vue.js学习之入门实例
之前一直看过vue.js官网api,但是很少实践,这里抽出时间谢了个入门级的demo,记录下一些知识点,防止后续踩坑,牵扯到的的知识点:vue、vue-cli、vue-router、webpack等。
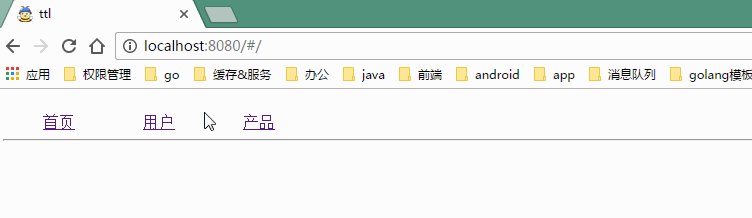
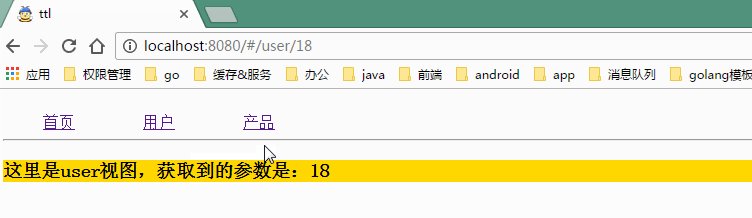
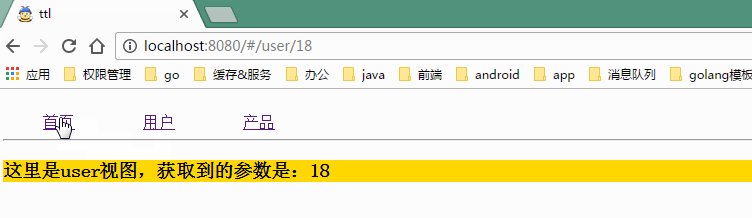
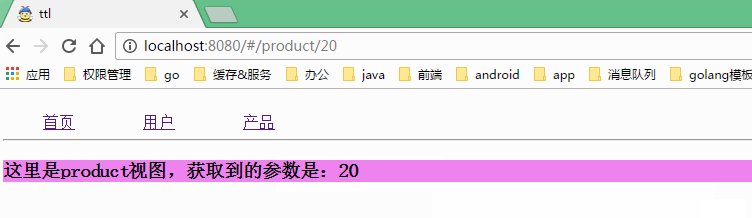
首先看下实现的效果:

源码下载戳这里:源码
1、使用vue-cli脚手架创建项目
vue init webpack tll
备注:使用webpack模板创建名为tll的项目,这里会按照提示输入一些项目基本配置,比如项目名称、版本号、描述、作者、是否启用eslint校验等等,不知道咋填的直接回车即可
2、根据提示启动项目
tll项目创建完成后,vue会自动提示几个命令运行,直接依次执行:
cd tll
npm i
npm run dev
这样,一个自动配置好的vue项目便运行起来了,包含热更新、自动校验等,当然这些配置在build文件夹下的webpack.base.conf.js里面,找到loader、preloader加载器,直接注释掉相应功能也行。比如我写代码时,配置了eslint后,稍微有个空格啥的
多余eslint都会报错导致整个项目无法运行,这时直接注掉preloader中和eslint相关的即可。
3、编写组件
在src的components目录下,创建home.vue组件,详细代码:
<!--首页组件-->
<template>
<div class="home">
<h3>{{msg}}</h3>
</div>
</template> <script>
export default {
name:"home",
data(){
return {
msg:"这里是home视图"
}
}
}
</script> <style scoped>
h3{
background-color: #c5c5c5
}
</style>
同样地,创建user.vue组件:
<template>
<div>
<h3>{{msg}},获取到的参数是:{{$route.params.id}}</h3>
</div>
</template> <script>
export default{
name:"user",
data(){
return {
msg:"这里是user视图"
}
}
}
</script>
<style scoped>
h3{
background-color:gold
}
</style>
最后是product.vue组件:
<template>
<div class="product">
<h3>{{msg}},获取到的参数是:{{$route.params.id}}</h3>
</div>
</template> <script>
export default{
name:"product",
data(){
return {
msg:"这里是product视图"
}
}
}
</script>
<style scoped>
h3{
background-color:violet
}
</style>
4、修改app.vue,添加路由
<template>
<div id="app">
<nav class="top-menu">
<ul>
<!--遍历li,输出顶部工具栏-->
<li v-for="item in menulist">
<router-link :to="item.url">{{item.name}}</router-link>
</li>
</ul>
</nav>
<hr>
<div>
<router-view></router-view>
</div>
</div>
</template> <script>
export default {
name:"app",
data:function (){
return {
menulist:[
{"name":"首页",url:"/home"},
{"name":"用户",url:"/user/18"},
{"name":"产品",url:"/product/20"},
]
}
}
}
</script> <style>
#app { }
.top-menu ul, .top-menu li {
list-style: none;
}
.top-menu {
overflow: hidden;
}
.top-menu li {
float: left;
width: 100px;
}
</style>
5、创建详细路由配置
在src根目录下直接新建文件router.js作为我们的自定义路由,详细代码:
import VueRouter from "vue-router"
import Home from "./components/Home.vue"
import User from "./components/User.vue"
import Product from "./components/Product.vue" export default new VueRouter({
routes:[
{path:"/home",component:Home},
{path:"/user/:id",component:User},
{path:"/product/:id",component:Product}
]
})
这下便创建了三个导航的匹配路由,最后只要再做一件事即可,那便是让路由生效:将router挂载到vue实例上。
6、挂载路由组件到vue实例
修改main.js文件如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // 引入路由组件、自定义路由组件
import VueRouter from "vue-router"
import router from "./router" //使用路由组件
Vue.use(VueRouter) /* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App },
router:router
})
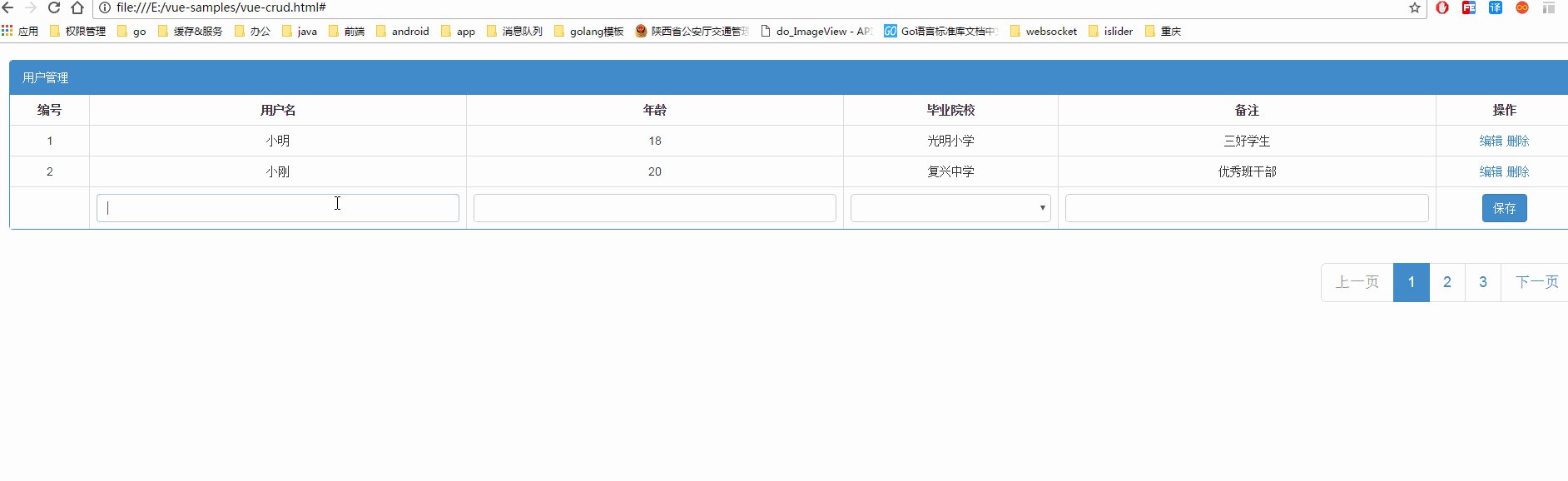
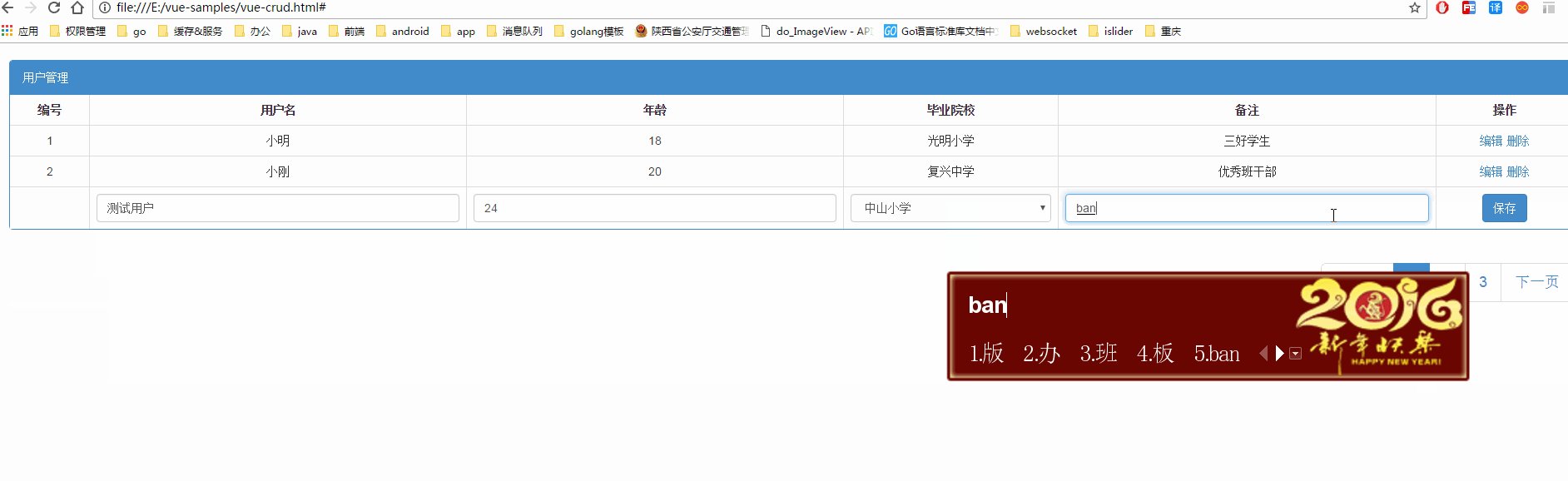
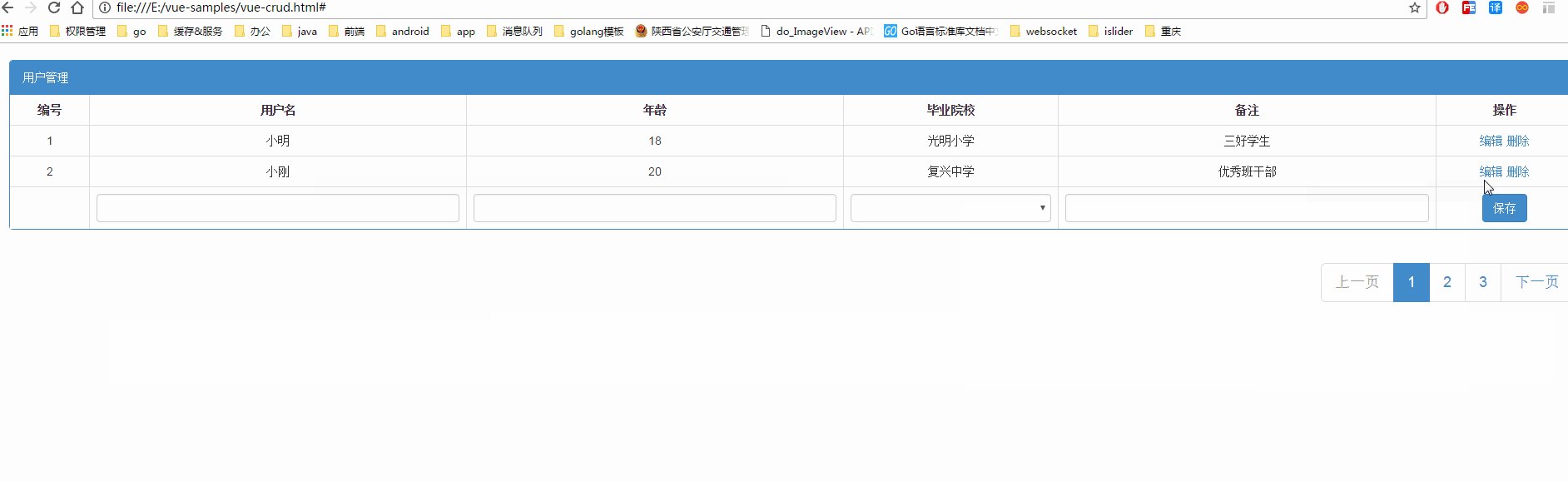
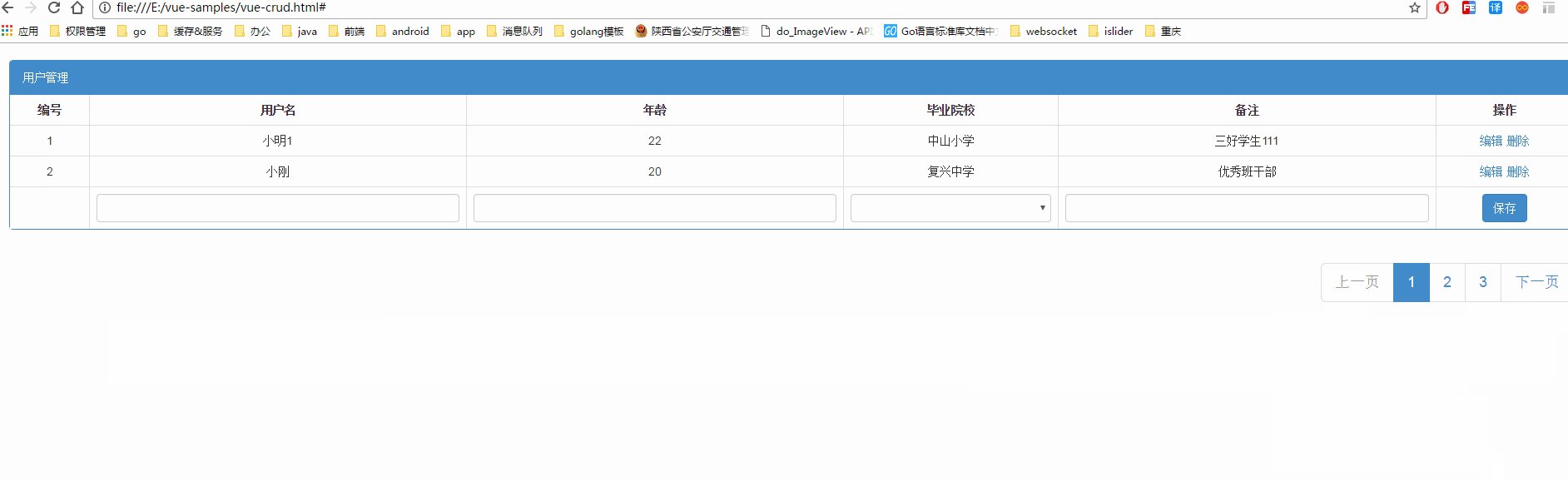
7、一个增删改查应用
效果如下:

具体实现:
源码下载戳这里:源码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<style>
table thead tr th {
text-align: center
}
</style>
</head> <body>
<div style="padding: 20px" id="app">
<div class="panel panel-primary">
<div class="panel-heading">用户管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>编号</th>
<th>用户名</th>
<th>年龄</th>
<th>毕业院校</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<template v-for="(row,index) in rows">
<tr v-if="index>=(curpage-1)*pagesize&&index<curpage*pagesize">
<td>{{row.id}}</td>
<td>{{row.name}}</td>
<td>{{row.age}}</td>
<td>{{row.school}}</td>
<td>{{row.remark}}</td>
<td>
<a href="#" v-on:click="Edit(row)">编辑</a>
<a href="#" v-on:click="Delete(row.id)">删除</a>
</td>
</tr>
</template>
<tr>
<td>
</td>
<td>
<input type="text" class="form-control" v-model="rowtemplate.name">
</td>
<td>
<input type="text" class="form-control" v-model="rowtemplate.age">
</td>
<td>
<select name="" class="form-control" id="" v-model="rowtemplate.school">
<option>中山小学</option>
<option>复兴小学</option>
<option>光明小学</option>
</select>
</td>
<td>
<input type="text" v-model="rowtemplate.remark" class="form-control">
</td>
<td>
<button type="button" class="btn btn-primary" @click="Save">保存</button>
</td>
</tr>
</tbody>
</table>
</div>
<nav style="float:right">
<ul class="pagination pagination-lg">
<template v-for="page in Math.ceil(rows.length/pagesize)">
<li @click="PrePage()" id="prepage" v-if="page == 1" class="disabled"><a href="#">上一页</a></li>
<li v-if="page == 1" class="active" @click="NumPage(page,$event)"><a href="#">{{page}}</a></li>
<li v-else @click="NumPage(page,$event)"><a href="#">{{page}}</a></li>
<li id="nextpage" @click="NextPage()" v-if="page == Math.ceil(rows.length/pagesize)"><a href="#">下一页</a></li>
</template>
</ul>
</nav>
</div>
</body>
<script src="http://cdn.bootcss.com/vue/2.1.6/vue.min.js"></script>
<script>
var data = {
rows: [{
id: ,
name: '小明',
age: ,
school: '光明小学',
remark: '三好学生'
}, {
id: ,
name: '小刚',
age: ,
school: '复兴中学',
remark: '优秀班干部'
}, {
id: ,
name: '吉姆格林',
age: ,
school: '光明小学',
remark: '吉姆做了汽车公司经理'
}, {
id: ,
name: '李雷',
age: ,
school: '复兴中学',
remark: '不老实的家伙'
}, {
id: ,
name: '韩梅梅',
age: ,
school: '光明小学',
remark: '在一起'
}, ],
rowtemplate: {
id: ,
name: '',
age: '',
school: '',
remark: ''
},
pagesize: ,
curpage:
};
var vue = new Vue({
el: "#app",
data: data,
methods: {
PrePage: function (event) {
jQuery(".pagination .active").prev().trigger("click");
},
NextPage: function (event) {
jQuery(".pagination .active").next().trigger("click");
},
NumPage: function (num, event) {
if (this.curpage == num) {
return;
}
this.curpage = num;
jQuery(".pagination li").removeClass("active");
if (event.target.tagName.toUpperCase() == "LI") {
jQuery(event.target).addClass('active');
} else {
jQuery(event.target).parent().addClass('active');
}
if (this.curpage == ) {
jQuery('#prepage').addClass('disabled');
} else {
jQuery('#prepage').removeClass('disabled');
}
if (this.curpage == Math.ceil(this.rows.length / this.pagesize)) {
jQuery('#nextpage').addClass('disabled');
} else {
jQuery('#nextpage').removeClass('disabled');
}
},
Save: function (ev) {
if (this.rowtemplate.id == ) {
this.rowtemplate.id = this.rows[this.rows.length - 1].id + 1;this.rows.push(this.rowtemplate);
}
//还原模板
this.rowtemplate = {
id: ,
name: '',
age: '',
school: '',
remark: ''
};
},
Edit: function (row) {
// v-model绑定的数据,是双向的,所以对rowtemplate的修改直接会修改row对象,继而会修改this.rows数据,所以对最后一行的修改直接会体现在被修改的行上面
this.rowtemplate = row;
},
Delete: function (id) {
for (var i = ; i < this.rows.length; i++) {
if (id == this.rows[i].id) {
this.rows.splice(i, );
break;
}
}
}
}
});
</script> </html>
vue.js学习之入门实例的更多相关文章
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- Vue (一) --- vue.js的快速入门使用
=-----------------------------------把现在的工作做好,才能幻想将来的事情,专注于眼前的事情,对于尚未发生的事情而陷入无休止的忧虑之中,对事情毫无帮助,反而为自己凭添 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
- vue.js学习记录
vue.js学习记录 文章已同步我的github笔记https://github.com/ymblog/blog,欢迎大家加star~~ vue实例 生命周期 beforeCreate:不能访问thi ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- vue.js学习资料
vue.js学习VuejsAPI教程 https://vuejs.org.cn/guide/Vuejs自己的构建工具 http://www.jianshu.com/p/f8e21d87a572如何用v ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
随机推荐
- C语言题库的上机题
1.编写函数,实现从键盘上输入一个小写字母,将其转化为大写字母. #include<stdio.h> int zhuanhua(char s); void main(){ char s; ...
- zTree+EasyUi做权限遇到的小问题
最近需要做一个zTree+EasyUi的权限管理系统,以前有过接触,在做这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如 ...
- 使用html2canvas实现网页截图并嵌入到PDF
以前我们只能通过截图工具进行截取图像.这使得在业务生产中,变得越来越不方便.目前的浏览器功能越来越强大,H5也逐渐普及,浏览器也可以实现截图了.这里来聊下之前在工作中用到的html2canvas.这里 ...
- ruby日记1
1.irb参数配置 ~/.irbrc IRB.conf[:PROMPT_MODE] = :SIMPLE #简化 irb 提示符,以及禁用一些烦人的自动缩进行为 IRB.conf[:AUTO_INDEN ...
- 个人博客作业week2——代码复审
1.代码规范 这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 代码规范并不是从官僚制度下产生,它是为了提高项目团队开发效率而产生的一种工具,能够极大的增强代码可读 ...
- 基于Moodle的IT课程辅助教育平台搭建
基于Moodle的IT课程辅助教育平台搭建 Moodle是一个开源课程管理系统(CMS),也被称为学习管理系统(LMS)或虚拟学习环境(VLE).它已成为深受世界各地教育工作者喜爱的一种为学生建立网上 ...
- C++的一个奇技淫巧
C++如何写一个函数,得到一个数组的长度呢? size_t GetArrayLength(int Array []) { return sizeof(Array)/sizeof(Array[0]); ...
- wrHDL编译中软核代码初始化及编译耗时长的问题
问题的提出整个WR的ISE工程比较大,编译时间很长,导致开发效率低.通过分析发现,ISE在综合的时候大量的时间都花在了初始化DPRAM上.调研发现Xilinx提供了BMM文件和DATA2MEM工具,可 ...
- LINUX btmp 日志(lastb 命令)
Linux下/var/log/btmp文件: 今天查看了一下服务器,发现/var/log/btmp日志文件比较大,搜索一下,此文件是记录错误登录的日志,就是说有很多人试图使用密码字典登录ssh服务,此 ...
- python学习GUIwxpython不支持中文输出入的问题
# -*- coding: utf8 -*- import wx def load(event): file = open(filename.GetValue()) contents.SetValue ...
