项目中是用eCharts
1.首先在项目中引入echart.js库。
<!DOCTYPE HTML>
<%@page contentType="text/html; charset=UTF-8" language="java"%>
<%@ taglib prefix="b" uri="/bonc-tags"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib uri="/struts-tags" prefix="struts"%>
<%String contextPath = request.getContextPath();%>
<html>
<head>
<script src="<%=contextPath%>/resources/echarts/echarts.js" type="text/javascript"></script>
</head>
2.建立对应的放图的地方div标签
两个div分别表示一个饼图和一个折线图
<div id="method1" style="width:1350px;height:450px;">
<jsp:include page="BusinessMarketFee-method1.jsp"></jsp:include>
</div>
<div id="meth2" style="width:1350px;height:450px;">
<jsp:include page="BusinessMarketFee-meth2.jsp"></jsp:include>
</div>
3.饼图的代码:
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<%@ taglib prefix="b" uri="/bonc-tags"%>
<%String contextPath = request.getContextPath();%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
</body>
<script type="text/javascript">
function method_1(){
//获取参数
var o1=$("#acctmonth").val();
var departmentName;
var totaldata;
$.ajax({
url:'BusinessMarketFee!getparams.action',
data:{acctmonth:o1},
async:false,
success:function(data){
departmentName=data.departName;
totaldata=data.totalfei;
}
});
//alert(totaldata);
if(departmentName==null||departmentName==""){
departmentName=['暂无数据']
}
require.config({
paths: {
echarts: '<%=contextPath%>/resources/echarts'
}
});
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar',
'echarts/chart/pie'
],
function drawPie(ec){
//图表渲染的容器对象
//加载图表
var myChart = ec.init(document.getElementById("method1"));
var option={
title : {
text: '合计比重图',
x:'left'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x : 'right',
y : 'center',
data: departmentName
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '60%',
center: ['50%', '60%'],
data: (function(){
var res = [];
var len = departmentName.length;
while (len--) {
res.push({
name: departmentName[len],
value: totaldata[len]
});
}
return res;
})(),
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
myChart.setOption(option);
}
);
}
</script>
</html>
说明: 其中的ajax请求是通过java代码获取数据库的相关数据,获取数据的相关代码如下:
4.获取数据后,通过JSON对象转换,传到前端页面,前端页面根据JSONl来获取对应的数据。
// 绘图逻辑
public void getparams() {
Map<String, String> params = getParams_();
List echartList = dao.queryForList("fee.businessMarketFee.getEchartList", params);
format(echartList);
} private void format(List list) {
List<String> departName = new ArrayList<String>();
List totalfei = new ArrayList<>();
List khjlfei = new ArrayList<>();
List scxsfei = new ArrayList<>();
List ywzdfei = new ArrayList<>();
List ywzsfei = new ArrayList<>();
List ywylfei = new ArrayList<>();
List ywypfei = new ArrayList<>();
List ywzdqtfei = new ArrayList<>();
List ywspfei = new ArrayList<>();
List ywjtfei = new ArrayList<>();
List xsctzfei = new ArrayList<>();
List schyfei = new ArrayList<>();
// ---循环大法
for (int i = 0; i < list.size(); i++) {
Map map = (Map) list.get(i);
departName.add((String) map.get("DEPT_NAME"));
totalfei.add(map.get("TOTALFEI"));
khjlfei.add(map.get("KHJLFEI"));
scxsfei.add(map.get("SCXSFEI"));
ywzdfei.add(map.get("YWZDFEI"));
ywzsfei.add(map.get("YWZSFEI"));
ywylfei.add(map.get("YWYLFEI"));
ywypfei.add(map.get("YWYPFEI"));
ywzdqtfei.add(map.get("YWZDQTFEI"));
ywspfei.add(map.get("YWSPFEI"));
ywjtfei.add(map.get("YWJTFEI"));
xsctzfei.add(map.get("XSCTZFEI"));
schyfei.add(map.get("SCHYFEI"));
}
doEchart(departName, totalfei, khjlfei, scxsfei, ywzdfei, ywzsfei, ywylfei, ywypfei, ywzdqtfei, ywspfei,
ywjtfei, xsctzfei, schyfei);
} private void doEchart(List<String> departName, List totalfei, List khjlfei, List scxsfei, List ywzdfei,
List ywzsfei, List ywylfei, List ywypfei, List ywzdqtfei, List ywspfei, List ywjtfei, List xsctzfei,
List schyfei) {
Map<String, List> params = new TreeMap<String, List>();
params.put("departName", departName);
params.put("totalfei", totalfei);
params.put("khjlfei", khjlfei);
params.put("scxsfei", scxsfei);
params.put("ywzdfei", ywzdfei);
params.put("ywzsfei", ywzsfei);
params.put("ywylfei", ywylfei);
params.put("ywypfei", ywypfei);
params.put("ywzdqtfei", ywzdqtfei);
params.put("ywspfei", ywspfei);
params.put("ywjtfei", ywjtfei);
params.put("xsctzfei", xsctzfei);
params.put("schyfei", schyfei);
setEchart(params);
} private void setEchart(Map<String, List> params) {
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/json; charset=utf-8");
JSONObject json = new JSONObject();
json.putAll(params);
PrintWriter p = null;
try {
p = response.getWriter();
p.println(json.toString());
} catch (IOException e) {
e.printStackTrace();
} finally {
p.close();
} }
5.折线图的相关代码:(java代码就是上面的代码,只放html代码):
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<%@ taglib prefix="b" uri="/bonc-tags"%>
<%String contextPath = request.getContextPath();%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
</body>
<script type="text/javascript">
function meth1(){
//获取参数
var o1=$("#acctmonth").val();
var departmentName;
var totaldata;
$.ajax({
url:'BusinessMarketFee!getparams.action',
data:{acctmonth:o1},
async:false,
success:function(data){
departmentName=data.departName;
totaldata=data.totalfei;
}
});
//alert(totaldata);
if(departmentName==null||departmentName==""){
departmentName=['暂无数据']
}
require.config({
paths: {
echarts: '<%=contextPath%>/resources/echarts'
}
});
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar'
],
function DrawEchart(ec){
//图表渲染的容器对象
//加载图表
var myChart=ec.init(document.getElementById("meth1"));
var option={
title: {
text: '合计费用'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['合计费用']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: departmentName,
axisLabel :{interval:0,rotate:20,
textStyle : {
color : '#000',
margin: 2
}
}
},
yAxis: {
type: 'value'
},
series: [
{
name:'合计费用',
type:'line',
data: totaldata,
itemStyle:{
normal:{
color:function(params){
var colorList=['red'];
return colorList[0];
}
}
}
}
]
};
myChart.setOption(option);
}
);
}
</script>
</html>
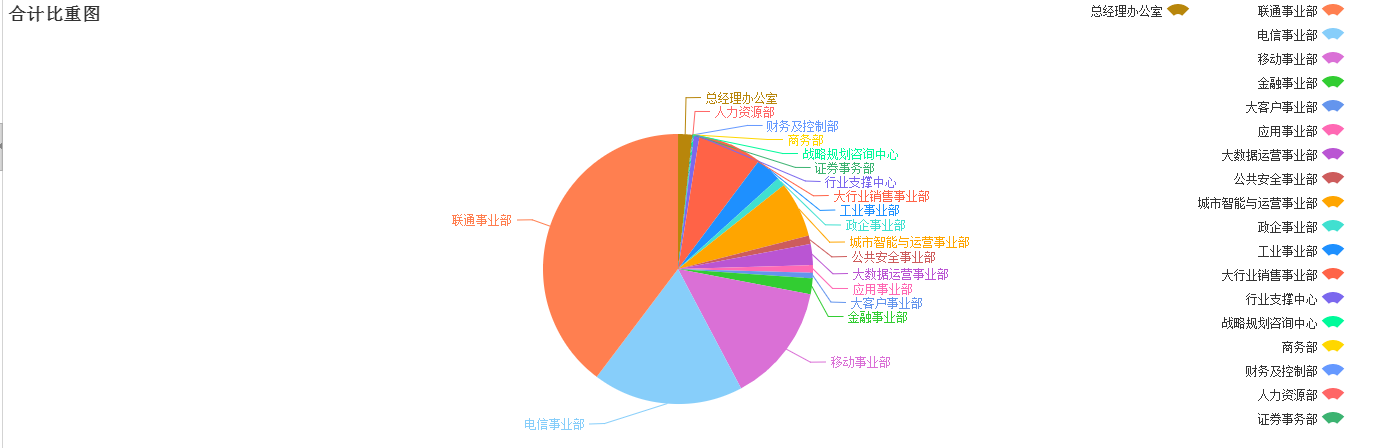
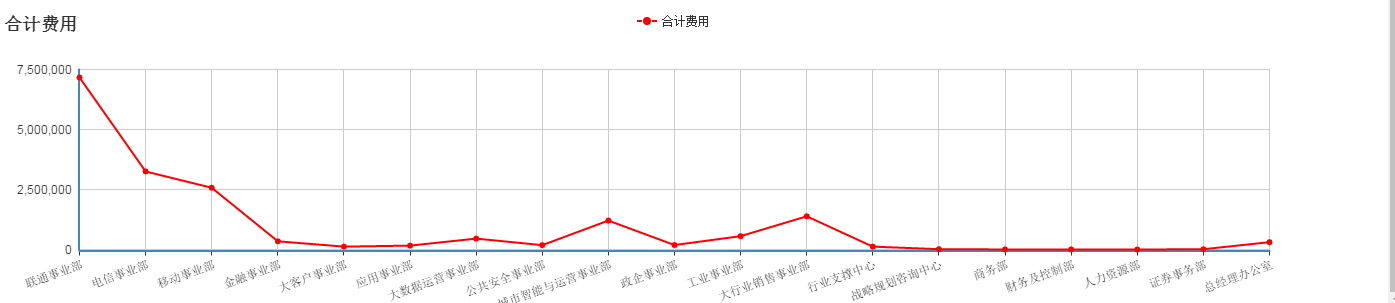
6.绘图如下
饼图:

折线图:

项目中是用eCharts的更多相关文章
- Angular 项目中如何使用 ECharts
在有些使用 ECharts 库的 Angular 项目中,通常除了安装 npm 包之外,还会在 angular.json 中配置 “build.options.scripts”,将 “node_mod ...
- 实际项目中,看 ECharts 和 HighCharts 渲染性能对比,表面看衣装,本质看内功!!!
最近做项目,使用的是echarts显示图表数据,但是数据量比较多的时候,有卡顿的情况.后来同事拿echarts和HighCharts做了对比,仅供大家参考.同时感谢同事做的工作. 一.查询1天的源数据 ...
- vue项目中安装使用echarts
安装:cnpm install echarts -S (安装依赖并引入到 package.json) 官网安装说明:http://echarts.baidu.com/tutorial.html#%E5 ...
- 解决:vue项目中多个echarts图表只有最后一个随浏览器变化改变大小
window.onresize = () => { this.initChart()} 改为 window.addEventListener('resize', () => { this. ...
- 在ASP.NET MVC 项目中 使用 echarts 画统计图
echarts 官方地址:http://echarts.baidu.com/ 一.根据图中的数据怎么从数据库中获取并组装成对应格式: 从数据库中获取对应数据,然后在项目中引用Newtonsoft.Js ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在react项目中使用ECharts
这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法. 我们在使用ECharts之 ...
- angular6项目中使用echarts图表的方法(有一个坑,引用报错)
1.安装相关依赖(采用的webpack) npm install ecahrts --save npm install ngx-echarts --save 2.angular.json 配置echa ...
- vue项目中引用echarts的几种方式
准备工作: 首先我们初始化一个vue项目,执行vue init webpack echart,接着我们进入初始化的项目下.安装echarts, npm install echarts -S //或 ...
随机推荐
- PHP-递归扫描目录和删除目录
(1) 通过递归扫描目录并打印 // php递归扫描目录 function scanMyDir($path){ // 打开目录 $dh = opendir($path); echo '<ul&g ...
- Windows Phone 8.1 新特性 - 控件之列表选择控件
本篇我们来介绍Windows Phone 8.1 新特性中的列表选择控件. 在Windows Phone 8 时代,大家都会使用 LongListSelector 来实现列表选择控件,对数据进行分组显 ...
- MySQL数据导出
1,打开命令行窗口“运行”-->输入CMD 2,进入自己MySQL Server安装目录的bin目录(我的安装目录如下) cd C:\Program Files\MySQL\MySQL Serv ...
- Android中NDK的搭建及简单使用 Android.mk相关介绍 JNI的使用
Android中NDK的搭建及简单使用: 使用NDK,简述其重要步骤:.搭建NDK环境(作用:用于自动生成jni下的.c对应的so文件)---到Android NDK官网或Android官网下载ndk ...
- Kinect v2.0 for windows开发环境说明
官方文档里是这些: Supported Operating Systems and Architectures The following operating systems and architec ...
- JavaScript 基础第一天
一.前言 如果将前端比喻成一人,那么Html就是这个人的骨骼脉络,CSS则是这个人的身上的装饰,JavaScript则是这个人的行为.作为一种脚本语言JavasSript具有着弱类型等特点.(在这里我 ...
- 编译PHP5缺t1lib包安装
t1lib_doc.dvi Error解决: 1. 下载t1lib-5.1.2.tar.gz2. 解决依赖关系:sudo apt-get build-dep t1lib 3. 安装:./configu ...
- 怎样让.bat文件开机自启动
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\R ...
- 普通用户使用dbms_xplan包需要有的权限
普通用户使用dbms_xplan包查看执行计划需要对v$sql.v$sql_plan.v$session及v$sql_plan_statistics_all这四个视图同时具有select权限. 如果普 ...
- 微信公共平台开发-(.net实现)5--access_token过期的问题
每次在于微信交互时,都要用到access_token,但是这个值限制的是有时间的,但是access_token,在以后的高级功能里面会经常用到,所以这里不得不这里对前面所讲解的access_token ...
