python学习之HTML
1、HTML初知
- <!DOCTYPE html>
- <html lang="en">
- <head> html头
- <meta charset="UTF-8"> #设置编码方式为‘UTF-8'
- <title>Title</title> #设置html的标题
- <link rel="icon" href="https://csdnimg.cn/public/favicon.ico"/> #设置标题左端的标识符,还有关键字和描述类型。
- </head> #以上为html的头部内容,主要涉及网站的标题和网站的以些属性内容
- <body> #html体,主要涉及网页页面中的一些内容
- <form enctype = "multipart/form-data" methed:GET> enctype的这个属性表示将上传的文件提交给后台,action属性表示将<input type=text的文件提交给action,action的参数可以是后台的服务器地址例如:http://localhost:8888/index>
- <div> #method:GET表示将用户输入得和action得url拼接在一起发给后台,当input有两个时,中间用&符号将两个用户输入拼接起来发给后台;
- <input type="text" name="user" value='中国'/> #type='text'表示是一个简单的文本框,后台根据name的参数来取数据,value的值表示默认参数
- <p>请选择性别:</p> #表示标题的名称
- 男:<input type="radio" name="gender" value="1" checked="checked"/> #type='radio'表示单选框,name相同是他们之间互斥的关系,后台根据value的值确定选的是哪一个,checked=checked,表示默认值
- 女:<input type="radio" name="gender" value="2"/>
- Alex:<input type="radio" name="gender" value="3"/>
- <p>爱好</p>
- 篮球:<input type="checkbox" name="favour" value="1" checked="checked"/> #type='checkbox'表示复选框,name相同表示之间是一类的,value的值是后台用来识别复选的哪些。checked=checked表示默认设置
- 足球:<input type="checkbox" name="favour" value="2"/>
- 排球:<input type="checkbox" name="favour" value="3"/>
- 皮球:<input type="checkbox" name="favour" value="4"/>
- <p>特长</p>
- 撩妹:<input type="checkbox" name="skill" value="1"/>
- 大家:<input type="checkbox" name="skill" value="2" checked="checked"/>
- 骂人:<input type="checkbox" name="skill" value="3"/>
- 刻碟:<input type="checkbox" name="skill" value="4"/>
- <p>上传文件</p>
- <input type="file"/> type='file'表示上传文件按钮,此时form中的属性应该为enctype.
- <textarea>百度以下,你就知道!! </textarea> #此表示多行文本款
- </div>
- <input type="submit" value="提交" /> #提交,把form表单中的内容提交给后台
- <input type="reset" value="重置" /> #type='reset'表示将form的内容重置,恢复到最初的状态
- </form>
- </body>
- </html>
按闭合方式:标签分为自闭合和主动闭合标签,其中< />为自闭合标签,< > < />为主动闭合标签
按表现形式:标签分为块标签和行标签。
行标签:包含a、span、em、strong、img、var;
a标签:主要用来链接一个其他的网页;
span标签:主要用来对行内的文字进行一些样式以及其他的操作;
em标签:一般用来对文字进行强调,使用斜体体现出来;
strong标签:一般用来对文字进行强调,使用加粗字体体现出来;
img标签:图片引用标签,其中 src属性中写入图片的地址;
var标签:JavaScript中命名变量的标签。
块标签:包含p、div、ul、ol、li、dl、dt、dd、h1~h6;
p标签:段落标签,段落文字使用,默认格式:段尾进行换行;
div标签:划分块的主要使用标签;
ul标签:无序列表的主标签,后面的标号为圆点(黑色);
ol标签:有序列表的主标签,后面一般跟有序的1,2,3,4,5...;
li标签:列表中的主体使用标签
dl标签:自定义标签的主标签;
dt标签:自定义标签的表头;
dd标签:自定义标签的表头的解释(描述)信息;
h1~h6:6级标题标签、字体的大小依次变小。
块标签和行标签的区别:
- 块标签:独自占领一行、可以进行宽高的数值的设定;
- 行标签:在一行内显示、不可以进行宽高的数值设定;
嵌套规则
- 块标签可以套行标签,行标签不可以套块标签。
- P标签不要套块属性标签,可以套a,span,文本。。。
- 嵌套的时候注意代码的缩进。
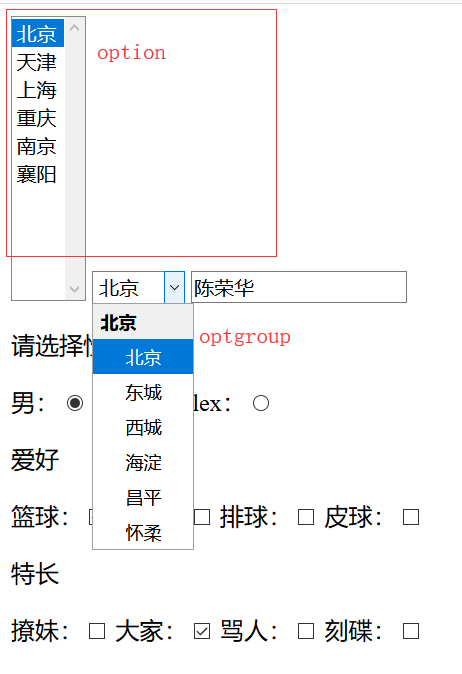
2、select标签(下拉选择菜单)
- <select name="city"size="10"multiple="multiple"> #name='city'表示这个下拉菜单的名称,size表示显示的数量,multiple表示可以多选,多选是需要按住crtl键。
- <option value="1" selected="selected">北京</option> #value的值时让后台提取数据的,selected='selected'表示默认值;
- <option value="2">天津</option>
- <option value="3">上海</option>
- <option value="4">重庆</option>
- <option value="5">南京</option>
- <option value="6">襄阳</option>
- </select>
- <select>
- <optgroup label="北京"> #optgroup表示选择分组,每一组的标签为label,下边的和上边的一样;
- <option value="1" selected="selected">北京</option>
- <option value="2">东城</option>
- <option value="3">西城</option>
- <option value="4">海淀</option>
- <option value="5">昌平</option>
- <option value="6">怀柔</option>
- </optgroup>
- </select>

3、添加跳转标签
- <body>
- <a href="#i1">第一章</a> #href='#id'当点击第一章时,会自动跳转到第一章的内容的这个页面,style表示页面内显示的内容;
- <a href="#i2">第二章</a>
- <a href="#i3">第三章</a>
- <a href="#i4">第四章</a>
- <div id=i1 style="height:500px;">第一章的内容</div>
- <div id=i2 style="height:500px;">第二章的内容</div>
- <div id=i3 style="height:500px;">第三章的内容</div>
- <div id=i4 style="height:500px;">第四章的内容</div>
- </body>
4、img标签
- <a href="https://www.baidu.com">
- <img src="1.jpg" title="大美女" style="height:300px;weight:200px" alt="美女">
- </a>
src表示图片的地址,title表示当鼠标指向图片时,显示的信息,style表示图片的大小,height和值之间用的是冒号,而和weight之间用的是分号,alt表示当无法跳转时,在图片的地方显示的内容,为美女;
5、<ul><ol><dl>标签
- <ul> #ul表示的时列表前边有小圆点
- <li>宝马</li>
- <li>奔驰</li>
- <li>奥迪</li>
- <li>路虎</li>
- <li>卡宴</li>
- </ul>
- <ol> #表示前边有序号
- <li>宝马</li>
- <li>奔驰</li>
- <li>奥迪</li>
- <li>路虎</li>
- <li>卡宴</li>
- </ol>
- <dl> #列表标题
- <dt>123456</dt>
- <dd>456789</dd>
- <dd>456789</dd>
- <dd>456789</dd>
- <dd>456789</dd>
- <dd>456789</dd>
- </dl>
6、<table>表格标签
- <table border="1">
- <thead>
- <tr>
- <th>表1</th>
- <th>表2</th>
- <th>表3</th>
- <th>表4</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td colspan="2">1</td> #colspan表示合并两列
- <td>3</td>
- <td>4</td>
- </tr>
- <tr>
- <td rowspan="2">1</td> #合并两行
- <td>2</td>
- <td>3</td>
- <td>4</td>
- </tr>
- <tr>
- <td>2</td>
- <td>3</td>
- <td>4</td>
- </tr>
- <tr>
- <td>1</td>
- <td>2</td>
- <td>3</td>
- <td>4</td>
- </tr>
- </tbody>
- </table>
7、label标签
- <body>
- <label for="username">用户名:</label>
- <input id="username" style="text" name = user value="输入用户名"/>
- </body>
当点击用户名时同样可以在文本框中输入内容。
8、fieldset标签
fieldset标签中还有legend标签,用来显示图框的名称。
python学习之HTML的更多相关文章
- Python学习--04条件控制与循环结构
Python学习--04条件控制与循环结构 条件控制 在Python程序中,用if语句实现条件控制. 语法格式: if <条件判断1>: <执行1> elif <条件判断 ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- Python 学习小结
python 学习小结 python 简明教程 1.python 文件 #!/etc/bin/python #coding=utf-8 2.main()函数 if __name__ == '__mai ...
- Python学习路径及练手项目合集
Python学习路径及练手项目合集 https://zhuanlan.zhihu.com/p/23561159
- python学习笔记-python程序运行
小白初学python,写下自己的一些想法.大神请忽略. 安装python编辑器,并配置环境(见http://www.cnblogs.com/lynn-li/p/5885001.html中 python ...
- Python学习记录day6
title: Python学习记录day6 tags: python author: Chinge Yang date: 2016-12-03 --- Python学习记录day6 @(学习)[pyt ...
- Python学习记录day5
title: Python学习记录day5 tags: python author: Chinge Yang date: 2016-11-26 --- 1.多层装饰器 多层装饰器的原理是,装饰器装饰函 ...
- [Python] 学习资料汇总
Python是一种面向对象的解释性的计算机程序设计语言,也是一种功能强大且完善的通用型语言,已经有十多年的发展历史,成熟且稳定.Python 具有脚本语言中最丰富和强大的类库,足以支持绝大多数日常应用 ...
- Python学习之路【目录】
本系列博文包含 Python基础.前端开发.Web框架.缓存以及队列等,希望可以给正在学习编程的童鞋提供一点帮助!!! 目录: Python学习[第一篇]python简介 Python学习[第二篇]p ...
- python学习笔记系列----(八)python常用的标准库
终于学到了python手册的最后一部分:常用标准库.这部分内容主要就是介绍了一些基础的常用的基础库,可以大概了解下,在以后真正使用的时候也能想起来再拿出来用. 8.1 操作系统接口模块:OS OS模块 ...
随机推荐
- mysql数据库函数之left()、right()、substring()、substring_index()
在实际的项目开发中有时会有对数据库某字段截取部分的需求,这种场景有时直接通过数据库操作来实现比通过代码实现要更方便快捷些,mysql有很多字符串函数可以用来处理这些需求,如Mysql字符串截取总结:l ...
- Docker - docker images存储位置,引出ls和du命令的不同
docker镜像存储位置 docker info | grep "Docker Root Dir" 例如我的driver是overlay2,则docker镜像的实际存储在/var/ ...
- 大数据-redis
redis 分布式缓存数据库 单节点安装 tar -zxvf redis-3.2.9.tar.gz cd /opt/sxt/redis-3.2.9 yum -y install gcc tcl (依赖 ...
- Spring MVC 中使用properties文件
首先要搭建Spring mvc的环境,然后开始properties文件里的配置: 第一步:在springcontext中注入properties,具体路径自己调整 <bean id=" ...
- 圆桌问题 (ArrayList+模拟)
圆桌上围坐着2n个人.其中n个人是好人,另外n个人是坏人.如果从第一个人开始数数,数到第m个人,则立即处死该人:然后从被处死的人之后开始数数,再将数到的第m个人处死……依此方法不断处死围坐在圆桌上的人 ...
- Nginx中常见问题与错误处理
1.400 bad request错误的原因和解决办法 配置nginx.conf相关设置如下. client_header_buffer_size 16k;large_client_header_bu ...
- 查看ie版本
window10系统还好说,一般都是IE11版本,其他系统或服务器看=查看ie版本就很烦 方法一:按组合键 ALT+H 打开“帮助”,再按 A 选择“关于Internet Explorer” 方法二 ...
- 【做题笔记】UVA11988破损的键盘
本题可以在洛谷评测,但需要绑定账号 首先解释一下:Home键的作用是把光标移动,End键的作用是返回上次按Home键的地方 考虑朴素做法:输入为[时下一次插入在数组最前端,然后元素整体向后:同时令 l ...
- php对字符串的操作4之 字符串的格式化函数
strtolower($str ) strtoupper($str ) 大小写转换 strtotime('2018-1-1 0:0') 字符串转时间戳 date('Y-m-d H:i:s',time( ...
- AcWing 859. Kruskal算法求最小生成树 稠密图
//稠密图 #include <cstring> #include <iostream> #include <algorithm> using namespace ...
