Android开发实战(二十一):浅谈android:clipChildren属性
实现功能:
1、APP主界面底部模块栏
2、ViewPager一屏多个界面显示
3、........
首先需要了解一下这个属性的意思 ,即
是否允许子View超出父View的返回,有两个值true 、false ,默认true
使用的时候给子View和根节点View控件都设置android:clipChildren="false",那么这个子View就不会限制在父View当中
-------------------------------------------------------------------------------------------------------------
下面通过两个项目中经常用到的例子来说明:
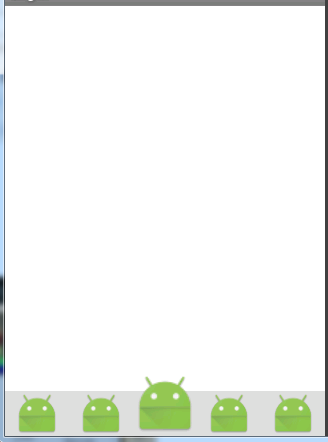
1、APP主界面底部模块栏

可以看出底部其实有一个ViewGroup(LinearLayout or RelativeLayout 灰色背景部分)
但是我们要求中间一个图标按钮 是要比别的稍大点的,那么正常的我们写在一个LinearLayout中会出现下面这种情况

因为ViewGroup有高度限制,导致他也限制了它内部子View的高度,很显然达不到我们的需求。那么我们需要一种属性来让子View可以不受到父容器的限制
这就要用到了android:clipChildren属性
我们只需要给 根节点控件 和 不想被父容器限制的子View 设置这个属性: android:clipChildren="false" 即可
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:clipChildren="false"
tools:context="com.xqx.com.treat.ui.user.Login"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:orientation="horizontal"
android:layout_gravity="bottom"
android:background="#ddd"
> <ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight=""
android:background="#0000"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
/> <ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight=""
android:background="#0000"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
/> <ImageView
android:layout_width="0dp"
android:layout_height="65dp"
android:layout_weight=""
android:background="#0000"
android:layout_gravity="bottom"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
/> <ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight=""
android:background="#0000"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
/> <ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight=""
android:background="#0000"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>
</LinearLayout>
main
2、实现ViewPager一屏多个视图滚动
详细见各大APP应用市场 ,应用详情界面,会有类似图片滚动来显示应用功能的部分

首先实现该功能我们需要了解ViewPager,安卓开发_深入学习ViewPager控件
了解ViewPager的同学都知道,正常情况下我们一个手机界面只会显示出一个viewpager的子View视图
那么我们需要实现一个手机界面能看到多个子View视图该怎么办?
其实很简单,这里假设大家都会使用ViewPager并且已经写出了ViewPager的效果
第一步:
我们只需要在原来基础上在布局文件里对ViewPager控件和它对应的根控件 添加 android:clipChildren="false"属性
第二步:
设置ViewPager的左右margin属性
android:layout_marginRight="80dp" android:layout_marginLeft="80dp"
设置这两个属性的目的是什么呢?
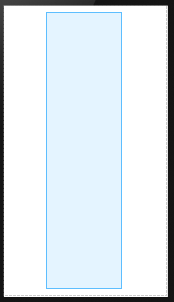
首先,我们正常设置ViewPager控件的宽度都是
android:layout_width="match_parent"
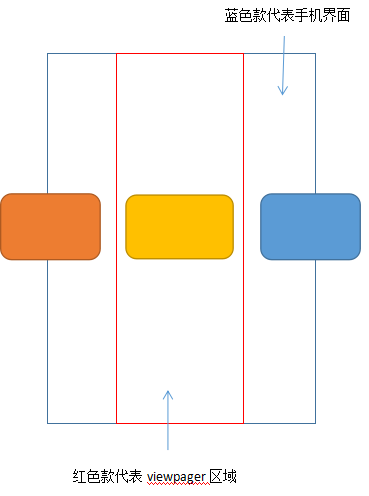
而我们设置距离左右控件的距离之后,就会使ViewPager可现实的宽度变窄,如图,蓝色框部分就是viewpager可见部分

再加上第一步的设置
最终就出现这样的情况:一个界面我们可以看到至少2个起的viewpager中的子View(橙色,蓝色View视图)

注意点:该做法会有一个bug,就是只能滑动中间的那个View,而如果我们想要点着左边或者右边的View滑动怎么办?
解决办法:将父类的touch事件分发至viewPgaer,R.id.ly是ViewPager控件的父容器
findViewById(R.id.ly).setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return viewpager.dispatchTouchEvent(event);
}
});
另外,activity代码中给ViewPager控件动态设置间距也会是效果大大提高
viewpager.setPageMargin();
ViewPager滚动效果:
效果图:

布局文件代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:background="#fff"
android:id="@+id/ly"
android:clipChildren="false"
tools:context="com.xqx.com.treat.ViewPagerActivity"> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clipChildren="false"
android:layout_marginRight="80dp"
android:layout_marginLeft="80dp"
></android.support.v4.view.ViewPager> </RelativeLayout>
Android开发实战(二十一):浅谈android:clipChildren属性的更多相关文章
- Android开发学习笔记:浅谈显示Intent和隐式Intent
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://liangruijun.blog.51cto.com/3061169/655132 ...
- Android开发学习笔记:浅谈GridView
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的.主要用于设置Adapter. GridView常用的X ...
- Android开发(二十五)——Android上传文件至七牛
设置头像: Drawable drawable = new BitmapDrawable(dBitmap); //Drawable drawable = Drawable.createFromPath ...
- Android开发学习笔记:浅谈WebView(转)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://liangruijun.blog.51cto.com/3061169/647456 ...
- Android开发学习笔记:浅谈WebView
本文转自:http://www.2cto.com/kf/201108/101518.html WebView(网络视图)能加载显示网页,可以将其视为一个浏览器.它使用了WebKit渲染引擎加载显示网页 ...
- Android开发(二十一)——自动更新
参考: [1] Android应用自动更新功能的代码实现.http://www.cnblogs.com/coolszy/archive/2012/04/27/2474279.html
- 转 Android开发学习笔记:浅谈WebView
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://liangruijun.blog.51cto.com/3061169/647456 ...
- 浅谈Android应用保护(一):Android应用逆向的基本方法
对于未进行保护的Android应用,有很多方法和思路对其进行逆向分析和攻击.使用一些基本的方法,就可以打破对应用安全非常重要的机密性和完整性,实现获取其内部代码.数据,修改其代码逻辑和机制等操作.这篇 ...
- 安卓开发_浅谈Android动画(四)
Property动画 概念:属性动画,即通过改变对象属性的动画. 特点:属性动画真正改变了一个UI控件,包括其事件触发焦点的位置 一.重要的动画类及属性值: 1. ValueAnimator 基本属 ...
- [转]浅谈Android五大布局(二)——RelativeLayout和TableLayout
在浅谈Android五大布局(一)中已经描述了LinearLayout(线性布局).FrameLayout(单帧布局)和AbsoulteLayout(绝对布局)三种布局结构,剩下的两种布局Relati ...
随机推荐
- Windows Azure Web Site (10) Web Site测试环境
<Windows Azure Platform 系列文章目录> 我们知道,在使用Azure Cloud Service的时候,会有2个不同的环境,称为Production环境和Stagin ...
- 一图看懂host_only nat bridge拓扑结构
VMware三种模式 我们在使用VMware时经常能看到三种网络的连接模式:Bridged Host-Only Nat,它们都有什么作用,网络拓扑是怎样的?怎样才能让他们上网,他们相互间能不能相互访 ...
- JavaScript基础插曲—元素样式,正则表达式,全局模式,提取数组
JavaScript基础学习 学习js的基础很重要,可以让自己有更多的技能.我相信这个以后就会用到. Eg:点击选择框,在div中显示出选择的数量 window.onload = function() ...
- .Net语言 APP开发平台——Smobiler学习日志:如何在webview中加载网页
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的“Smobiler Components” ...
- 【C#】让ReSharper灰色显示未使用的非私有成员的关键
环境:VS2010+ReSharper8 先说答案: 1.在Inspection Severity中设置Non-private accessibility为Warning.如图: 该页面在ReShar ...
- java for 的用法总结
J2SE 1.5提供了另一种形式的for循环.借助这种形式的for循环,可以用更简单地方式来遍历数组和Collection等类型的对象.本文介绍使用这种循环的具体方式,说明如何自行定义能被这样遍历的类 ...
- NoSQL数据库介绍
NoSQL在2010年风生水起,大大小小的Web站点在追求高性能高可靠性方面,不由自主都选择了NoSQL技术作为优先考虑的方面.今年伊始,InfoQ中文站有幸邀请到凤凰网的孙立先生,为大家分享他之于N ...
- GitHub for Windows 2.0使用教程
Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法. 一:下载GitHub for Windows 2.0 二:安装GitHub 下载之后点击进行安装过程,安装之后桌面上会有 ...
- MurmurHash算法:高运算性能,低碰撞率的hash算法
MurmurHash算法:高运算性能,低碰撞率,由Austin Appleby创建于2008年,现已应用到Hadoop.libstdc++.nginx.libmemcached等开源系统.2011年A ...
- 一次Debug过程的思考
前一段时间,部门接入了新业务,由于业务量小,架构非常简单,采用了最简单的LNMP架构,整个项目是交给一个刚毕业的RD负责的,这是背景. 上线前半天,服务平稳运行.下午的时候,开始收到大量报警:No h ...
