HighChart报表之饼图
个人认为HighChart做报表还是很不错的,从报表的样式还是性能都是很不错的选择。
1、新建一个html页面,命名为:ReportTest.html
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/Vendor.js"></script>
<script type="text/javascript" src="js/report/highcharts.js"></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" /> <div id="container" style="min-width:500px;height:300px"></div>
2、新建一个js文件,命名为:ReportShow.js
$(function () {
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
//常规图表选项设置
chart: {
renderTo: "container", //在哪个区域呈现,对应HTML中的一个元素ID
plotBackgroundColor: null, //绘图区的背景颜色
plotBorderWidth: null, //绘图区边框宽度
plotShadow: false //绘图区是否显示阴影
},
//图表的主标题
title: {
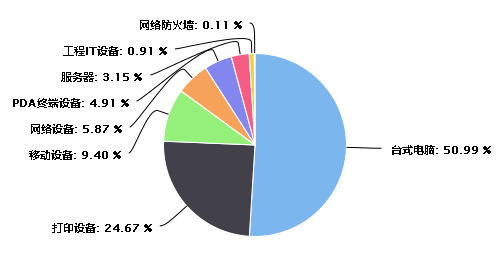
text: "2015年xx公司IT类固定资产分类"
},
//当鼠标经过时的提示设置
tooltip: {
pointFormat: "{series.name}: <b>{point.percentage}%</b>",
percentageDecimals:
},
//每种图表类型属性设置
plotOptions: {
//饼状图
pie: {
allowPointSelect: true,
cursor: "pointer",
dataLabels: {
enabled: true,
color: "#000000",
connectorColor: "#000000",
formatter: function () {
//Highcharts.numberFormat(this.percentage,2)格式化数字,保留2位精度
return "<b>" + this.point.name + "</b>: " + Highcharts.numberFormat(this.percentage, ) + " %";
}
}
}
},
//图表要展现的数据
series: [{
type: "pie",
name: "资产分类",
}]
});
});
$.ajax({
type: "GET",
url: "Test.ashx",//提供数据的Servlet
success: function (data) {
//通过eval() 函数可以将JSON字符串转化为对象
var obj = eval(data);
//定义一个数组
browsers = [];
//获取总资产数量
var AssetTotal = ;
for (var t in obj) {
AssetTotal += obj[t]["ARNumber"];
}
//资产总数是否为零
if (AssetTotal > ) {
//迭代,把异步获取的数据放到数组中
for (var o in obj) {
browsers.push([obj[o]["ANCName"], obj[o]["ARNumber"] / AssetTotal]);
}
}
//设置数据
chart.series[].setData(browsers);
},
error: function (e) {
alert(e);
}
});
});
3、新建一个.ashx文件,命名为:Test.ashx
public void ProcessRequest(HttpContext context)
{ string sql = "select ANCName,count(ARNumber) as ARNumber from view_AssetRegisterTypeName where ARStatusId = 1 group by ARAssetId,ANCName Having ARAssetId!=9999999 order by ARNumber Desc";
DataAccess<Model.ReportAssetRegisterType> model = new DataAccess<ReportAssetRegisterType>();
List<Model.ReportAssetRegisterType> list = model.ExecuteToList(sql);
string JSON = JsonConvert.SerializeObject(list); context.Response.Write(JSON); }
4、显示表报输出结果:

HighChart报表之饼图的更多相关文章
- 【BIEE】16_饼图应用
在BIEE中,我们可以使用饼图来展示报表数据 饼图在使用中有三元素:①切片 ②饼图 ③度量 那么我们来分别看下这三个元素的功能分别是什么? 我们通过上图可以看出度量中存在2个度量,那么此时的饼图数量是 ...
- 微信小程序实战篇:基于wxcharts.js绘制移动报表
前言 微信小程序图表插件(wx-charts)是基于canvas绘制,体积小巧,支持图表类型饼图.线图.柱状图 .区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个. ...
- DailyTick 开发实录 —— UI 设计
上次的文章中描述了 DailyTick 的设计理念.经过两周左右的设计和开发,现在 DailyTick 的主要 UI 已经完成了原型的设计和初步的实现.既然是原型,当然看起来就有点粗糙. 主 UI 主 ...
- “耐撕”团队记账本 剧透
β发布之后,我们团队开始fork"OneZero"团队的记账本程序.我们在原来的基础上添加了以下功能: 下面是我们团队记账本程序演示的视频:http://v.youku.com/v ...
- hadoop离线数据存储和挖掘架构
前序: 当你把你知道的东西,写下来,让人看明白是一种境界:当你能把自己写下来的东西给人讲明白,又是另一种境界.在这个过程中,我们都需要历练. 基于hadoop集群下海量离线数据存储和挖掘分析架构: 架 ...
- 在饼图上显示百分比值(报表生成器和 SSRS)
在饼图上显示百分比值(报表生成器和 SSRS) 默认情况下,图例中显示了类别来标识每个值. 如果使用了类别标签标记饼图,则可能希望在图例中显示百分比. 注意 在 SQL Server Data Too ...
- Highchart 饼图联动
感觉好久没有更新博客了,最近一直忙着毕业论文,紧接着就开始搭建数据库,实在抽不出时间写. 正好趁着做数据库,写一写关于Highchart里两个饼图之间的互动. 用到的数据比较大,我也懒得修饰了,涉及到 ...
- 帆软报表(finereport) 饼图联动
饼图联动:点击饼图1,饼图2和饼图3显示饼图1的关联数据,接着点击饼图2,饼图3显示饼图2的关联数据,点击上方清除级联,饼图则恢复默认展示状态 下面以上图示例效果为例,说明制作过程. 1.为每个饼图准 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(31)-MVC使用RDL报表
系列目录 这次我们来演示MVC3怎么显示RDL报表,坑爹的微软把MVC升级到5都木有良好的支持报表,让MVC在某些领域趋于短板 我们只能通过一些方式来使用rdl报表. Razor视图不支持asp.ne ...
随机推荐
- Android开发之Git配置
Android开发之Git配置 1.首先git配置: 输入命令: git config --global user.name "xxx.xx" git config --globa ...
- C# GDI+发生一般性错误(A generic error occurred in GDI+))
解决思路: 1. 因为 .net GDI+ 是对底层 的封装. 所以可以尝试用 Marshal.GetLastWin32Error();函数获得底层错误代码. try{ image.Save(file ...
- 正则表达式入门(六)匹配unicode和其他字符
匹配unicode字符有时候我们需要匹配ASCII范围之外的字符. "Qu'est-ce que la tolérance? c'est l'apanage de l'humanité. N ...
- 微信内嵌浏览器sessionid丢失问题,nginx ip_hash将所有请求转发到一台机器
现象微信中打开网页,图形验证码填写后,经常提示错误,即使填写正确也会提示错误,并且是间歇性出现. 系统前期,用户使用主要集中在pc浏览器中,一直没有出现这样的问题.近期有部分用户是在微信中访问的,才出 ...
- gulp教程之gulp-htmlmin
简介: 使用gulp-htmlmin压缩html,可以压缩页面javascript.css,去除页面空格.注释,删除多余属性等操作. 1.安装nodejs/全局安装gulp/本地安装gulp/创建pa ...
- html slelect 标签默认值
<select name="channelCode" id="channelCode" class="all_input" style ...
- UISegmentControl
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- Tomcat 启动项目报错 java.lang.OutOfMemoryError: Java heap space
近日使用myeclipse 部署web项目,启动tomcat时报错: SEVERE: Error waiting for multi-thread deployment of directories ...
- 解决MySql无法远程连接
安装完MySql后远程通过Navicat访问时报错: ERROR 1130: Host ***.***.***.*** is not allowed to connect to this MySQL ...
- 也谈自动化平台的搭建,另附高大上的名字---无人值守定时巡检系统(selenium+testng+ant+jenkins)
最近公司新项目改版,由于没有运维,开发则负责上线任务,并且都是手动上线,并行的项目多了,分支混乱,经常导致B项目上线覆盖A项目,导致系统不定时出现异常,老板知道了便扣了大家的绩效,作为测试这边必须想个 ...
