Openlayers+Geoserver(一):项目介绍以及地图加载
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title ></title>
<script src="Script/jquery-1.10.2.min.js"></ script>
<script src="Script/OpenLayers/OpenLayers.js"></ script>
<script src="Script/Map.js"></ script>
<link rel="stylesheet" type="text/css" href="CSS/Window.css" /> </head>
<body>
<div id='map' class="map">
</div >
</body> </html>
下面的代码是这一系列主要的内容Map.js,页面的加载,以及后面介绍的查询以及小工具 都会写在这个js里面。
var map; //地图初始化加载
function init()
{
var bounds = new OpenLayers.Bounds(109.62468672071573, 20.061844970906243,
117.35435946391824, 25.528473333333334); //地图的边界
var options = {
projection: "EPSG:4326", minResolution: "auto",
maxResolution: "auto", numZoomLevels: 20,
center: new OpenLayers.LonLat(113, 23)
};//地图控制 map = new OpenLayers.Map( 'map', options); //group就是相应的图层组,在Geoserver中该图层组叫 guangdong
var group = new OpenLayers.Layer.WMS("group" ,
//geoserver所在服务器地址,ip是内网的,geoserver端口是8090;
"http://192.168.0.87:8090/geoserver/guangdong/wms" ,
{
layers: "guangdong",//图层组名称
transparent: "true"
},
{ isBaseLayer: true }
); map.addLayer(group); map.zoomToExtent(bounds); //将地图扩大的数据
} $(function () {
init();
})
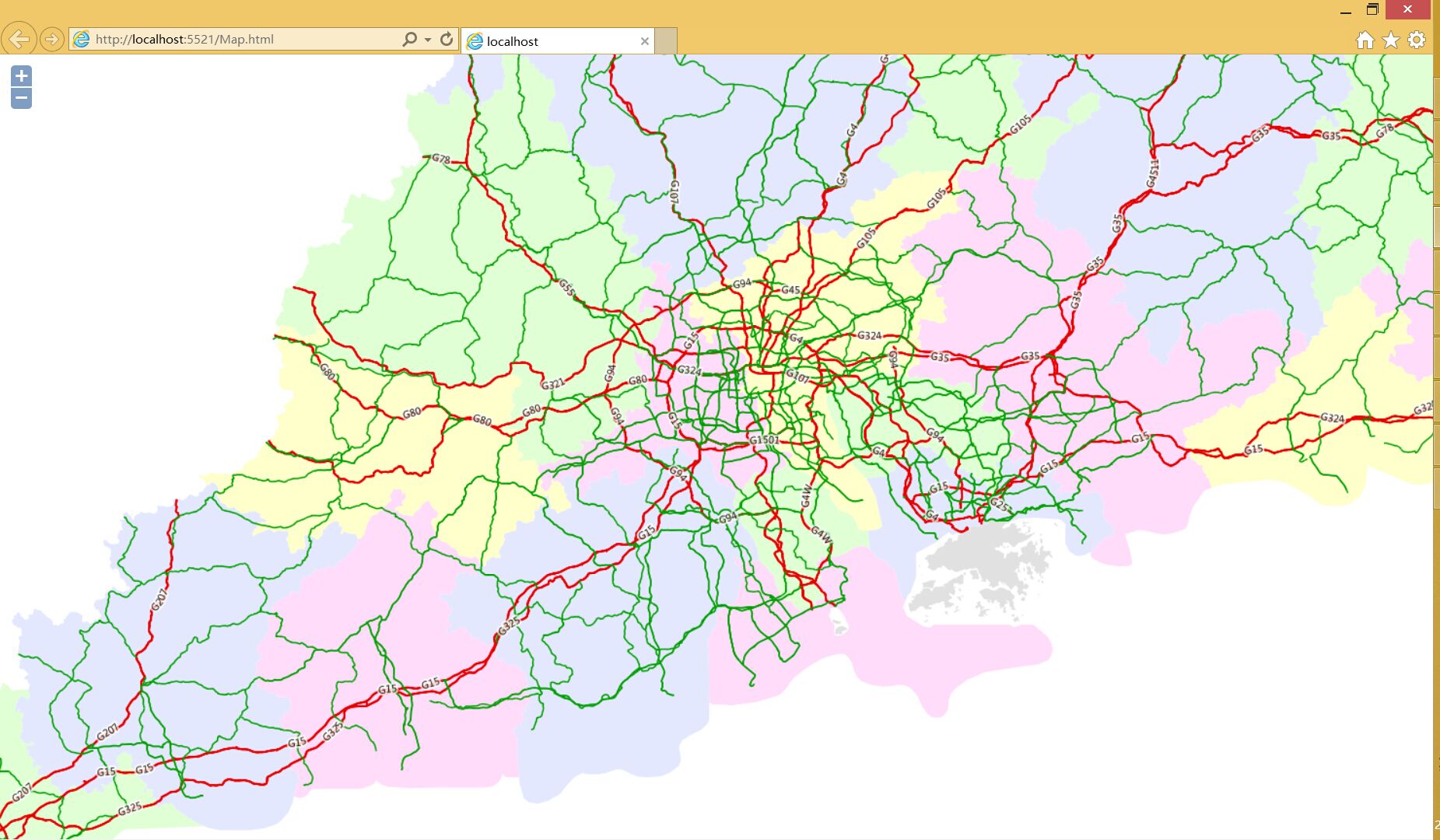
效果图如下:

Openlayers+Geoserver(一):项目介绍以及地图加载的更多相关文章
- OpenLayers项目分析——(一)项目介绍
OpenLayers 是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包,目前的最高版本是2.7 V,通过BSD License 发行.它实现访问地理空间数据的方法都符合 ...
- Hadoop学习笔记—20.网站日志分析项目案例(一)项目介绍
网站日志分析项目案例(一)项目介绍:当前页面 网站日志分析项目案例(二)数据清洗:http://www.cnblogs.com/edisonchou/p/4458219.html 网站日志分析项目案例 ...
- 10年C#历程的MVP之路与MVP项目介绍
本博客所有文章分类的总目录:http://www.cnblogs.com/asxinyu/p/4288836.html 1.意外的惊喜 10月份收到微软总部寄来的荣誉证书,非常激动, ...
- CoinPunk项目介绍
CoinPunk是一个bitcoin比特币钱夹服务web应用程序,你可以自己构建钱夹服务.开源,免费. 轻量级,高效 响应式设计 轻易创建新账户 详细的交易记录 构建于Node.js与H ...
- Android Hotpatch系列之-项目介绍
给现实Android apk打补丁,不用强迫客户升级客户端,悄悄的就把bug修复了,程序猿再也不用被老大骂娘了. 客户端例子实现:https://github.com/fengcunhan/Hotpa ...
- xcode新建项目介绍
xcode新建项目介绍 1.打开xcode选择“create a new xcode project 2.product name 工程名称 campany identifter 公司id 一般都写公 ...
- 斗地主算法的设计与实现--项目介绍&如何定义和构造一张牌
本篇主要讲解斗地主中如何比较两手牌的大小. 友情提示:本篇是接着以下两篇文章就讲解的,建议先看看下面这2篇. 斗地主算法的设计与实现--如何判断一手牌的类型(单,对子,三不带,三带一,四代二等) 斗地 ...
- Oschat IM 开源即时通讯项目介绍 - FengJ的个人页面 - 开源中国社区
Oschat IM 开源即时通讯项目介绍 - FengJ的个人页面 - 开源中国社区 Oschat IM 开源即时通讯项目介绍 255人收藏此文章, 我要收藏 发表于5天前(2013-08-28 ...
- NiftyNet项目介绍
NiftyNet项目介绍 简述 NiftyNet是一款开源的卷积神经网络平台,旨在通过实现医学图像分析的深度学习方法和模块,支持快速原型和再现性,由WEISS (Wellcome EPSRC Ce ...
随机推荐
- 集合的概念 Stack和Queue Dictionary ArrayList和List<T>方法及用法
Stack和stack<T>方法一样// 管理方式: 后进先出 LIFO 栈// Stack<string> s=new Stack<string>();//(放一 ...
- SQL语句中=null和is null
平时经常会遇到这两种写法:IS NOT NULL与!=NULL.也经常会遇到数据库有符合条件!=NULL的数据,但是返回为空集合.实际上,是由于对二者使用区别理解不透彻. 默认情况下,推荐使用 IS ...
- linux中用户、组的管理(密码管理、权限管理及其修改用户、组)(转)
process(进程) 1 计算资源 权限 用户(获取资源或服务的凭证或标识) 用户,容器,关联权限:用户组(标识符),方便地指派权限 2 用户.组.权限 安全上下文(secure context ...
- 纯JS实现中国行政区域上下联动选择地址
一.实现目的: 如标题所述,通过JS来实现地址的选取,上一篇博客介绍的方式是通过java读取txt资源文件来实现地址的选择,通过ajax方式访问服务器实现省市区联动.此篇中将介绍如何使用JS实现相同功 ...
- A*搜索
1,从点A开始,并且把它作为待处理点存入一个"开启列表".开启列表就像一张购物清单.尽管现在列表里只有一个元素,但以后就会多起来.你的路径可能会通过它包含的方格,也可能不会.基本上 ...
- 技术英文单词贴--I
I increase 增加,增大 individual 个人的,个别的 instead 代替 integer 整数,整形
- 反射,System.Type类
http://m.blog.csdn.net/blog/woddle/40623333 两个现实中的例子:1.B超:大家体检的时候大概都做过B超吧,B超可以透过肚皮探测到你内脏的生理情况.这是如何做到 ...
- Windows XP SP3 VC6环境下成功编译openssl-0.9.8zh
1.下载openssl-0.9.8zh解压到f:\openssl-0.9.8zh 下载nasm-2.12.03rc1解压到D:\develop\nasm-2.12.03rc1并把添加到系统环境变量PA ...
- shell 环境初始化顺序
登陆shell 的执行顺序 /etc/profile /etc/profile.d/file /etc/bashrc .bashrc .bash_profile 非登录shell 的执行顺序, 例如: ...
- python课程第四周重点记录
1.迭代器 names = iter(["alex","jack","rain"]) #声明列表的一个迭代器 names.__next__( ...
