html5 canvas用动画的形式装载图像
本示例使用HTML5 canvas,简单的编写了装载图片效果, 请使用支持HTML5的浏览器预览效果:
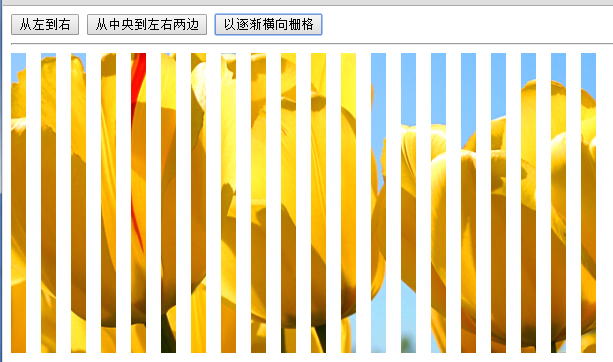
下图为以逐渐横向栅格的效果图

html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5 装载图片</title>
</head>
<body>
<button onclick="drawImg1()">从左到右</button>
<button onclick="drawImg2()">从中央到左右两边</button>
<button onclick="drawImg3()">以逐渐横向栅格</button>
<hr/>
<canvas class="canvas" id="canvas" width="600" height="300"></canvas>
</body>
</html>
JavaScript部分:
//初始化
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
image = new Image();
image.src = "img/test.jpg"; //从左到右加载方法
function drawImg1(){
var drawWidth = 0,
interval = setInterval(function(){
context.drawImage(image, 0, 0, drawWidth, image.height, 0, 0, drawWidth, image.height);
drawWidth += 20;
if(drawWidth > canvas.width) clearInterval(interval);
},100);
} //从中央向左右两边拉开加载方法
function drawImg2(){
var drawWidth = 0,
drawLeft = canvas.width/2,
interval = setInterval(function(){
context.drawImage(image, drawLeft, 0, drawWidth, image.height, drawLeft, 0, drawWidth, image.height);
drawWidth += 20;
drawLeft -= 10;
if(drawLeft < 0) clearInterval(interval);
},100);
} //以逐渐横向栅格加载方法
function drawImg3(){
var drawWidth = 0,
spaceWidth = canvas.width/20, //10指分割的块数
interval = setInterval(function(){
for(var i = 0;i<20;i++){
context.drawImage(image, i*spaceWidth, 0, drawWidth, image.height, i*spaceWidth, 0, drawWidth, image.height);
}
drawWidth += 5;
if(drawWidth > spaceWidth) clearInterval(interval);
},100);
}
html5 canvas用动画的形式装载图像的更多相关文章
- 7个惊艳的HTML5 Canvas动画效果及源码
HTML5非常强大,尤其是现在大部分浏览器都支持HTML5和CSS3,用HTML5制作的动画也多了起来.另外,Canvas上绘制图形非常简单,本文就分享了一些强大的HTML5 Cnavas动画,一起来 ...
- 8个经典炫酷的HTML5 Canvas动画欣赏
HTML5非常强大,尤其是Canvas技术的应用,让HTML5几乎可以完成所有Flash能完成的效果.本文精选了8个经典炫酷的HTML5 Canvas动画欣赏,每一个都提供全部的源代码,希望对你有所帮 ...
- 16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- 16个非常有趣的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- HTML5 Canvas 超逼真烟花绽放动画
各位前端朋友们,大家好!五一假期即将结束,在开启加班模式之前,我要给大家分享一个超酷超逼真的HTML5 Canvas烟花模拟动画.这次升级版的烟花动画有以下几个特点: 烟花绽放时,将展现不同的色彩,不 ...
- 前端特效demo | 值得收藏的6个 HTML5 Canvas 实用案例
HTML5 动画在Canvas 上得到了充分的发挥,我们 VIP 视频也分享过很多相关的动画特效制作视频,这次给大家带来 6 款超炫酷的HTML5 canvas 动画的 demo,一起来看看吧~ 文内 ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- HTML5 Canvas火焰效果 像火球发射一样
Canvas是HTML5中非常重要而且有用的东西,我们可以在Canvas上绘制任意的元素,就像你制作Flash一样.今天我们就在Canvas上来制作一款火焰发射的效果.就像古代的火球炮一样,而且可以在 ...
- HTML5/jQuery雷达动画图表 图表配置十分简单
1.HTML5/jQuery雷达动画图表 图表配置十分简单 之前我们介绍过不少形形色色的HTML5图表了,像这款HTML5折线图表Aristochart是一款很不错的折线图表,这款HTML5 Canv ...
随机推荐
- HDOJ(1348)二维凸包
Wall http://acm.hdu.edu.cn/showproblem.php?pid=1348 题目描述:有个国王想在他的城堡外面修围墙,围墙与城堡的最小距离为L,要求围墙长度最短.求围墙的长 ...
- 通用Hibernate DAO类(包括分页)
package com.jronline.dao; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.S ...
- QT中的C/S通信问题:关于服务器端readyread()信号不发射
在windows下用QT测试C/S通信的时候,遇到服务器端不能读取客户端发来的数据的问题. 后来设置断点检查错误,发现是readyread信号不触发的原因. 后来在客户端写socket后面加了一句so ...
- unity3d 知识点随记
1.transform.translate是增加transform面板相应的数值x,y,z是以本地坐标系为方向:transform.transformdirection是以世界坐标系为方向,可以去测试 ...
- 自定义Java集合
一.泛型 1.在JDK1.4以前,所有的集合元素全都按照Object来存储,拿出来还要进行强制转型.由于这样的做法有太多的缺点,容易出现ClassCaseException,不安全,让人不省心,于是乎 ...
- JQuery动画效果
jquery动画效果常用方法 1.show()显示效果语法:show(speed,callback)Number/String,Function speend为动画执行时间,单位为毫秒.也可以为slo ...
- sql一个表中两个字段合并求和
sql一个表中两个字段,合并求和 SELECT SUM(字段a+'.'+字段b) as total from TABLE
- Ubuntu 14.04 英文系统 安装中文搜狗输入法
ubuntu默认的输入法是ibus框架,而搜狗输入法是基于fcitx的框架,因此需要先安装fcitx框架. STEP1: 在Ubuntu Software Center 搜索fcitx,安装fcitx ...
- [转载] Android Bander设计与实现 - 设计篇
本文转载自: http://blog.csdn.net/chenxiancool/article/details/17454593 摘要 Binder是Android系统进程间通信(IPC)方式之一. ...
- 【Python全栈笔记】04 [模块二] 18 Oct lambda表达式, 内置函数
lambda表达式 lambda表达式是函数的一种简化,如下面两种函数定义方法,实际上效果是一样的. 使用lambda表达式的函数,func2是函数名,lambda: 后面的123 即为返回值. de ...
