html> <head> <title>D ...
- javascript--Object
概述 (1)定义 对象(object)是JavaScript的核心概念,也是最重要的数据类型.JavaScript的所有数据都可以被视为对象. 简单说,所谓对象,就是一种无序的数据集合,由若干个&qu ...
- mysql定时任务简单例子
mysql定时任务简单例子 ? 1 2 3 4 5 6 7 8 9 如果要每30秒执行以下语句: [sql] update userinfo set endtime = now() WHE ...
