.net webapi 文件夹上传
如果我是DJ,是DJ,是DJ,是DJ,是DJ,是DJ,是DJ,是DJ,是DJ,是DJ,,,
前言
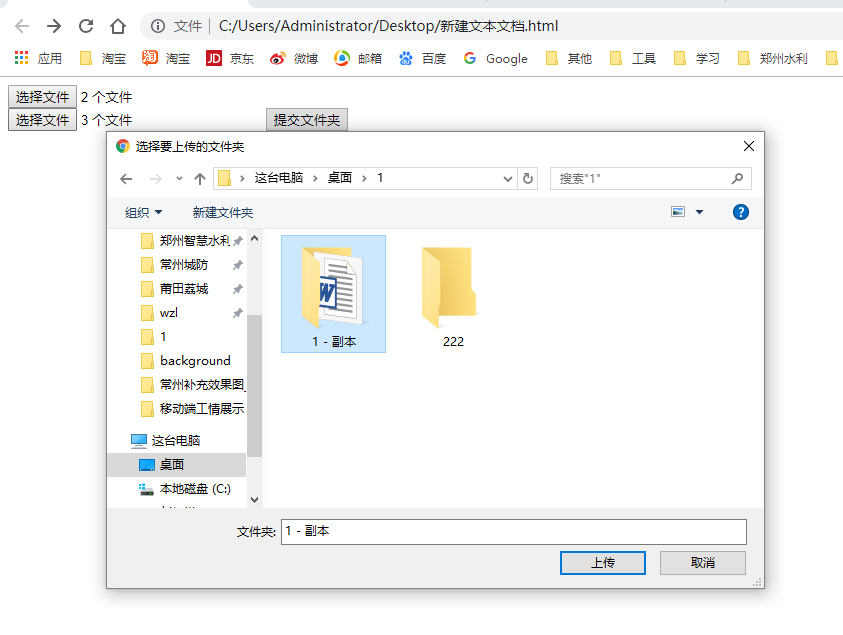
文件夹上传目前仅支持chrome内核的浏览器。
后期整理到git(2019-5-23说:不整理了,我要干大事去了,撒由那拉~)


前端代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>uploadFile</title>
</head>
<body>
<form action="http://localhost:33378/api/v1/czcf/folder/folder_upload" enctype="multipart/form-data" method="post">
<input type="hidden" name="type" value="1"/>
<input id="dir" type="file" name="file" webkitdirectory mozdirectory/>
<input id="uploadDir" type="submit" value="提交文件夹">
</form>
</body>
</html>
后端代码:
[HttpPost, Route("folder_upload")]
public async Task<string> FolderUpload()
{
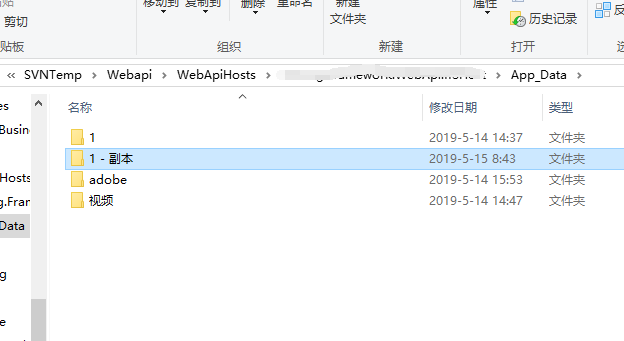
string root = HttpContext.Current.Server.MapPath("~/App_Data");
try
{
var multipartMemoryStreamProvider = await Request.Content.ReadAsMultipartAsync();
return await FolderUploadAsync(multipartMemoryStreamProvider, root);
}
catch (Exception e)
{
return "失败:" +e.Message;
}
}
public async Task<string> FolderUploadAsync(MultipartMemoryStreamProvider multipartMemoryStreamProvider,string root)
{
foreach (var content in multipartMemoryStreamProvider.Contents)
{
//通过判断fileName是否为空,判断是否为文件类型
if (!string.IsNullOrEmpty(content.Headers.ContentDisposition.FileName))
{
string fileName = content.Headers.ContentDisposition.FileName.Replace("\"", string.Empty);
using (Stream stream = await content.ReadAsStreamAsync())
{
string path = root + @"\" + fileName;
path = path.Substring(, path.LastIndexOf("/"));
byte[] bytes = new byte[stream.Length];
stream.Read(bytes, , bytes.Length);
stream.Seek(, SeekOrigin.Begin); if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
if (File.Exists(root + @"\" + fileName))
{
File.Delete(root + @"\" + fileName);
} FileStream fs = new FileStream(root + @"\" + fileName, FileMode.Create);
//开始写入
fs.Write(bytes, , bytes.Length);
//清空缓冲区、关闭流
fs.Flush();
fs.Close();
//CommonUtils.SaveFile(bytes, root + @"\" + fileName);//保存文件
}
}
}
return "ok";
}
上传文件过大的话,有可能会出现iis报错
需要修改web.config文件
<system.web>
<compilation debug="true" targetFramework="4.5">
<assemblies />
</compilation>
<httpRuntime targetFramework="4.5" maxRequestLength="2147483647" /> <!--最大2G-->
</system.web>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147483647"/><!--最大2G-->
</requestFiltering>
</security>
</system.webServer>
.net webapi 文件夹上传的更多相关文章
- Linux 本地文件或文件夹上传服务器
Linux 本地文件或文件夹上传服务器 一.权限设置 本地文件或文件夹上传服务器,你首先需要获取到root权限: 二.上传方式 上传方式有两种 : 1.通过 FTP 客户端上传文件或文件夹: 2.通过 ...
- html5 实现 文件夹上传
先插个背景:最近所在项目有个小需求,就是上传文件要可以同时选择文件夹及文件,然后把文件夹内得文件及所选单文件全部选择上传,借助于搜索关键词没搜到想要的结果(相关文章貌似很好,要么就是遍历文件夹内的文件 ...
- java web 实现文件夹上传(保留目录结构)
今天我弄了一下文件夹上传(很简单的 首先,我们的html需要这样写 <form action="/file/upload" enctype="multipart/f ...
- Web大文件(夹)上传(断点续传)控件发布-Xproer.HttpUploader6
版权所有 2009-2017荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- Web大文件(夹)上传(断点续传)控件-Xproer.HttpUploader6
版权所有 2009-2017荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- webkitdirectory 实现文件夹上传
文件夹上传这个功能在web端可能有需求,这里就简单介绍下用法. 目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件 ...
- vue文件夹上传组件选哪个好?
一. 功能性需求与非功能性需求 要求操作便利,一次选择多个文件和文件夹进行上传:支持PC端全平台操作系统,Windows,Linux,Mac 支持文件和文件夹的批量下载,断点续传.刷新页面后继续传输. ...
- 文件夹上传插件webupload插件
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- 文件夹上传控件webupload插件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
随机推荐
- [React Native]去掉WebStorm中黄色警告
用WebStorm开发RN难免会碰到一大堆黄色警告.就像下面这样. 其实这个错误并不会影响开发,但是作为一个上升处女座的,我很难忍.于是各种想办法. 上网查了半天发现这篇文章 http://blog. ...
- hdu3549 最大流
#include<stdio.h> #include<string.h> #include<queue> #define MAXN 1010 using names ...
- tyvj1467 通向聚会的道路
背景 Candy住在一个被划分为n个区域的神奇小镇中,其中Candy的家在编号为n的区域,Candy生日这天,大家都急急忙忙赶去Candy家庆祝Candy的生日. 描述 Candy共有t个朋友 ...
- Apache利用mod_limitipconn模块限制客户端多线程下载
由于网站几次被人以搞并发弄跨了,所以百度了一堆方法.其中有一篇针对apache的能限制ip访问量.不允许同一ip大并发访问. 安装模块 yum install mod_limitipconn.x86_ ...
- AtCoder Regular Contest 082 D Derangement
AtCoder Regular Contest 082 D Derangement 与下标相同与下个交换就好了.... Define a sequence of ’o’ and ’x’ of lengt ...
- BackgroundWorker 的输入、输出参数、进度条与文字刷新、取消机制、返回事件
1. 定义全局变量 BackgroundWorker backgroundwoker; 2. 点击开始按钮或其它时机初始化 backgroundwoker = new BackgroundWorker ...
- SDUT-2121_数据结构实验之链表六:有序链表的建立
数据结构实验之链表六:有序链表的建立 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 输入N个无序的整数,建立一个有序链 ...
- linux下重启oracle数据库
如何在linux下重启oracle数据库 | 浏览:3930 | 更新:2013-09-18 19:33 1 2 3 4 5 6 分步阅读 在实际工作项目中,有时候会遇到需要对oracle数据库进行重 ...
- 对比MySQL,一文看透HBase的能力及使用场景
MySQL + HBase 是我们日常应用中常用的两个数据库,分别解决应用的在线事务问题和大数据场景的海量存储问题. 本文内容适合初次理解HBase的读者,包括技术.功能及场景,也欢迎老司机们补充和温 ...
- redis 清除缓存
