Jquery实现账单全部选中和部分选中管理
在做购物车系统是我们往往会遇到这样一个需求,在点击全选框时我们要将全部的单个账单都选中;在单个选中账单时,如果账单全部被选中则需要全选框处于选中状态,若没有全部被选中则全选框处于没选中状态;
以下是在学习过程的实现代码:
<script type="text/javascript">
$(document).ready(function(){
//删除当前行商品元素
// $(".del").click(function () {
// $(this).parent().parent().remove();
// });
/* $(".del").on("click",function () {
$(this).parent().parent().remove();
}); */
$(".del").live("click",function () {
$(this).parent().parent().remove();
});
$(".add").click(function () {
//创建新节点
var $newPro = $("<tr>"
+ "<td>"
+ "<input name='' type='checkbox' value='' />"
+ "</td>"
+ "<td>"
+ "<img src='../image/computer.jpg' class='products' />"
+ "<a href='#'>联想笔记本电脑</a>"
+ "</td>"
+ "<td>¥3189元</td>"
+ "<td>"
+ "<img src='../image/subtraction.gif' width='20' height='20' />"
+ "<input type='text' class='quantity' value='1' />"
+ "<img src='../image/add.gif' width='20' height='20' />"
+ "</td>"
+ "<td><a href='#' class='del'>删除</a></td>"
+ "</tr>");
//在table中插入新建节点
$("table").append($newPro);
});
$("button").bind({
click:function(){},
mouseover:function(){ },
mouseout:function(){ }
});
$("th input[type='checkbox']").on("click",function(){
if($(this).attr("checked")=="checked"){//点击全选复选框 全选所有商品
var $selectAll = $("tr td input[type='checkbox']");
//alert($selectAll.length);
$selectAll.each(function(){
$(this).attr("checked","checked");
});
}else{//点击全选复选框 取消全选所有商品
var $selectAll = $("tr td input[type='checkbox']");
//alert($selectAll.length);
$selectAll.each(function(){
$(this).attr("checked",false);
});
}
});
$("tr td input[type='checkbox']").live("click",function (){//给所有的checkbox多选框绑定click事件
var i =0;//声明一个变量记录选中的个数
$("tr td input[type='checkbox']").each(function(){
if($(this).attr("checked")=="checked"){//如果选中记录数+1
i=i+1;
};
});
if(i==$("tr td input[type='checkbox']").length){//如果全部选中则将全选按钮设为选中状态
$("th input[type='checkbox']").attr("checked","checked");
}else{
$("th input[type='checkbox']").attr("checked",false);
};
});
});
</script>
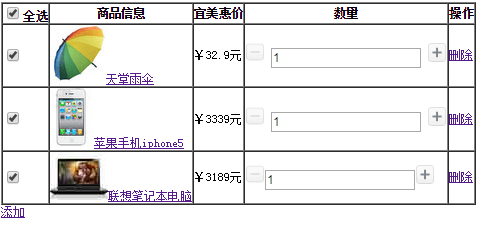
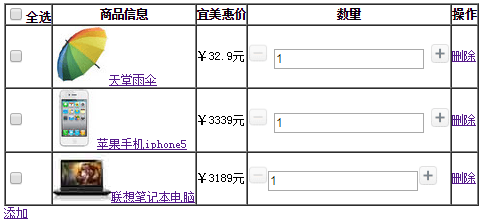
实现效果:
点击全选----则商品内容全部选中 取消选中全选则全部取消 代码天蓝色部分效果如图


点击添加按钮可以添加预先设置好的元素及代码蓝色部分 效果如图

依次选中单个账单,当账单全部被选中时,全选按钮被设为选中状态,代码红色部分,若没全部选中时则状态不变 效果如图


**********************以上内容仅是学习总结,仅供参考**********************
Jquery实现账单全部选中和部分选中管理的更多相关文章
- 《jQuery判断radio、checkbox、select 是否选中和设置选中问题以及获取选中值》总结
<form> <input type="radio" name="gender" id="man" value=" ...
- jquery操作select(取值,设置选中)
最近工作中总出现select 和 option问题,整理一下,内容大部分源于网络资料 一.基础取值问题 例如<select class="selector"></ ...
- JQuery判断radio是否选中,获取选中值
本文摘自:http://www.cnblogs.com/xcj1989/archive/2011/06/29/JQUERY_RADIO.html /*----------------------- ...
- Jquery Mobile下设置radio控件选中
问题: .html文件头部引入了: <script src="js/jquery.js"></script> <script src="js ...
- jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
jQuery获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Se ...
- JQuery - 判断radio是否选中,获取选中值
代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- Jquery判断单选框是否选中和获取选中的值
第一种:利用选中值判断选中 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- jQuery判断复选框checkbox的选中状态
通过jQuery设置复选框为选中状态 复选框 <input type="checkbox"/> 错误代码: $("input").attr(&quo ...
随机推荐
- SecureCRT:保存输出日志的方法
处理地址: http://blog.sina.com.cn/s/blog_64c1dd210101gzgz.html 或者: http://renchen.blog.51cto.com/4531967 ...
- DataList删除操作
<asp:DataList ID="fileList" runat="server" RepeatColumns="1" Repeat ...
- Could not load type 'System.ServiceModel.Activation.HttpModule' from assembly 'System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089'
Could not load type 'System.ServiceModel.Activation.HttpModule' from assembly 'System.ServiceModel, ...
- android 使用jdbc1.3.0 操作 sql server
String connectDB = "jdbc:jtds:sqlserver://172.16.1.15:1433;DatabaseName=YanBu";// 连接字符串换成这 ...
- chrome + vi
vimer们福利,一款能在chrome上面使用vim快捷键的插件 http://myhozz.com/2014/10/25/use-vim-in-chrome/
- view向上滚动
之前本来是打算做TextView垂直向上滚动的,后来发现一位大神做得很好,https://github.com/sfsheng0322/MarqueeView 孙福生大神,然后自己要用到多个View向 ...
- tensorflow 学习笔记
tensorflow一些函数: 1.tf.ones(shape,type=tf.float32,name=None) tf.ones([2, 3], int32) ==> [[1, 1 ...
- shell-脚本入门【转】
转自:http://blog.csdn.net/gexiaobaohelloworld/article/details/7973846 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?) ...
- [已解决] protobuf Missing input file
如果proto描述文件在当前目录,要以"./"开始 如: protoc ./test.proto --java_out=./ 文章来源:http://www.cnblogs.com ...
- ES搜索引擎-简单入门
基本概念: 索引Index es吧数据放到一个或者多个索引中,如果用关系型数据库模型对比,索引的地位与数据库实例(db)相当.索引存放和读取的基本单元是文档(document).es内部使用的是apa ...
