KlayGE 4.4中渲染的改进(四):SSSSS
本系列的上一篇提到了KlayGE 4.4将会出现的高质量地形渲染。本篇仍讲一个新功能,Screen Space Sub Surface Scattering(SSSSS)和Translucency。这两个效果都是由团队成员石裕隆实现的。
Sub Surface Scattering(SSS)对渲染效果的提升有很明显的左右,尤其是皮肤和植被之类物体。早在GPU Gems 1里就有在texture space作的近似SSS。GPU Gems 3里的方法更是大张旗鼓地用了多次Gaussian来逼近Dipole,在texture space作6次blur后线性叠加,得到非常真实的皮肤效果。但这么做的开销实在太大了。
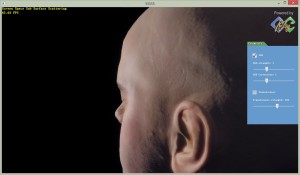
首先看看直接用Blinn Phong BRDF渲染的结果,皮肤本身看起来很塑料。

SSSSS
到了GPU Pro里,Jorge Jimenez等人提出了SSSSS的方法。在screen space而不是texture space做blur和叠加,以小得多的开销很好地逼近了原有的效果。顾名思义,SSSSS的好处来自于它是screen space的,所以只需要对全屏做一次,不管有多少物体。这一点比texture space的方法就强得多了。所以这个方法迅速被UE3、CE3等主流引擎使用。
在核心思想上,SSSSS的和原先的texture space方法一样,仍是把shading后的结果多次blur并叠加的方式,来得到SSS的效果。不同的是,每一次blur可以乘上一定的权重,累加到目标texture,而不用把多次blur的结果都保存下来,最终才累加。这样时间和空间都省了。GPU Pro里还进一步把6次blur减少到了4次,每次的权重也相应调整。由于第一次blur的kernel小于1个pixel,并且权重为1,所以第一次blur直接变成了一个copy。真正需要做Gaussian blur的只有3次了。累加的权重随着物体的不同有所不同,GPU Pro里列出了皮肤和大理石两种物体的权重取值。另外,由于是screen space,在blur的时候需要根据depth信息忽略一些pixel,否则会全部糊在一起。
最终SSSSS可以整理成一系列post process,并可以用stencil把需要处理的pixel标记出来,以减少浪费。这些都是比较平常的图像操作而已。有个特别之处在于他们的alpha workflow,那里用了两种平常很少用到的alpha blending操作手法。这里详细描述一下。
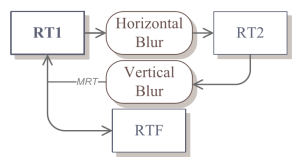
流程图
这里的流程如图所示。Gaussian blur被分解成x和y两个方向的两次操作。原texture经过x方向的blur后,进入RT2。RT2进一步经过y方向的blur,同时输出到2张texture。第一个就是平常的写入RT1。第二个需要做blending到RTF,而这个blend的系数不是来自于PS输出的alpha,而是RGB三个通道分别指定一个常数。

Independent blending
MRT如果开启了alpha blending,那么默认情况下会让所有的RT都用同样的方式。在DX10+以上的GPU上,支持independent blending,可以给不同的RT不同的alpha blending方式。在这里,RT0是关闭alpha blending的,RT1打开alpha blending,但blend op等其他参数都一样。
Blend factor
最常用的alpha blending是SrcRGB * SrcAlpha + DstRGB * (1 – SrcAlpha)这样的方式。而这里需要的是RGB分别用不同的系数(但全屏都用那组系数),来模拟不同频率的光有不同的穿透力。所以这里SrcBlend需要设置为BLEND_FACTOR,DestBlend设置为INV_BLEND_FACTOR。并且在设置alpha blending状态的时候提供一个float4的factor,分别代表RGBA的系数。
最终我们可以得到一个更有皮肤质感的结果。输入仅仅是shading的结果,以及一个调节皮肤细嫩程度的系数。

Translucency
即便加上了SSSSS,皮肤可以逼真很多。但对于薄的地方,比如耳朵,除了SSS的贡献,还有很大一部分其实来自于光线的透射,也就是translucency的贡献。只有SSSSS也无法表达出耳朵的透光,需要另一个方法来做这件事情。幸运的是,Jorge Jimenez也开发出了这样的方法,并且也可以整理成一个screen space的post process。更有意思的是,translucency的结果只要直接叠加到原先shading上就可以了。可以单独使用,也可以和前面的SSSSS联合使用。

这个screen space translucency的输入是normal、diffuse、shading和shadow map,都是deferred rendering里现成的东西。所以可以很容易集成到现有pipeline。
本篇讲了新的SSS的方法,下一篇是本系列的终结篇,将OpenGL和OpenGLES方面的改进。
KlayGE 4.4中渲染的改进(四):SSSSS的更多相关文章
- KlayGE 4.4中渲染的改进(一):只需要SM3的TBDR
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2736 KlayGE从4.0开始引入deferred rendering层(DR),并且这几个 ...
- KlayGE 4.4中渲染的改进(三):高质量无限地形
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2761 本系列的上一篇讲了DR中的一些改进.本篇开始将描述这个版本加入的新功能,高质量地形 ...
- KlayGE 4.4中渲染的改进(五):OpenGL 4.4和OpenGLES 3
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2796 上一篇我们提到了SSSSS,作为本系列的最后一篇,本文将介绍KlayGE 4.4的Op ...
- KlayGE 4.4中渲染的改进(二):DR的其他改进
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2749 上一篇讲了TBDR的实现,本篇继续讲解deferred rendering层的一些 ...
- 在Unity中渲染一个黑洞
在Unity中渲染一个黑洞 前言 N年前观看<星际穿越>时,被其中的"卡冈图雅"黑洞所震撼.制作团队表示这是一个最贴近实际的黑洞效果,因为它是通过各种科学理论实现的.当 ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- ASP.NET Core 中文文档 第四章 MVC(4.6)Areas(区域)
原文:Areas 作者:Dhananjay Kumar 和 Rick Anderson 翻译:耿晓亮(Blue) 校对:许登洋(Seay) Areas 是 ASP.NET MVC 用来将相关功能组织成 ...
- ASP.NET Core 中文文档 第四章 MVC(3.7 )局部视图(partial)
原文:Partial Views 作者:Steve Smith 翻译:张海龙(jiechen).刘怡(AlexLEWIS) 校对:许登洋(Seay).何镇汐.魏美娟(初见) ASP.NET Core ...
- ASP.NET Core 中文文档 第四章 MVC(3.3)布局视图
原文:Layout 作者:Steve Smith 翻译:娄宇(Lyrics) 校对:孟帅洋(书缘) 视图(View)经常共享视觉元素和编程元素.在本篇文章中,你将学习如何在你的 ASP.NET 应用程 ...
随机推荐
- 『TCP/IP详解——卷一:协议』读书笔记——15
2013-08-25 13:39:40 第6章 ICMP:Internet控制报文协议 6.1 引言 ICMP经常被认为是IP层的一个组成部分.它传递差错报文以及其他需要注意的信息.ICMP报文同通常 ...
- canvas,画个纸飞机
在浏览器中的效果图: 代码如下: 主要练习下用javascript在canvas画画,至于能不能画的好看,可能看美术细菌,嘿嘿.10分钟搞定
- MVVM 在使用 ItemsSource 之前,项集合必须为空
今天在做ListBox和Combobox绑定的时候,都出现过“在使用 ItemsSource 之前,项集合必须为空”的错误. Combobox比较简单,代码如下: <ComboBox x:Nam ...
- 数据库优化之锁表查询 (Sql Server)
查询锁表语句 select request_session_id spid,DB_NAME(resource_database_id) databaseName, OBJECT_NAME(resour ...
- HDU4430 Yukari's Birthday(枚举+二分)
Yukari's Birthday HDU4430 就是枚举+二分: 注意处理怎样判断溢出...(因为题目只要10^12) 先前还以为要用到快速幂和等比数列的快速求和(但肯定会超__int64) 而 ...
- Arcengine 中,创建色带
1,利用combobox创建色带,首先draw private void comboBox1_DrawItem(object sender, DrawItemEventArgs e) { ...
- Mac环境下svn的使用
在Windows环境中,我们一般使用TortoiseSVN来搭建svn环境.在Mac环境下,由于Mac自带了svn的服务器端和客户端功能,所以我们可以在不装任何第三方软件的前提下使用svn功能,不过还 ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
- Jumony快速抓取网页 --- Jumony使用笔记--icode
作者:郝喜路 个人主页:http://www.cnicode.com 博客地址:http://haoxilu.cnblogs.com 时间:2014年6月26日 19:25:02 ...
- Mvc利用淘宝Kissy uploader实现图片批量上传附带瀑布流的照片墙
前言 KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架.它具备模块化.高扩展性.组件齐全,接口一致.自主开发.适合多种应用场景等特性.本人在一次项目中层使用这个uploader组件. ...
