ASP.NET Core MVC的基础学习笔记
最近由于“武汉肺炎”疫情在家办公,也没闲着,最近学习了一下asp.net core mvc的一些网页开发的的基础知识,话不多说直接上教程!
一、创建Web应用程序
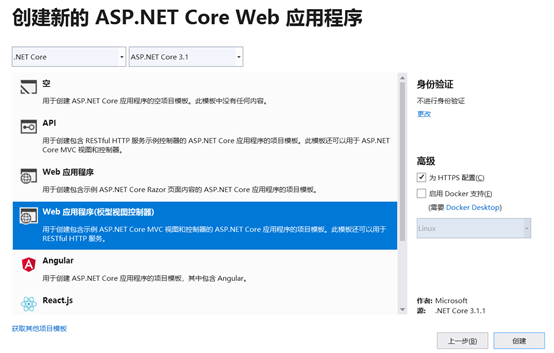
1)创建新项目--->找到 “ASP.NET Core Web 应用程序” 类型的项目(也可以模糊查询:语言选择c#,项目类型选择Web):

2)选择Web 应用程序 (模型视图控制器)--->修改名称--->创建:

3)新建完成后,解决方案出现如图显示

wwwroot 存放网站的 js、css 等前端文件,
Models-模型:封装业务逻辑相关的数据及对数据的处理方法【如图黄框框选中】;
Views-视图: 向用户提供交互界面【如图蓝框框选中】;
Controllers-控制器: 负责控制Model和View【如图红框选中】;
appsettings.json-配置文件: 如可以在其中加入数据库连接字符串,如图:

二、创建实体模型
1)添加一个实体类 (选中Models--->右键 --->添加--->类--->修改名称--->创建 )
并给字段添加一些特性如下图:
/// <summary>
/// 用户表
/// </summary>
public class InfoUser
{
[Key]//主键 非已ID命名的主键必须添加
[StringLength()]
[DisplayName("用户名")]//显示名称
[Required(ErrorMessage = "酒店名称不能为空")]//属性 表示该字段不能为空
public string UserName { get; set; }
[StringLength()]
[DisplayName("密码")]
[Required(ErrorMessage = "密码不能为空")]
public string Password { get; set; }
[DisplayName("创建日期")]
public DateTime DTCreate { get; set; }
[DisplayName("登录日期")]
public DateTime DTLogin { get; set; }
public byte[] HeaderImg { get; set; } }
2)再添加一个实体框架类【数据库上下文类】(同样在Models文件夹下创建,命名我这推荐以Db+name,如DbWwp;)
创建后再继承DbContext
/// <summary>
/// 实体框架 EntityFrameworkCore
/// </summary>
namespace EasyBlog.Models
{
public class DbWwp : DbContext
{
public DbWwp(DbContextOptions<DbWwp> options)
: base(options)
{ }
public DbSet<InfoUser> InfoUsers { get; set; }
public DbSet<InfoBlog> InfoBlogs { get; set; }
public DbSet<InfoLog> InfoLogs { get; set; }
public DbSet<InfoReply> InfoReplys { get; set; }
}
}
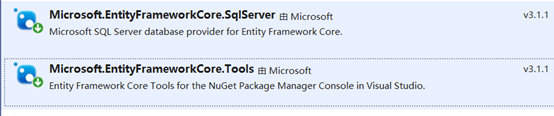
3)首先添加两个包:Microsoft.EntityFrameworkCore.sqlserver 和Microsoft.EntityFrameworkCore.Tools
步骤:
右键依赖项-->管理NuGet程序包--->浏览--->搜索包名--->选择需要的包下载并安装

4)在 Startup类中的 ConfigureServices 方法中注册数据库上下文
services.AddDbContext<DbWwp>(options => options.UseSqlServer(Configuration.GetConnectionString("DbWwp")));
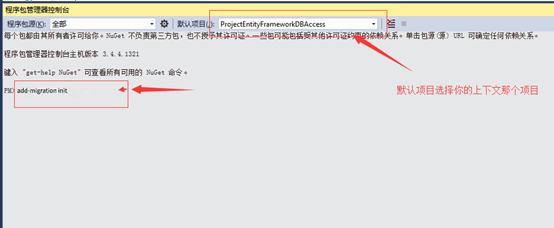
5)现在我们打开” 程序包管理器控制台”(工具-->NuGet 包管理器-->程序包管理器控制台),写入命令 “add-migration init” 如下图,添加新的数据库” 迁移”(init--是迁移的名称)。

不要介意add-migration 后面的名字与上图不符哈, 出来这个黄色的后成功一半咯~

Update-Database 然后回车

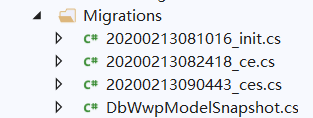
这时候在上下文中就会出现一个叫做当前创建日期 加上你之前add 后面创建名字的一个记录了添加的” 迁移” 都保存在 Migrations 目录下:

三、新增MVC和EF框架
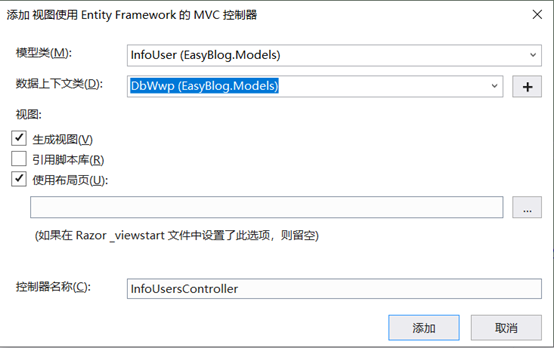
1)接下来我们开始创建一套完整的MVC及增删改查,所以我们选择 “视图使用 Entity Framework 的 MVC 控制器”(步骤:Controllers文件夹右键 -->添加-->双击控制器-->视图使用 Entity Framework 的 MVC 控制器):

2)接下来下拉选择好模型类(如上面创建的模型类InfoUsers)、下拉选中自己创建的数据上下文类(如上面创建的数据库上下文类),勾上” 生成视图”,点击” 添加” 即可,同时你也可以自己命名,但控制器名称必须以Controller结尾(这是ASP.NET Core MVC的一个约定),这里我们默认命名InfoUsersController

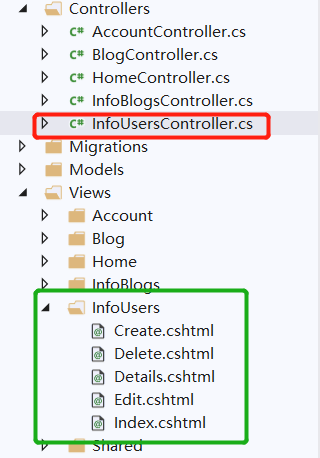
创建完后系统自动帮我们生成了控制器(如图下InfoUsersController)和自动在Views 文件夹下生成 InfoUsers文件夹的增删改查等五个的视图(如图下的Create-增,Delete-删,Details-查,Edit-改,Index-主页):

当然你也可以自己创建View视图,不过添加View视图有两种方法,一种是直接在Views文件夹下添加(右键Views文件夹下的InfoUsers文件夹-->添加-->视图);另外一种是通过Controller中的Action来添加,打开控制器里(如InfoUsersController), 在”return View ();” 的地方右键-->添加视图方法。不过我推荐大家采用后一种方法。

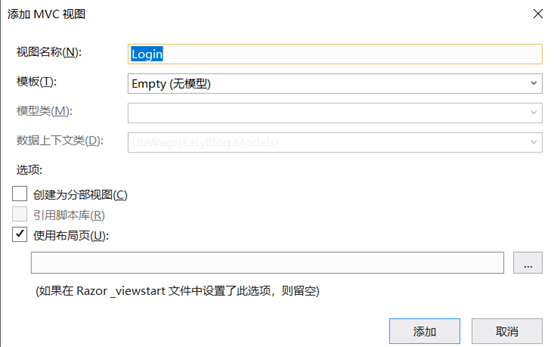
3)采用前面两种方法后会进入如下图添加视图确认窗口,点添加就行

4)这样再添加了一个和特定的Controller和InfoUsers(这里指InfoUsersController和Login)相对应的View(Login.cshtml)并补充代码如下
Login.cshtml
@{
ViewData["Title"] = "登录";
}
<h4>@ViewData["Title"]</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Login">
<div class="form-group">
<label class="control-label">用户名</label>
<input name="UserName" id="UserName" class="form-control" />
</div>
<div class="form-group">
<label class="control-label">密码</label>
<input name="Password" id="Password" type="password" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="登录" class="btn btn-primary" />
<small>@ViewBag.Msg</small>
</div>
</form>
</div>
</div>
InfoUsersController.cs
public IActionResult Login()
{
return View();
} [HttpPost]
[ActionName("Login")]
public async Task<ActionResult> Logining()
{
var userName = Request.Form["UserName"];
var password = Request.Form["Password"];
var item = db.InfoUsers.Find(userName); if (item != null && password == item.Password)
{ item.DTLogin = DateTime.Now;
db.SaveChanges(); var claims = new List<Claim>(); claims.Add(new Claim(ClaimTypes.Name, userName)); var claimsIdentity = new ClaimsIdentity(claims, "Cookies");
await HttpContext.SignInAsync(new ClaimsPrincipal(claimsIdentity));
return RedirectToAction("Index", "Blog");
}
else
ViewBag.Msg = "登陆失败";
return View();
}
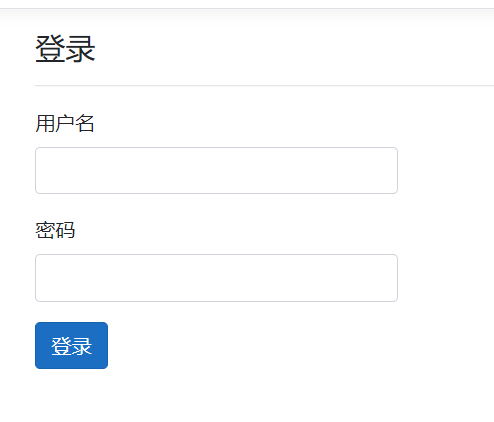
5)最后运行程序(单击IIS Express如图 或按F5),启动后在浏览器地址中后面接上/InfoUsers/Login(浏览器中的地址 xx/InfoUsers/Login与开头的路由规则url:"{controller}/{action}/{id}"对应起来)后按回车Enter。
或按F5),启动后在浏览器地址中后面接上/InfoUsers/Login(浏览器中的地址 xx/InfoUsers/Login与开头的路由规则url:"{controller}/{action}/{id}"对应起来)后按回车Enter。

当可以看到这界面时,说明成功了。
最后,请大家戴口罩,勤洗手,少去人群聚集处。保护好自己不给祖国添麻烦!!!武汉加油!中国加油!!!
ASP.NET Core MVC的基础学习笔记的更多相关文章
- 【笔记目录2】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 上一页 1 2 任务27:Middleware管道介绍 GASA 2019-02-12 20:07 阅读:15 评论:0 任务26:dotne ...
- ASP.NET Core MVC 源码学习:Routing 路由
前言 最近打算抽时间看一下 ASP.NET Core MVC 的源码,特此把自己学习到的内容记录下来,也算是做个笔记吧. 路由作为 MVC 的基本部分,所以在学习 MVC 的其他源码之前还是先学习一下 ...
- ASP.NET Core MVC 源码学习:MVC 启动流程详解
前言 在 上一篇 文章中,我们学习了 ASP.NET Core MVC 的路由模块,那么在本篇文章中,主要是对 ASP.NET Core MVC 启动流程的一个学习. ASP.NET Core 是新一 ...
- ASP.NET Core MVC 源码学习:详解 Action 的激活
前言 在 上一篇 文章中,我们已经学习了 ASP.NET Core MVC 的启动流程,那么 MVC 在启动了之后,当请求到达过来的时候,它是怎么样处理的呢? 又是怎么样把我们的请求准确的传达到我们的 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列(一)
前言 最近发表的EF Core貌似有点多,可别误以为我只专攻EF Core哦,私下有时间也是一直在看ASP.NET Core的内容,所以后续会穿插讲EF Core和ASP.NET Core,别认为你会 ...
- ASP.NET Core MVC 源码学习:详解 Action 的匹配
前言 在 上一篇 文章中,我们已经学习了 ASP.NET Core MVC 的启动流程,那么 MVC 在启动了之后,当请求到达过来的时候,它是怎么样处理的呢? 又是怎么样把我们的请求准确的传达到我们的 ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列 (一)
转自博客:https://www.cnblogs.com/CreateMyself/p/9235968.html 前言 最近发表的EF Core貌似有点多,可别误以为我只专攻EF Core哦,私下有时 ...
- asp.net core mvc视频A:笔记1.基本概念介绍
此笔记来自视频教程 MVC本身与三层架构没有联系 使用VS2017新建一个默认的asp.net core mvc网站,认识结构及文件用途.
- ASP.NET Core快速入门_学习笔记汇总
第2章 配置管理 任务12:Bind读取配置到C#实例 任务13:在Core Mvc中使用Options 任务14:配置的热更新 任务15:配置框架设计浅析 第3章 依赖注入 任务16:介绍- 任务1 ...
随机推荐
- Sigmoid非线性激活函数,FM调频,胆机,HDR的意义
前几天家里买了个二手车子,较老,发现只有FM收音机,但音响效果不错,车子带蓝牙转FM,可以手机蓝牙播放音乐,但经过几次转换以及对FM的质疑,所以怀疑音质是否会剧烈下降,抱着试试的态度放了一个手机上的音 ...
- 【JDK1.8】 Java小白的源码学习系列:HashMap
目录 Java小白的源码学习系列:HashMap 官方文档解读 基本数据结构 基本源码解读 基本成员变量 构造器 巧妙的tableSizeFor put方法 巧妙的hash方法 JDK1.8的putV ...
- RocketMQ 解决 No route info of this topic 异常步骤
原文地址:https://blog.csdn.net/chenaima1314/article/details/79403113 rocketmq运行时提示 No route info of this ...
- windows下RocketMQ安装部署
一.预备环境 1.系统 Windows 2. 环境 JDK1.8.Maven.Git 二. RocketMQ部署 1.下载 1.1地址:http://rocketmq.apache.org/relea ...
- Windows10 java环境配置
1.下载 JDK 下载地址:https ://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html 点击下载按钮 ...
- 史上最详细的二叉树、B树,看不懂怨我
今天我们要说的红黑树就是就是一棵非严格均衡的二叉树,均衡二叉树又是在二叉搜索树的基础上增加了自动维持平衡的性质,插入.搜索.删除的效率都比较高.红黑树也是实现 TreeMap 存储结构的基石. 1.二 ...
- CSS中的定位体系
一.概述 1.什么是定位体系 视觉格式化模型规定,定位体系共有三种 a.常规流(normal flow) b.浮动(float) ...
- Bootstrap自带的那些常用插件
1.Bootstrap自带的那些常用插件. 1.1模态框 模态框的HTML代码放置的位置 务必将模态框的HTML代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组 ...
- Linux 常用工具openssh之ssh
前言 ssh是openssh套件中的客户端连接工具,可以给予ssh加密协议实现安全的远程登录服务器 语法 ssh (选项) (参数) 选项 -:强制使用ssh协议版本1: -:强制使用ssh协议版本2 ...
- git上传本地代码到远程失败
出现这种错误的原因是由于我不小心勾选了这个
