Javascript到PHP加密通讯的简单实现
其实内容主要来源于上一篇博文,只是重新组织了语言,并做了原理性的阐述,更容易理解:P
----------------------------------------- 华丽的分割线 -----------------------------------------
互联网上大多数网站,用户的数据都是以明文形式直接提交到后端CGI,服务器之间的访问也大都是明文传输,这样可被一些别有用心之人通过一些手段监听到。对安全性要求较高的网站,比如银行和大型企业等都会使用HTTPS对通讯过程进行加密等处理。
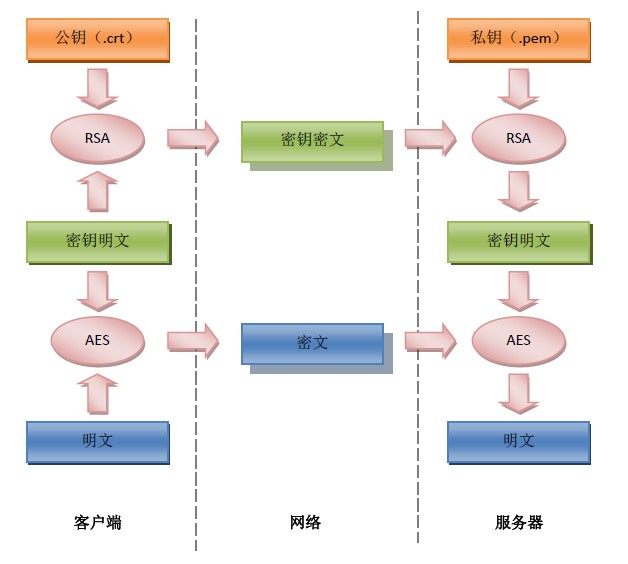
但是使用HTTPS的代价是及其昂贵的。不只是CA证书的购买,更重要的是严重的性能瓶颈,解决方法目前只能采用专门的SSL硬件加速设备如F5的BIGIP等。因此一些网站选择了简单模拟SSL的做法,使用RSA和AES来对传输数据进行加密。原理如下图所示:

这样就在一定程度上提高了数据传输的安全性。但是对于大多数网站来说,大部分数据往往没必要搞这么严密,可以选择性地只针对某些重要的小数据进行加密,例如密码。对于小数据量加密来说,可以没必要使用整个流程,只使用RSA即可,这样将大大简化流程。
为什么是小数据量?因为相对于对称加密来说,非对称加密算法随着数据量的增加,加密过程将变的巨慢无比。所以实际数据加密一般都会选用对称加密算法。因此PHP中的openssl扩展公私钥加密函数也只支持小数据(加密时117字节,解密时128字节)。
网上已有一些AES、RSA的开源Javascript算法库,在PHP中更可直接通过相关扩展来实现(AES算法可以通过mcrypt的相关函数来实现,RSA则可通过openssl的相关函数实现),而不用像网上说的用纯PHP代码实现算法。由于篇幅所限,本文只介绍Javascript和PHP的RSA加密通讯实现,拿密码加密为例。
先上代码:
前端加密
首先加载三个RSA的js库文件,可到这里下载 http://www.ohdave.com/rsa/
$(document).ready(function(){
//十六进制公钥
var rsa_n = "C34E069415AC02FC4EA5F45779B7568506713E9210789D527BB89EE462662A1D0E94285E1A764F111D553ADD7C65673161E69298A8BE2212DF8016787E2F4859CD599516880D79EE5130FC5F8B7F69476938557CD3B8A79A612F1DDACCADAA5B6953ECC4716091E7C5E9F045B28004D33548EC89ED5C6B2C64D6C3697C5B9DD3";
$("#submit").click(function(){
setMaxDigits(131); //131 => n的十六进制位数/2+3
var key = new RSAKeyPair("10001", '', rsa_n); //10001 => e的十六进制
var password = $("#password").val();
password = encryptedString(key, password);//美中不足,不支持汉字~
$("#password").val(password);
$("#login").submit();
});
});
PHP加密函数
/**
* 公钥加密
*
* @param string 明文
* @param string 证书文件(.crt)
* @return string 密文(base64编码)
*/
function publickey_encodeing($sourcestr, $fileName)
{
$key_content = file_get_contents($fileName);
$pubkeyid = openssl_get_publickey($key_content);
if (openssl_public_encrypt($sourcestr, $crypttext, $pubkeyid))
{
return base64_encode("" . $crypttext);
}
return False;
}
PHP解密函数
view plaincopy to clipboardprint?
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "\0") : "".$sourcestr;
}
return FALSE;
}
测试代码
define("CRT", "ssl/server.crt"); //公钥文件
define("PEM", "ssl/server.pem"); //私钥文件
//JS->PHP 测试
$data = $_POST['password'];
$txt_en = base64_encode(pack("H*", $data)); //转成base64格式
$txt_de = privatekey_decodeing($txt_en, PEM, TRUE);
var_dump($txt_de);
//PHP->PHP 测试
$data = "测试TEST"; //PHP端支持汉字:D
$txt_en = publickey_encodeing($data, CRT);
$txt_de = privatekey_decodeing($txt_en, PEM);
var_dump($txt_de);
代码贴完,有几处需要说明一下。其中十六进制公钥的获取是关键。由于密钥从x.509证书中获取,所以要先生成密钥及证书文件(本文中用的1024位密钥),具体生成方法请自行Google :P。这里重点说一下怎么从中获取十六进制的密钥。
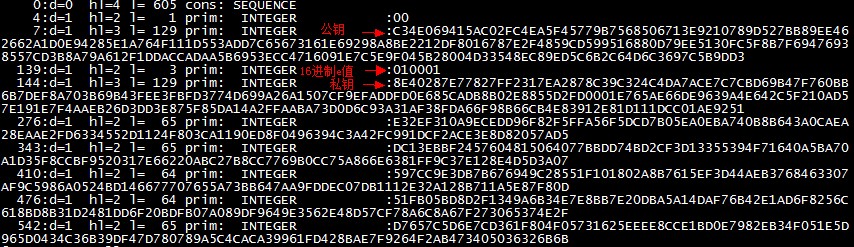
从文件中读取十六进制密钥,本人之前尝试了很多方式,网上说数据是用ASN.1编码过的……囧~ 最后无意中注意到linux shell下openssl貌似可以从私钥文件(key或pem)提取。
openssl asn1parse -out temp.ans -i -inform PEM < server.pem
显示结果如下:

从这里终于可以看到Javascript中所需要的十六进制公钥密钥:D
Javascript到PHP加密通讯的简单实现的更多相关文章
- CSS, JavaScript 压缩, 美化, 加密, 解密
CSS, JavaScript 压缩, 美化, 加密, 解密 JS压缩, CSS压缩, javascript compress, js在线压缩,javascript在线压缩,css在线压缩,YUI C ...
- axios前端加密通讯的处理
axios前端加密通讯的处理 今天谈一谈前段时间,项目中遇见的前端axios加解密的处理. 先谈谈项目前景,因为安全的要求,所以我们要把前端所有的请求都得加密与服务端应用进行通讯,当然服务端的响应也是 ...
- Javascript的堆和栈的简单理解
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- C# javascript 采用 RSA 加密解密
C# javascript 采用 RSA 加密解密 1.C#提供公钥 2.javascript用公钥加密 3.C#用私钥解密 4.javascript 类库 https://www.pidder.de ...
- ASP.NET中MD5的加密方式很简单
在ASP.NET中MD5的加密方式很简单,代码如下: FormsAuthentication.HashPasswordForStoringInConfigFile(str, "MD5&quo ...
- 基于环信的仿QQ即时通讯的简单实现
代码地址如下:http://www.demodashi.com/demo/11645.html 我的博客地址 之前一直想实现聊天的功能,但是感觉有点困难,今天看了环信的API,就利用下午的时间动手试了 ...
- 在JavaScript中闭包的作用和简单的用法
在JavaScript中闭包的作用和简单的用法 一.闭包的简介 作用域链:在js中只有函数有作用域的概念,由于函数内能访问函数外部的数据,而函数外部不能访问函数内部的数据,由上述形成一种作用域访问的链 ...
- 【转】C++ 进程间的通讯(一):简单的有名管道实现
原文: C++ 进程间的通讯(一):简单的有名管道实现 -------------------------------------------------- 进程间的通讯(一):简单的有名管道实现 ...
- EFK教程(4) - ElasticSearch集群TLS加密通讯
基于TLS实现ElasticSearch集群加密通讯 作者:"发颠的小狼",欢迎转载 目录 ▪ 用途 ▪ ES节点信息 ▪ Step1. 关闭服务 ▪ Step2. 创建CA证书 ...
随机推荐
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容, ...
- [OpenCV] Samples 10: imagelist_creator
yaml写法的简单例子.将 $ ./ 1 2 3 4 5 命令的参数(代表图片地址)写入yaml中. 写yaml文件. 参考:[OpenCV] Samples 06: [ML] logistic re ...
- js获取图片的真实大小,字节大小
在我们上传文件的时候,很多时候都要对他做限制,那么怎么在文件上传的时候,就获得这个文件的大小呢?至少在js前台有一个判断的时候,就不会给后台造成更大的压力了,下面就用js来获得文件的大小 <ht ...
- Zip文件中文乱码问题解决方法(MAC->Windows)
前言: 最近收到的ZIP交互原型,打开查看中文一堆乱码.主要是产品都是高大上啊,用的都是MAC,咱酷毙用的Windows,话说安卓APP,你用MAC搞啥啊.可恨的压缩用的是zip,不是rar之类的.为 ...
- Elasticsearch 数据搜索篇·【入门级干货】
ES即简单又复杂,你可以快速的实现全文检索,又需要了解复杂的REST API.本篇就通过一些简单的搜索命令,帮助你理解ES的相关应用.虽然不能让你理解ES的原理设计,但是可以帮助你理解ES,探寻更多的 ...
- Android Studio快捷键每日一练(5)
原文地址:http://www.developerphil.com/android-studio-tips-of-the-day-roundup-5/ 42.Enter键和Tab键补全 快捷键:Ent ...
- helper实现隐藏前台特效
想实现下面的功能:如下图所示 点击已结束按钮,使上面的红色跳转到已结束活动按钮上面,本来前台代码里面是使用了一个action来实现的,但是我改了点东西,使跳转不了. 前台代码 <ul class ...
- EasyUI使用tree方法生成树形结构加载两次的问题
html代码中利用class声明了easyui-tree,导致easyUI解析class代码的时候先解析class声明中的easyui-tree这样组件就请求了一次url:然后又调用js初始化代码请求 ...
- 基于TCP和多线程实现无线鼠标键盘-Robot
Windows端收到Android端传递来的键盘或鼠标操作信息以后,需要根据这些信息操作鼠标或键盘,这就需要用到java.awt.Robot类,该类用于控制鼠标或键盘. 在Java主窗体中定义: pu ...
- Malformed \uxxxx encoding解决方法
java.lang.IllegalArgumentException: Malformed \uxxxx encoding. at java.util.Properties.loadConvert(U ...
