H5 JS API 02
1.1 网络状态
我们可以通过window. navigator.onLine来检测,用户当前的网络状况,返回一个布尔值,这个不能实时的通知。
addEventListener 进行绑定online从没网络到有网络的时候调用
addEventListener 进行绑定.offline从有网络到没网的时候调用
事件是给window绑订的
1.2 地理定位
HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 (Location Base Service)
1.2.1 获取地理信息方式
1、IP地址
2、三维坐标
GPS(Global Positioning System,全球定位系统)
Wi-Fi
手机信号
3、用户自定义数据
如下图对不同获取方式的优缺点进行了比较,浏览器会自动以最优方式去获取用户地理信息。

1.2.2 隐私
HTML5 Geolocation 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
1.2.3 API详解
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options) 获取当前地理信息
值:成功执行第一个回调值,失败执行第二个回调值
第三个值可选的值,是一个对象 {timeout:1000}
window.navigator.getlocation.getCurrentPosition(function(position){console.log("成功"+position);},function(error){console.log("获取失败");});
navigator.geolocation.watchPosition(successCallback, errorCallback, options) 重复获取当前地理信息
1、当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。
position.coords.latitude纬度
position.coords.longitude经度
2、当获取地理信息失败后,会调用errorCallback,并返回错误信息error
3、可选参数 options 对象可以调整位置信息数据收集方式
a)timeout 超时设置,单位为ms
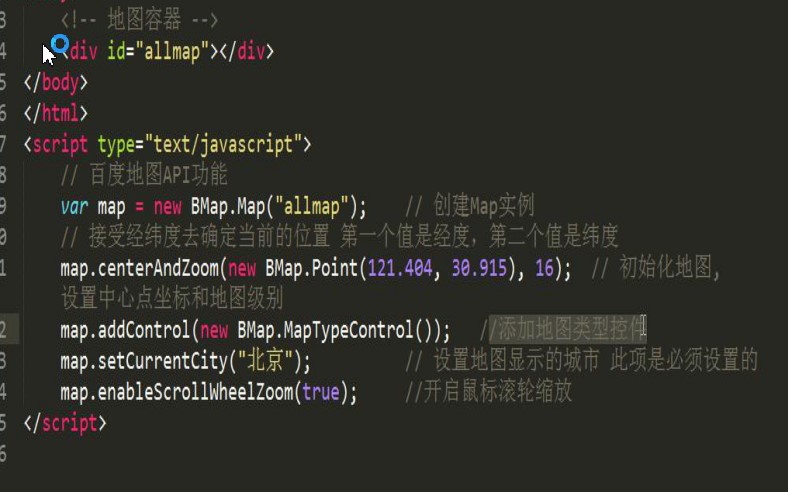
百度地图的用法:
官网:http://lbsyun.baidu.com/
(1)进入官网 直接找到javascript API

(2)直接找到示例DEMO,复制源代码
(3)需要获取密钥 (自己申请,需要一到两个工作日)
(4)创建应用(填写浏览器端)
(5)利用密钥去替换script标签里面的“你的密钥”
百度地图的用法

1.3 Web存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,每一次发送请求都会携带上cookie,会造成带宽的浪费,给开发带来诸多不便,HTML5规范则提出解决方案。
web存储的含义是将数据存储到用户的电脑上,这样可以缓解服务器的压力,并且提高体验
1.3.1 特性
1、设置、读取方便
2、容量较大,sessionStorage约5M、localStorage约20M
3、只能存储字符串,可以将对象JSON.stringify() 编码后存储
1.3.2 window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口下数据可以共享
补充:通过跳转可以
1.3.3 window.localStorage
1、永久生效,除非手动删除
2、可以多窗口共享
window.localStorage.setItem("username","feifei");window.sessionStorage.setItem("username2","feifei2");
1.3.4 方法详解
【setItem(key, value) 设置存储内容
getItem(key) 读取存储内容】
window.localStorage.getItem("username");window.sessionStorage.getItem("username2");
【removeItem(key) 删除键值为key的存储内容】
window.localStorage.removeItem("username");window.sessionStorage.removetem("username2");
【clear() 清空所有存储内容】
window.localStorage.clear();
【key(n)以索引值来获取存储内容】
window.localStorage.key(0);
window.localStorage.length;
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
差异性:
相同点:都是存储数据,存储在web端,并且都是同源
不同点:
(1)cookie 只有4K 小 并且每一次请求都会带上cookie 体验不好,浪费带宽
(2)session和local直接存储在本地,请求不会携带,并且容量比cookie要大的多
(3)session 是临时会话,当窗口被关闭的时候就清除掉 ,而 local永久存在,cookie有过期时间
(4)cookie 和local都可以支持多窗口共享,而session不支持多窗口共享 但是都支持a链接跳转的新窗口
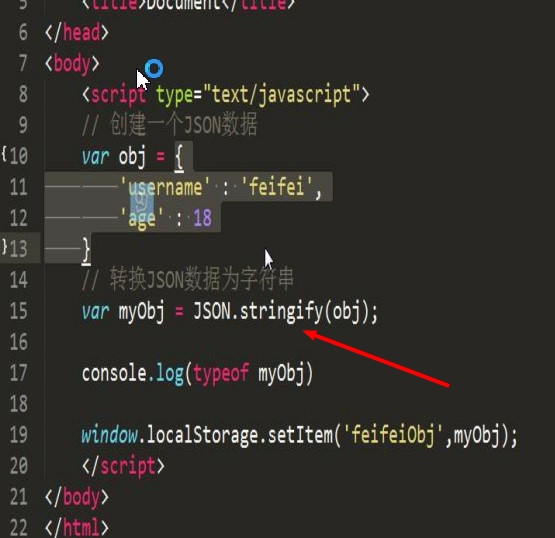
存入一个json的方法:

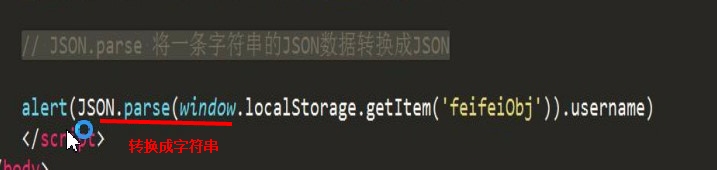
取出json的方法

1.4 全屏
HTML5规范允许用户自定义网页上任一元素全屏显示。
requestFullScreen() 开启全屏显示
cancelFullScreen() 关闭全屏显示
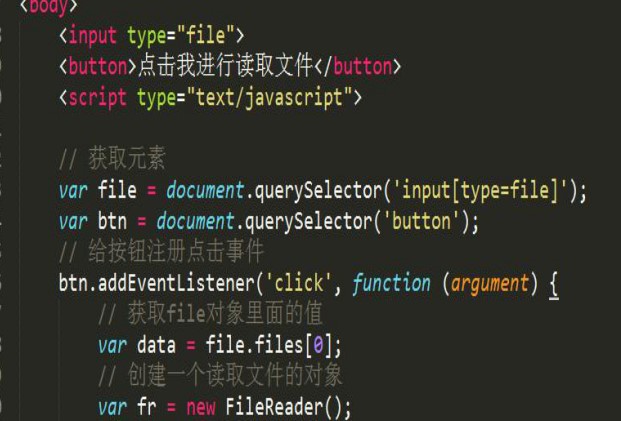
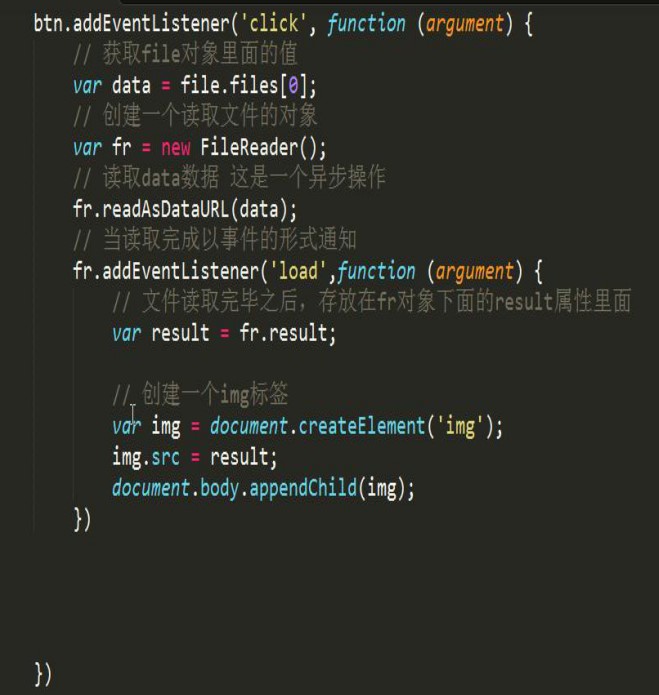
1.5 文件读取
通过FileReader对象我们可以读取本地存储的文件,可以使用 File对象来指定所要读取的文件或数据。其中File对象可以是来自用户在一个 <input>元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer
1.5.1 FileList对象
由于HTML5中我们可以通过为表单元素添加multiple属性,因此我们通过<input>上传文件后得到的是一个FileList对象(伪数组形式)。

1.5.2 FileReader对象
HTML5新增内建对象,可以读取本地文件内容。
var reader = new FileReader; 可以实例化一个对象

实例方法
1、readAsDataURL() 以DataURL形式读取文件
事件监听
onload 当文读取完成时调用
属性
result 文件读取结果
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader#toc
1.6拖拽
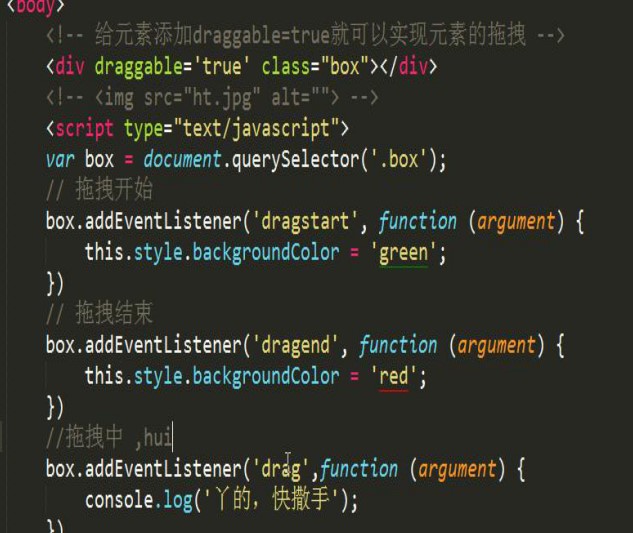
在HTML5的规范中,我们可以通过为元素增加draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
1.6.1拖拽元素
页面中设置了draggable="true"属性的元素,其中<img>、<a>标签默认是可以被拖拽的

1.6.2目标元素
页面中任何一个元素都可以成为目标元素
1.6.3事件监听
根据元素类型不同,需要设置不同的事件监听
拖拽元素
1.drag 应用于拖拽元素,整个拖拽过程都会调用
2.dragstart应用于拖拽元素,当拖拽开始时调用
3.dragleave应用于拖拽元素,当鼠标离开拖拽元素时调用
4.dragend应用于拖拽元素,当拖拽结束时调用
目标元素
1.dragenter应用于目标元素,当拖拽元素进入时调用
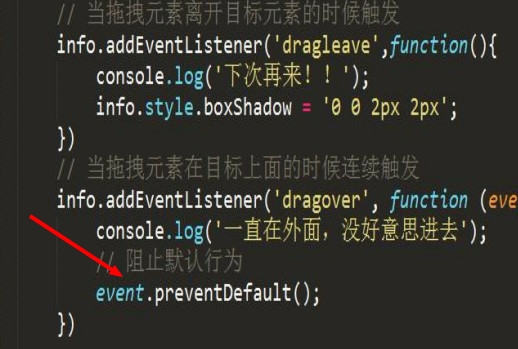
2.dragover应用于目标元素,当停留在目标元素上时调用 阻止浏览器的默认禁止行为(event.preventDefault)

3.drop应用于目标元素,当在目标元素上松开鼠标时调用
4.dragleave应用于目标元素,当鼠标离开目标元素时调用

1.7多媒体
方法:load()、play()、pause()
属性:currentSrc、currentTime、duration
事件:
参考文档
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
1.8应用
1、自定义视频播放器

H5 JS API 02的更多相关文章
- 微信支付.NET版开发总结(JS API),好多坑,适当精简
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简。
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- H5,API的pushState(),replaceState()和popstate()用法
pushState和replaceState是H5的API中新添加的两个方法.通过window.history方法来对浏览器历史记录的读写. pushState和replaceState 在 HTML ...
- Atitit.提升软件Web应用程序 app性能的方法原理 h5 js java c# php python android .net
Atitit.提升软件Web应用程序 app性能的方法原理 h5 js java c# php python android .net 1. 提升单例有能力的1 2. 减少工作数量2 2.1. 减少距 ...
- 对飞猪H5端API接口sign签名逆向实验
免责声明 本文章所提到的技术仅用于学习用途,禁止使用本文章的任何技术进行发起网络攻击.非法利用等网络犯罪行为,一切信息禁止用于任何非法用途.若读者利用文章所提到的技术实施违法犯罪行为,其责任一概由读者 ...
- H5新增API
H5新增API 选择器 querySelector()和querySelectorAll(),参数都是css选择器,前者返回符合条件的第一个匹配的元素,如果没有则返回Null,后者返回符合筛选条件的所 ...
- H5+JS+CSS3 综合应用
慕课网新教程H5+JS+CSS3 实现的七夕言情主题效果已经出炉了 从设计到实现到录制与编写用了快1个月的时间,说真的这个案例是慕课定制的,我之前也没有系统的做过这样的一个效果,在实现的时候自己也重新 ...
- JQuery plugin ---- simplePagination.js API
CSS Themes "light-theme" "dark-theme" "compact-theme" How To Use Step ...
- Node.js API 初解读(一)
Node.JS API 初解读 Version: NodeJs v6.2.0 一. Assert 1.简介 Assert模块主要用于断言.如果表达式不符合预期,就抛出一个错误. 该模块用于编写程序的单 ...
随机推荐
- IIS7下使用4.0框架集成模式URLRewriter重写中文URL乱码问题
解决方法: 1 url中中文先通过Server.UrlEncode编码 2 修改网站编码 3.更改URLRewriter.net中源码 找到RewriterEngine类中 private strin ...
- zend studio导入svn项目后不能代码提示的解决
把项目下.project的文件内容改成如下: <?xml version="1.0" encoding="UTF-8"?><projectDe ...
- LeetCode "Design Twitter"
A mix of hashmap, list and heap. struct Tw { Tw(long long pts, int tid) { ts = pts; tweetid = tid; } ...
- day21、模块
模块: 模块,用一砣代码实现了某个功能的代码集合.不同功能,放置在不同模块中,模块就是一个.py文件.避免函数重复写代码.对于相同功能的代码.只需要调用该模块或者该模块里面的函数就可以.增加灵活性,和 ...
- HDU3068 最长回文串
题目大意:给出一个字符串,求其回文串的长度.有多组数据. 分析:manacher算法模板题. //在原字符串两边和中间插入一个从未出现的字符,比如‘#’.然后再在最前面插入一个‘*’.#include ...
- 高阶c++
模板就是宏.模板能不能再往一步? http://perilla.codeplex.com/ enhanced c++ template grammar: rule 1: c++ identifier ...
- 用python脚本通过excel生成文件夹树结构
大概这样写标题是对的吧... 目标: 通过excel目录结构文档生成文件夹树结构. 也就是: 通过下面的excel
- opencv从txt文本读取像素点并显示
opencv从txt文本读取像素点并显示 文本储存格式为每行一个像素点,排列为RGB.每帧图像的帧头为65535. 如下图所示 废话不多说,代码如下: // #include <iostrea ...
- ThinkPHP3.2.3 跨域访问
其他程序调用tp项目的action时需要进行跨域设置,在tp项目根目录下添加crossdomain.xml文件. 文件内容: <?xml version="1.0"?> ...
- 测试家庭流媒体服务器Windows7
测试首先选择了Darwin Streaming Server (DSS) for Windows 下载地址:http://dss.macosforge.org/downloads/DarwinStre ...
