CSS clear清除浮动
1、CSS中的clear有四个参数:
none:允许两边都可以浮动。
left:不允许左边有浮动。
right:不允许右边有浮动。
both(默认);不允许有浮动。
2、一开始在CSS中clear浮动是默认both,也就是说一开始不能有浮动的。
3、使用的案例:假设我清除第三个DIV的浮动
<style type="text/css">
div{
border:1px solid red;
float:left;
clear:none;
}
#msg_Div{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<div id="msg_Div">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
</div>
</body>
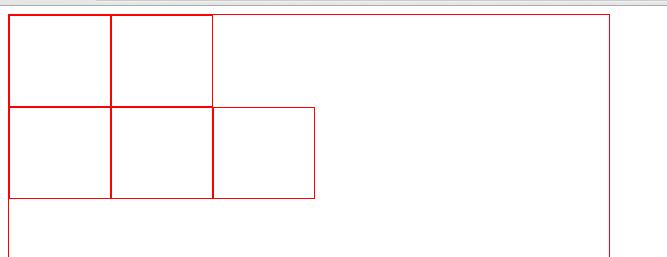
效果:

CSS clear清除浮动的更多相关文章
- CSS clear 清除浮动,兼容各浏览器
.clear:after{content:".";display:block;height:0;clear:both;visibility:hidden;} .clear{zoom ...
- 【css】清除浮动(clearfix 和 clear)的用法
本文主要是讲解如何在 html 中使用 clearfix 和 clear,针对那些刚开始了解 css 的童鞋.关于 clearfix 和 clear 的样式在这里我就不写了,具体样式点击此处. 下面就 ...
- 【CSS】clear清除浮动
clear清除浮动1.作用: 规定元素的某一侧不允许存在浮动元素 2.值: 3.应用: 清除其他浮动元素对其产生的影响 <!DOCTYPE html> <html lang=&quo ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- CSS——如何清除浮动
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑开.换句简单好理解的话来说,假如你在写CODE时,其中div. ...
- HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看浮动效果 1>.HTML源代码 <!DOCTYPE html> &l ...
- day68-CSS-float浮动,clear清除浮动,overflow溢出
1. float 浮动 1.1 在 CSS 中,任何元素都可以浮动. 1.2 浮动元素会生成一个块级框,而不论它本身是何种元素.内联标签设置浮动,就变成了块级标签. 1.3 关于浮动的两个特点: 浮动 ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
随机推荐
- add number
// io.cpp #include <iostream> int readNumber() { std::cout << "Enter a number: &quo ...
- MacOS清除管理员密码
1.重启 mac ,按住 Command + s 键,进入当用户模式,直达出现黑底白字的屏幕,再松开.输入(重新挂载根文件系统为可读写):mount -uw / 2.然后输入:rm /var/db/. ...
- Python学习之路——基础篇(1)字符串格式化
字符串格式化 Python的字符串格式化有两种方式: 百分号方式.format方式 百分号的方式相对来说比较老,而format方式则是比较先进的方式,企图替换古老的方式,目前两者并存. 百分号方式 ...
- 在table中进行内容搜索
$("tbody td").filter(":contains('" + x + "')").css('color','red').pare ...
- [字符编码]Invalid byte 1 of 1-byte UTF-8 sequence终极解决方案
今天在eclipse中编写pom.xml文件时,注释中的中文被eclipse识别到错误:Invalid byte 1 of 1-byte UTF-8 sequence,曾多次遇到该问题,问题的根源是: ...
- thinkphp 动态验证码
<?php namespace Home\Controller; use Think\Controller; class TestController extends Controller { ...
- Javascript中DOM的练习
第一个题:html计时器 方法一: <body onLoad="show()" > <div id="b"></div> & ...
- 网站fail_over测试(障害测试)
确认Web和DB进行操作: 一:确认web: ①确认进程是否存在: ps aux|grep tomcat ②关闭tomcat: /etc/init.d/catalina_sbi stop ③重启tom ...
- jQuery Mobile 工具栏
jQuery Mobile 工具栏 工具栏元素常被放置于页眉和页脚中 - 以实现"已访问"的导航: 标题栏 页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页.选项或搜索 ...
- Ant编译提示“Unsupported major.minor version 52.0”
今天在使用Ant编译build.xml文件时报错"java.lang.UnsupportedClassVersionError:com/sun/tools/javac/Main : Unsu ...
