Nginx的动静分离
Nginx的动静分离
在之前我们的负载均衡中,我们再jsp中设置了一个背景,这是一个静态资源,Tomcat处理静态资源的效率并没有Nginx高,我们可以通过动静分离将静态资源和动态资源分割开来,Tomcat处理动态资源,Nginx响应静态资源
一台Nginx主机,两台Tomcat负载均衡 + ( [没有] 两台Nginx静态资源服务器负载均衡)
由于我没有克隆更多的Linux虚拟机,我们暂时还是用三台,静态资源我们就不做负载均衡了,但我也会将静态资源访问均衡的大致流程记下来,负载均衡就是配那几个属性,做一个转发,下面我们开始
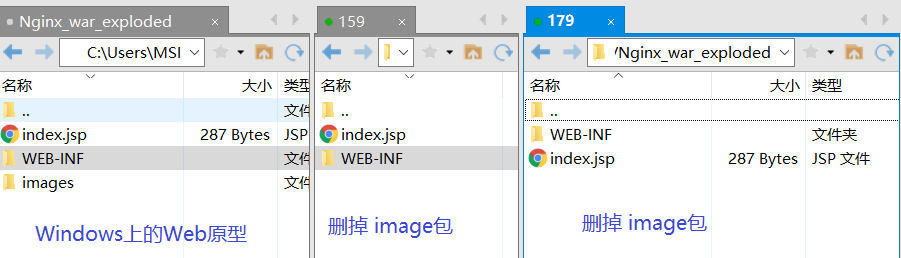
把我们部署在Tomcat中的Web工程中的图片包括文件夹给干掉,如下:

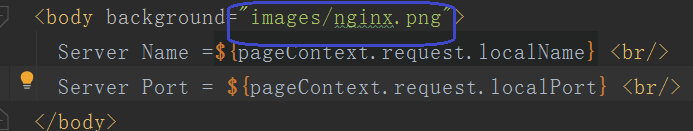
然后看看我们的index.jsp页面的静态资源访问路径,因为我的Web工程需要使用打包名才能访问,所以静态资源的访问路径应该为: 打包名 + 相对路径( Nginx_war_exploded/images/nginx.png)

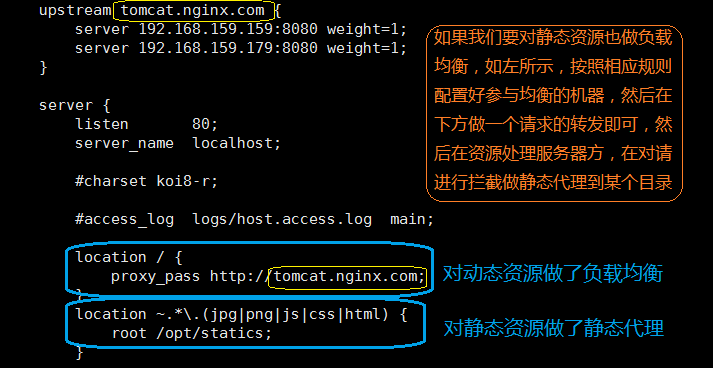
我们就得围着这个静态资源的访问路径来做文章,首先修改我们的Nginx服务器配置文件

因为我这里没有做静态资源访问的负载均衡,所以直接使用的是静态代理,如果要静态资源的访问想要负载均衡,本机的请求转发 + 静态资源服务器的静态代理即可实现
根据上面我们对静态资源的的静态代理规则,我们现在可以把相应的静态资源准备就绪
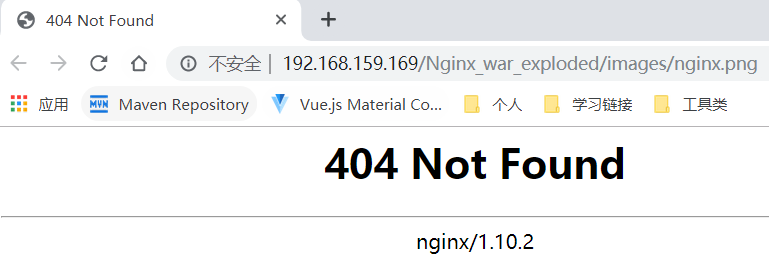
如果还不清静态资源的访问路径的话,浏览器F12,观察请求链接:

因为我们的静态资源还没有就位,所有访问不到,观察上方链接,得出我们的静态资源存放路径

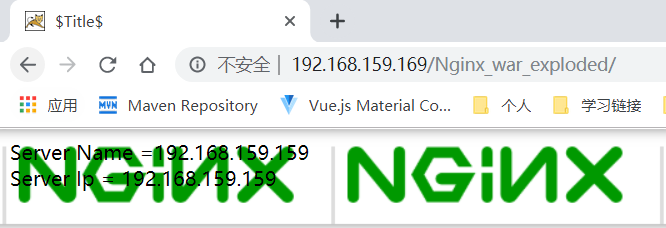
我相信经过前面的学习,大家都对这个规则有所了解吧,既然静态资源已经就绪,那我们直接刷浏览器

背景图片的静态资源加载到了,但是这里又出现了一个问题,我刷新负载均衡又失效了?
我分别对我的两个Tomcat做了单独的访问,发现是好的,难道是配置文件误操作了?然后我又去看了一遍的我的配置文件,发现没错啊,我又刷新换了个机器但是再刷新又失效了,好吧浏览器开缓存了,看了个火狐多次刷新,负载均衡生效,所以说,现在的优化做的还是蛮好的,页面有缓存,后台有负载均衡,整个档次蹭蹭的往上涨
Nginx的动静分离的更多相关文章
- nginx+tomcat动静分离结构
本文采用另一种策略对动静分离进行演示,它的大致结构如图 2 所示. 图 2. 本文设计的动静分离结构 在本文中,我们将静态资源放在 A 主机的一个目录上,将动态程序放在 B 主机上,同时在 A 上安装 ...
- Nginx+Apache动静分离
Nginx的静态处理能力很强,但是动态处理能力不足,因此,在企业中常用动静分离技术.动静分离技术其实是采用代理的方式,在server{}段中加入带正则匹配的location来指定匹配项 针对PHP的动 ...
- 《nginx 五》nginx实现动静分离
Nginx+Tomcat动静分离 动态页面与静态页面区别 静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源. 动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变. 什么是动 ...
- 15 nginx反向代理实现nginx+apache动静分离
一:nginx反向代理实现nginx+apache动静分离-------------概念--------------------------- nginx反向代理服务器+负载均衡 用nginx做反向代 ...
- apache+nginx 实现动静分离
apache+nginx 实现动静分离 http://blog.csdn.net/xysoul/article/details/50347971
- nginx之动静分离(nginx与php不在同一台服务器)
nginx实现动静分离(nginx与php不在同一个服务器) 使用wordpress-5.0.3-zh_CN.tar.gz做实验 Nginx服务器的配置: [root@app ~]# tar xf w ...
- 使用nginx实现动静分离的负载均衡集群
一.概述: LB负载均衡集群分两类: LVS (四层)和 nginx或haproxy (七层) 客户端通过访问分发器的VIP来访问网站 |现在应用更复杂,比如现在网站页面有: .php .html . ...
- Nginx网络架构实战学习笔记(三):nginx gzip压缩提升网站速度、expires缓存提升网站负载、反向代理实现nginx+apache动静分离、nginx实现负载均衡
文章目录 nginx gzip压缩提升网站速度 expires缓存提升网站负载 反向代理实现nginx+apache动静分离 nginx实现负载均衡 nginx gzip压缩提升网站速度 网页内容的压 ...
- nginx tomcat 动静分离
所谓动静分离就是通过nginx(或apache等)来处理用户端请求的图片.html等静态的文件,tomcat(或weblogic)处理jsp.do等动态文件</span>,从而达到动静页面 ...
随机推荐
- Cesium导出PDF
首先安装 html2Canvas 和 jspdf npm i html2Canvas - S npm i jspdf - S 然后在vue页面引入 import html2Canvas from 'h ...
- Hive速览
一.概述 Hive由Facebook开源,是一个构建在Hadoop之上的数据仓库工具 将结构化的数据映射成表 支持类SQL查询,Hive中称为HQL 1.读模式 2.Hive架构 3.使用Hive的原 ...
- 关于axios中post请求提交后变成get的问题
这个问题归结于自己的不细心,如下图. 头疼了好久,才发现是自己多写了一个s,在此记录一下.
- Vue学习笔记【12】——过滤器
概念:Vue.js 允许你自定义过滤器,可被用作一些常见的文本格式化.过滤器可以用在两个地方:mustache 插值和 v-bind 表达式.过滤器应该被添加在 JavaScript 表达式的尾部,由 ...
- NX二次开发-Block UI C++界面Specify Point(指定点)控件的获取(持续补充)
Specify Point(指定点)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_ui.h> UF_initialize(); / ...
- MFC弹出选择文件和选择文件夹代码
选择文件夹 TCHAR szSelectedDir[]; BROWSEINFO bi; ITEMIDLIST *il; bi.hwndOwner = m_hWnd; bi.pidlRoot = NUL ...
- Conversion Specifiers and the Resulting Printed Output
Conversion Specification Output %a Floating-point number, hexadecimal digits and p-notation (C99). % ...
- 简单谈谈Python中的几种常见的数据类型
简单谈谈Python中的几种常见的数据类型 计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值.但是,计算机能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等 ...
- vscode eslint插件对vue文件无效
vscode配置好了之后,只对.js文件提示 vue文件没有效果 改成如下配置就好了. "eslint.validate": [ "javascript", & ...
- 4-Ubuntu-启动/关闭/重启mysql服务
启动: sudo service mysql start 关闭: sudo service mysql stop 重启: sudo service mysql restart
