基于HTML5的WebGL结合Box2DJS物理应用
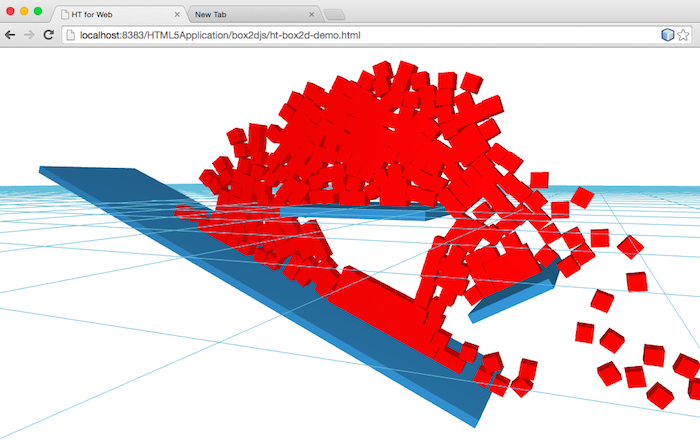
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,最终例子效果:
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C++的开源物理引擎库,这些年了衍生出Java、ActionScript以及JS等版本,被广泛应用在游戏领域。说其丰富的确很丰富,说乱也够乱的,找个Box2D的JS版就有N多选择,而且不同版本API还有差异,可参考这里的对比 http://stackoverflow.com/questions/7628078/which-box2d-javascript-library-should-i-use
虽然版本较多有点乱,但各个版本的基本原理和API都类似,以下为我基于Box2DJS融合HT for Web写的例子代码。Box2D有很多参数功能点,这里例子我们仅呈现最基础简单的要素,主要让大家理解Box2DJS引擎的基本使用,以及呈现上如何与HT for Web结合。
以下代码在createNode中即构建的HT for Web的Node对象,同时构建了Box2D的Body对象,并通过userData属性关联在一起,在requestAnimationFrame的渲染过程,先通过world.Step(1 / 60, 10, 10);更新物理引擎的内部运算,然后遍历所有Body元素将运算结果,也就是Body的位置和旋转角度等信息同步到HT for Web的Node对象,从而达到了HT for Web和Box2DJS的强强结合各施其才。
function init() {
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.addToDOM();
g3d.setEye(100, 50, 150);
// Define the world
var gravity = new b2Vec2(0, -100);
var doSleep = false;
world = new b2World(gravity, doSleep);
createNode([0, -3, 0], [100, 6, 100], false, 0);
createNode([-100, -50, 0], [400, 6, 100], false, -Math.PI/8);
createNode([100, -50, 0], [50, 6, 100], false, Math.PI/6);
createNode([1, 50, 0], [10, 10, 10], true);
createNode([-1, 90, 0], [10, 10, 10], true);
render();
}
function createNode(p3, s3, dynamic, angle) {
var node = new ht.Node();
node.p3(p3);
node.s3(s3);
node.setRotationZ(angle == null ? Math.PI * Math.random() : angle);
dm.add(node);
var fixDef = new b2FixtureDef();
if (dynamic) {
fixDef.density = 0.5;
fixDef.friction = 0.5;
fixDef.restitution = 0.5;
node.s({
'all.color': 'red',
'batch': 'dynamic'
});
} else {
fixDef.density = 0.0;
}
var shape = new b2PolygonShape();
shape.SetAsBox(s3[0] / 2, s3[1] / 2);
fixDef.shape = shape;
var bodyDef = new b2BodyDef();
bodyDef.type = dynamic ? b2Body.b2_dynamicBody : b2Body.b2_staticBody;
bodyDef.position.Set(p3[0], p3[1]);
bodyDef.angle = node.getRotationZ();
bodyDef.userData = node;
world.CreateBody(bodyDef).CreateFixture(fixDef);
}
count = 0
function render() {
count++;
if(count % 10 === 0){
createNode([-1, 50, 0], [10, 10, 10], true);
}
world.Step(1 / 60, 10, 10);
var list = world.GetBodyList();
while (list) {
var node = list.m_userData;
if(node){
var position = list.GetPosition();
if(position.y < -150 || g3d.isSelected(node)){
dm.remove(node);
world.DestroyBody(list);
}else{
node.p3(position.x, position.y, 0);
node.setRotationZ(list.GetAngle());
}
}
list = list.GetNext();
}
requestAnimationFrame(render);
}
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
例子中物体掉落到-150以下我就删除了Box2DJS以及HT的DataModel中对应的数据元素,同时选中图元也会自动删除图元,count % 10 === 0 这个用来没十次刷新产生一个新的立方体。Box2D还可以玩出很多花样,如果数据量大也可以考虑参考《3D拓扑自动布局之Web Workers篇》,将Box2DJS的密集运算在WebWork中执行,我没评估过性能的提升幅度,数据量大时WebWork和GUI线程的数据序列化传递也会有负担需注意,最终的例子3D效果玩起来还是挺有趣的:http://v.youku.com/v_show/id_XODM0OTQ0NzEy.html

基于HTML5的WebGL结合Box2DJS物理应用的更多相关文章
- 基于HTML5的WebGL结合Box2DJS物理引擎应用
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
- 基于 HTML5 和 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效果:http://h ...
- 基于HTML5的WebGL实现的2D3D迷宫小游戏
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用"第一人称"来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效 ...
随机推荐
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (3):部署設定及應用 (转帖)
說明:這一篇主要是說明如何將程式部署到Application Server,以及程式如何運作,產生的檔案置於何處,以及如何以瀏覽器呈現(Applet),或是當成桌面應用程式,或是 桌面Applet,這 ...
- 第一个 Asp.Net vNext 应用程序
要说免费的虚拟主机的话,最好的服务商应该就是Microsoft Azure(不是Windows Azure由世纪互联运营),提供免费的1GB .NET/Java/Python/Php空间,日流量有限制 ...
- node(redis)
给出node下redis操作的简单例子: var redis = require("redis"), client = redis.createClient(6379,'127.0 ...
- 【C语言学习】《C Primer Plus》第13章 文件输入/输出
学习总结 1.文件函数原型1: FILE* fopen(char *filename, char *openmode); //打开文件,返回文件指针 filename:文件名,更确切地说,是包含文件 ...
- 一个不陌生的JS效果-marquee,用css3来实现
关于marquee,就不多说了,可以戳这里. 毕竟他是一个很古老的元素,现在的标准里头也不推荐使用这个标签了.但平时一些项目中会经常碰到这样的效果,每次都是重新写一遍,麻烦! JS类实现marquee ...
- [.net 面向对象编程基础] (10) 类的成员(字段、属性、方法)
[.net 面向对象编程基础] (10) 类的成员(字段.属性.方法) 前面定义的Person的类,里面的成员包括:字段.属性.方法.事件等,此外,前面说的嵌套类也是类的成员. a.类的成员为分:静态 ...
- 一道原生js题目引发的思考(鼠标停留区块计时)
我瞎逛个啥论坛,发现了一个题目,于是本着练手的心态就开始写起来了,于是各种问题接踵而至,收获不小. 题目是这样的: Demo: mouseenter与mouseover区别demo 跨浏览器的区块计数 ...
- [异常解决] ubuntu上安装虚拟机遇到的问题(vmware坑了,virtual-box简单安装,在virtual-box中安装精简版win7)
利用周末时间将整个电脑格式化,换成了ubuntu系统- 所谓:扫清屋子再请客! 但是有些软件只在win上有,于是还是考虑装个虚拟机来个——逐步过度策略,一点点地从win上转移到linux上 我的系统是 ...
- [安卓] 19、一个蓝牙4.0安卓DEMO
一.工程结构&概述 整个应用包含两个按钮,一个是搜索所有蓝牙设备,另一个是连接所有蓝牙设备~ 下面是整个工程的文件结构: 二.代码业务流程跟踪 2.1.两个按钮 下面讲讲该工程里的主要跳转流程 ...
- 如何把IP转换成经纬度(Java版)
经常有这种需求,拥有用户的IP地址,想要在地图上显示用户的访问量.这个时候就需要用到经纬度...应为一般的地图插件都是基于经纬度的. 那么问题来了,如何把IP转换成经纬度? 百度API 最国产的方式, ...
