由Vue引发的getter和setter思考
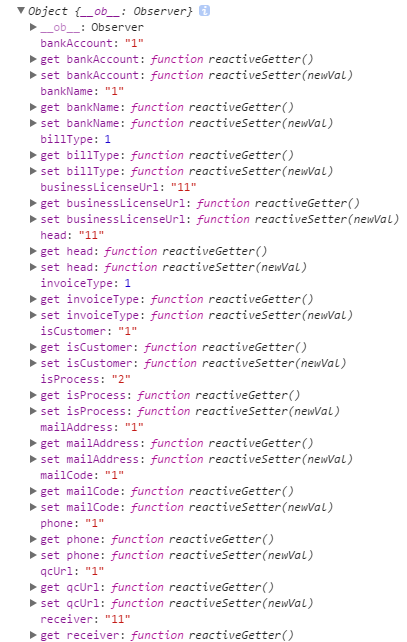
公司的新项目决定使用Vue.js来做,当我打印出Vue实例下的data对象里的属性时,发现了一个有趣的事情:

它的每个属性都有两个相对应的get和set方法,我觉的这是多此一举的,于是去网上查了查Vue双向绑定的实现原理,才发现它和Angular.js双向绑定的实现原理完全不同,Angular是用的数据脏检测,当Model发生变化,会检测所有视图是否绑定了相关数据,再更改视图。而Vue使用的发布订阅模式,是点对点的绑定数据。
Vue的数据绑定只有两个步骤,compile=>link。
我一直在想,vue是通过什么去监听用户对Model的修改,直到我发现Vue的data里,每个属性都有set和get属性,我才明白过来。
在平时,我们创建一个对象,并修改它的属性,是这样的:
var obj = {
val:99
}
obj.val = 100;
console.log(obj.val)//
没有任何问题,但是如果要你去监测,当我修改了这个对象的属性时,要去做一些事,你会怎么做?
这就要用到getter和setter了。
假设我现在要给一个码农对象添加一个name属性,而且每次更新name属性时,我要去完成一些事,我们可以这样做:
var Coder = function() {
var that = this;
return {
get name(){
if(that.name){
return that.name
}
return '你还没有取名'
},
set name(val){
console.log('你把名字修成了'+val)
that.name = val
}
}
}
var isMe = new Coder()
console.log(isMe.name)
isMe.name = '周神'
console.log(isMe.name)
console.log(isMe)
输出:

你会发现这个对象和最上面的Vue中的data对象,打印出来的效果是一样的,都拥有get和set属性。
我们来一步步分析下上面的代码,很有趣。
我们先创建一个对象字面量:
var Coder = function() {...}
再把this缓存一下:
var that = this;
接下来是最重要的,我们return了一个对象回去:
{
get name(){...},
set name(val){...}
}
顾名思义,get为取值,set为赋值,正常情况下,我们取值和赋值是用obj.prop的方式,但是这样做有一个问题,我如何知道对象的值改变了?所以就轮到set登场了。
你可以把get和set理解为function,当然,只是可以这么理解,这是完全不一样的两个东西。
接下来创建一个码农的实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断isMe是否有name属性,答案是否定的,那麽就添加一个name属性,并给它赋值:"你还没有取名";如果有name属性,那就返回name属性。
看到这里你一定知道get怎么使用了,对,你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
我感觉比较重要的是set属性,当我给实例赋值:
isMe.name="周神"
此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。
还有另一种方法可以实现这个功能。
ES5的对象原型有两个新的属性__defineGetter__和__defineSetter__,专门用来给对象绑定get和set。可以这样书写:
var Coder = function() {
}
Coder.prototype.__defineGetter__('name', function() {
if (this.name) {
return this.name
}else{
return '你还没有取名'
}
})
Coder.prototype.__defineSetter__('name', function(val) {
this.name = val
})
var isMe = new Coder()
console.log(isMe.name)
isMe.name = '周神'
console.log(isMe.name)
console.log(isMe)
效果是一样的,建议使用下面这种方式,因为是在原型上书写,所以可以继承和重用,最近想写点小框架,才发现知识不够用,大家一起加油吧!

由Vue引发的getter和setter思考的更多相关文章
- Vue引发的getter和setter
Vue引发的getter和setter 公司的新项目决定使用Vue.js来做,当我打印出Vue实例下的data对象里的属性时,发现了一个有趣的事情: 它的每个属性都有两个相对应的get和set方法,我 ...
- vue computed 可以使用getter和setter
var vm = new Vue({ data: { a: 1 }, computed: { // 仅读取 aDouble: function () { return this.a * 2 }, // ...
- 理解defineProperty以及getter、setter
我们常听说vue是用getter与setter实现数据监控的,那么getter与setter到底是什么东西,它与defineProperty是什么关系,平时有哪些用处呢?本文将为大家一一道来. 对象的 ...
- 基于 getter 和 setter 撸一个简易的MVVM
Angular 和 Vue 在对Angular的学习中,了解到AngularJS 的两个主要缺点: 对于每一次界面时间,Ajax 或者 timeout,都会进行一个脏检查,而每一次脏检查又会在内部循环 ...
- js中的访问器属性中的getter和setter函数实现数据双向绑定
嗯,之前在读js红宝书的时候,在对象那一章有介绍属性类型.第一种数据类型指的是数据属性,第二种是访问器属性.在初识vue的时候,其双向数据绑定也是基于访问器属性中的getter和setter函数原理来 ...
- scala getter and setter
package exp { object Main { def main(args: Array[String]): Unit = { B.name ="Fred"; printl ...
- 为什么要设置getter和setter?
面向对象语言中,通常把属性设置为私有,然后添加getter和setter方法来访问.有人说,这本质上和设置属性为公有没有区别,干脆把属性public算了.也有人反驳,这样做破坏了封装.但是,破坏了封装 ...
- javascript权威指南笔记--javascript语言核心(五)--getter和setter属性
getter和setter属性: var p = { x:1.0, y:1.0, get r(){ return Math.sqrt(this.x*this.x + this.y * this.y); ...
- [图解教程]Eclipse不可不知的用法之一:自动生成Getter、Setter和构造方法
[图解教程]Eclipse不可不知的用法之一:自动生成Getter.Setter和构造方法 关键词:Getters and Setters.getter和setter方法.Constructor us ...
随机推荐
- linux命令分享(四):iostat
简介 iostat主要用于监控系统设备的IO负载情况,iostat首次运行时显示自系统启动开始的各项统计信息,之后运行iostat将显示自上次运行该命令以后的统计信息.用户可以通过指定统计的次数和时间 ...
- Mybatis在idea中错误:Invalid bound statement (not found)
学习mybatis的过程中,测试mapper自动代理的时候一直出错,在eclipse中可以正常运行,而同样的代码在idea中却无法成功.虽然可以继续调试,但心里总是纠结原因.百度了好久,终于找到一个合 ...
- JVM之类加载器中篇
先看一段代码吧! package com.tfdd.test; /** * @desc * @author chenqm * @date 2016年2月15日 */ public class Fina ...
- C#中简单的继承和多态
今天我们来聊一聊继承,说实话今天也是我第一次接触. 继承的概念是什么呢?就是一个类可以继承另一个类的属性和方法(成员) 继承是面向对象编程中的一个非常重要的特性. 好了,废话不多说,下面切入正题: 1 ...
- 图论 --- spfa + 链式向前星 : 判断是否存在正权回路 poj 1860 : Currency Exchange
Currency Exchange Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 19881 Accepted: 711 ...
- 常用的winform属性和工具箱工具
WinForm: 客户端程序制作 - C/S B/S(外部端,网页端) 不是必须在windows系统上才能运行是在.NET Framework框架上运行 ,在苹果系统上有框架照样可以运行 常用窗体属 ...
- [转]俞敏洪:我和马云就差了8个字... [来自: news.mbalib.com]
我和马云差了 8 个字:越败越战,愈挫愈勇. 马云,我真的非常的佩服他,首先佩服他的是他跟我有同样的经历,我考了 3 年才考上了大学:他也是考了 3 年.我比他还要幸运一点,我考上的是北大的本科,马云 ...
- iis 不能访问json文件
我从网上查的资料,解决方案都是设置MIME 映射和“处理脚本映射”. 我按照网上的解决方案执行之后还没有解决我的这个问题,所以我想会不会是其他的原因. 在那么一瞬间,灵光一闪,我把json文件放到新建 ...
- 载入条LoadingBar
这个控件太傻瓜了,只搁在博客里算了.日前需要用到一个载入条, 但不想找GIF图片,.NET里面没有提供这个控件,只有ProgressBar.自己写吧!要写也不难,就是周期性绘制一个长方形,让那个长方形 ...
- Kinect V2 基础教程之彩色图像
本程序为自己所写,参考素材包括微软官方例子和外文资料,自己做了部分的优化.解释的如果有问题,恳请大家指正. 后台代码: using System.ComponentModel; using Syste ...
