react-jsx
本文同步至微信公众号http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=402252760&idx=1&sn=6952c476fbed9a3d3833ab5860d3021e#rd,对后续文章的,可以扫码关注哈

react,出身名门,一发出就带着光环,号称是引领未来的用户界面开发框架。去年的时候,这个框架就已经吵的很火了。好吧,咱这个落伍的,现在才开始看。不过,个人觉得,对于这种上层的高富帅型的框架,用的时候学,都来得及。经济基础决定上层建筑,基础永远都是最重要的。要冷静要有自己的判断力。。。好了,停止bb,开始说正事。
首先,什么是jsx?
jsx即javascript XML,一种在React组建内部构建标签的类XML语法(语法糖,需要编译器将其编译为浏览器中可执行的js代码)。react在不使用jsx的情况下一样可以工作,然而使用jsx可以提高组建的可读性。
先搭一个环境跑起来再说哈。

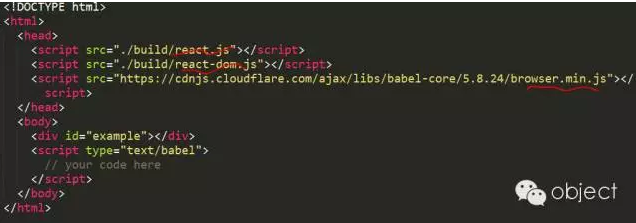
代码的框架如上图,首先引入react核心库,及dom操作相关的类库react-dom.上文中有提到jsx不能直接在浏览器中运行,所以还要引入browser.js用来将jsx转换成浏览器中可执行的代码。这一步比较耗时,通常发布之前会先编译好。引入这三个类库之后,我们就可以开始写代码了。注意包含jsx语法的script标签的type类型为text/babel.
先看一个jsx的例子哈。
var names = ['Alice', 'Emily', 'Kate'];ReactDOM.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
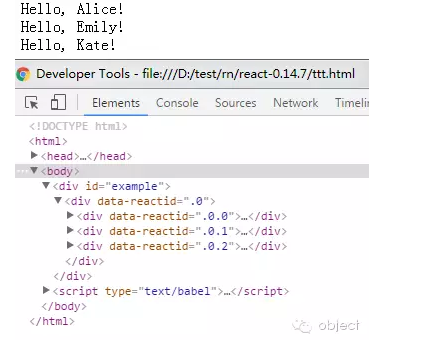
document.getElementById('example'));上面代码体现了 JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。其运行结果如下图。

开始,使用jsx语法定义一个自定义组建。
var Divider = React.createClass({
render : function () {
return (
<div className = "divider">
<h2>question</h2><hr/>
</div>
);
}
});
以上代码定义了一个Divider组建。然后我们就可以像使用普通的html标签一样的使用它。ReactDOM.render(<Divider />, document.getElementById('example'));
其运行结果如下图:

不过这还只是一个一次性的组件。要让这个组件变得实用,还需要一种将h2标签中的文本动态的表示出来。
使用动态值
jsx将两个花括号之间的内容{...}渲染为动态值。花括号指定了一个javascript上下文环境,花括号中的任何东西都会被进行求值,得到的结果被渲染为标签中的若干节点。
对于简单值,比如文本或数字,可以直接引用对应的变量。可以这样渲染一个动态的h2标签。
var text = "test";
<h2>{text}</h2>
对于复杂的值,也可以定义一个函数进行求值,然后再花括号中调用这个函数。这里需要注意的是,花括号中的是一个函数调用。
function test () {
return 'react react';
}
<h2>{test()}</h2>。
react通过将数组中的每一个元素渲染为一个dom节点的方式对数组进行求值。
var text = ['hello', 'world'];
<h2>{text}</h2>
其渲染输出的为
<h2><span>hello</span><span>world</span></h2>
子节点
html中,使用<h2>test</h2>,这个test就是h2元素的文本节点。上面的例子中定义了一个组件Divider ,使用的时候调用ReactDOM.render(<Divider />)的方式。然而很多时候我们却想这么使用它。<Divider>content</Divider>.
React将开始标签与结束标签之前的所有子节点保存在一个名为htis.props.children的特殊属性中。这个例子中,this.props.children == ['content'].知道了这一点,就可以将硬编码的content替换为this.props.children。这样react就会把<Divider>之间的所有内容渲染出来了。
var Divider = React.createClass({
render : function () {
return (
<div className = "divider">
<h2>{this.props.children}</h2><hr/>
</div>
);
}
});
ReactDOM.render(<Divider>tesetsetset</Divider>, document.getElementById('example'));
属性
在html中,我们用内联的方式给每个节点设置属性,像这样:
<div id="some-id" class="some-class"></div>
jsx以同样的方式实现了属性设置,同时还提供了将属性设置为动态的javascript变量的便利。如下class的属性值就可以动态传入:
<div id=''divid' class={text}></div>
样式
react把所有内联样式都规范化了驼峰形式,与javascript中的dom的style属性一致。要添加一个自定义的样式属性,只需把驼峰式的属性名和css值拼装为对象即可。
var styles = {
borderColor: '#999',
}
React.renderComponent(<div style={style}>.....</div>, node);
事件
所有浏览器中,事件名已经规范化并统一用驼峰形式表示。例如,change变成了onChange,click变成了onClick。在jsx中,捕获一个事件就像给组件的方法设置一个属性一样简单。
hanldleClick: function () {}
render: function () {
return <div onClick = {this.handleClick}>...</div>
}
React会自动绑定组件所有方法的作用域,因此永远也不需要手动绑定。
反模式:
hanldleClick: function () {}
render: function () {
return <div onClick = {this.handleClick.bind(this)}>...</div>
}
最后,再总结一下。首先扯了一些jsx相关的一些概念。然后是,要想在代码中使用react,要引入react,react-com,browser等三个库。在然后是使用react定义一个组件<Divider>,在然后,动态属性,子元素,属性,样式,事件等一些常用操作。
还是文章开始的那个观点,经济基础决定上层建筑。如果你基础(html,css,javascript等)足够扎实,不管它流行的是什么库,上手都容易。但是基础不好,盲目的去追这些流行的库,也是不顶个鸟用的。
react-jsx的更多相关文章
- React(JSX语法)-----JSX基本语法
JSX------HTML tags vs React Components: 1.To render a html tag,just use lower-case tag names in JSX; ...
- 【go】脑补框架 Express beego tornado Flux reFlux React jsx jpg-ios出品
http://goexpresstravel.com/ 今天 Express 的作者 TJ Holowaychuk 发了一篇文章,正式宣告和 Node.js 拜拜了,转向 Go 语言. Go vers ...
- 在react jsx中,为什么使用箭头函数和bind容易出现问题
在之前的文章中,已经说明如何避免在react jsx中使用箭头函数和bind(https://medium.freecodecamp.o... 但是没有提供一个清晰的demo展示为什么要这样做. 现在 ...
- 在react jsx中使用if判断
在react jsx中如果使用if判断,需要这样做 var loginButton; if (loggedIn) { loginButton = <LogoutButton />; } e ...
- Airbnb React/JSX 编码规范
Airbnb React/JSX 编码规范 算是最合理的React/JSX编码规范之一了 内容目录 基本规范 Class vs React.createClass vs stateless 命名 声明 ...
- 学习 React(jsx语法) + es2015 + babel + webpack
视频学习地址: http://www.jtthink.com/course/play/575 官方地址 https://facebook.github.io/react/ 神坑: 1.每次this.s ...
- React JSX语法说明
原文:http://my.oschina.net/leogao0816/blog/379487 什么是JSX? 在用React写组件的时候,通常会用到JSX语法,粗看上去,像是在Javascript代 ...
- [React] Linting React JSX with ESLint (in ES6)
ESLint is a JavaScript linter (static analysis tool) that offers full support for ES6, JSX, and othe ...
- 2. React JSX语法及特点介绍
什么是JSX JSX 是一种类 XML 语言,全称是 JavaScript XML .React 可以不使用 JSX来编写组件,但是使用JSX可以让代码可读性更高.语义更清晰.对 Re ...
- React JSX基本语法规则
JSX基本语法规则: 遇到HTML(以 < 开头)标签,就用HTML规则解析: 遇到代码块(以 { 开头),就用JavaScript规则解析. 它允许HTML和JavaScript的混写. 注意 ...
随机推荐
- ios打包出来为pkg的处理方法
Add LSRequiresIPhoneOS YES to your Info.plist The key can be found as Application requires iPhone en ...
- 基于Spring Boot/Spring Session/Redis的分布式Session共享解决方案
分布式Web网站一般都会碰到集群session共享问题,之前也做过一些Spring3的项目,当时解决这个问题做过两种方案,一是利用nginx,session交给nginx控制,但是这个需要额外工作较多 ...
- oracle之trunc与round
round(x[,y]) 功能:返回四舍五入后的值 参数:x,y,数字型表达式,如果y不为整数则截取y整数部分,如果y>0则四舍五入为y位小数,如果y小于0则四舍五入到小数点向左第y位. 返回: ...
- PHP如何通过CURL上传文件
PHP使用CURL上传文件只需发送一个POST请求就可以了,在请求中设置某个字段为需要上传的文件全路径,并且以“@”开头,然后使用CURL把该变量以POST方式发送到服务器,在服务端即可以从超级全局变 ...
- volley_缓存介绍
离线缓存就是在网络畅通的情况下将从服务器收到的数据保存到本地,当网络断开之后直接读取本地文件中的数据.如Json 数据缓存到本地,在断网的状态下启动APP时读取本地缓存数据显示在界面上,常用的APP( ...
- 每天一个 Linux 命令(16):which命令
我们经常在linux要查找某个文件,但不知道放在哪里了,可以使用下面的一些命令来搜索: which 查看可执行文件的位置. whereis 查看文件的位置. locate 配合数据库查看文件位置 ...
- oracle补丁升级
PSU的全称是Patch Set Update,Oracle对于其产品每个季度发行一次的补丁包,包含了bug的修复.Oracle选取被用户下载数量多,且被验证过具有较低风险的补丁放入到每个季度的PSU ...
- 帝国cms 无法生成静态页
建立目录不成功!请检查目录权限 安装完了帝国网站管理系统(帝国CMS)之后,没有进行初始化内置数据的步骤,而引起的错误.其实只要你按照安装说明一步一步下来就不会出错. 解决办法:初始化内置数据 帝国c ...
- 封装tip控件
在界面上有时需要显示一个提示,大多的前端框架都把提示做成一个带有小尖角的提示框,因此自己也仿照了实现了一下,效果图如下: 尖角的实现很简单的,一般都是通过css将div的宽高设置为0,然后将尖角朝向的 ...
- 牛客网程序员面试金典:1.1确定字符互异(java实现)
问题描述: 请实现一个算法,确定一个字符串的所有字符是否全都不同.这里我们要求不允许使用额外的存储结构. 给定一个string iniString,请返回一个bool值,True代表所有字符全都不同, ...
