JavaWeb——第1章Web技术概述
Web本意是蜘蛛网的意思,现常指Internet的Web技术。Web技术提供了方便的信息发布和交流方式,是一种典型的分布式应用结构,Web应用中的每一次信息交换都要涉及客户端和服务器。
一、Internet概述
Internet中文正式译名为“因特网”,是一个全球性的、开放的计算机互联网络,Internet联入的计算机几乎覆盖了全球绝大多数的国家和地区,存储了丰富的信息资源,是世界上最大的计算机网络。可以认为Internet是由许多小的网络(子网)互联而成的逻辑网,每个子网中连接着若干台计算机(主机)。Internet以共享资源为目的,并遵守相同的通信协议。
Web概述
二、Web概述
现在的Internet已经普及到整个社会,其中的Web技术已经成为Internet上最受欢迎的应用,正是由于它的出现,Internet普及推广的速度才大大提高。
Web是World Wide Web的简称,Web提供了全新的信息发布与浏览模式,实际上Web是运行在Internet之上的所有Web服务器软件和所管理的对象集合,对象主要包括网页(Web Page)和程序。
W3C
1994年CERN和MIT(Massachusetts Institute of Technology)共同建立了Web联盟(World Wide Web Consortium,简称W3C,http://www.w3.org/),该组织致力于进一步开发Web技术和对协议进行标准化等工作。W3C下辖的HTML工作组负责发布HTML5规范。

Web体系结构
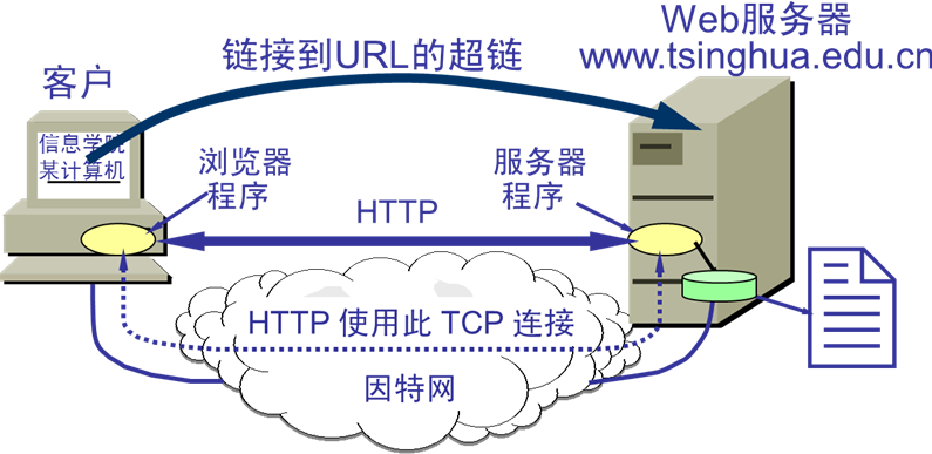
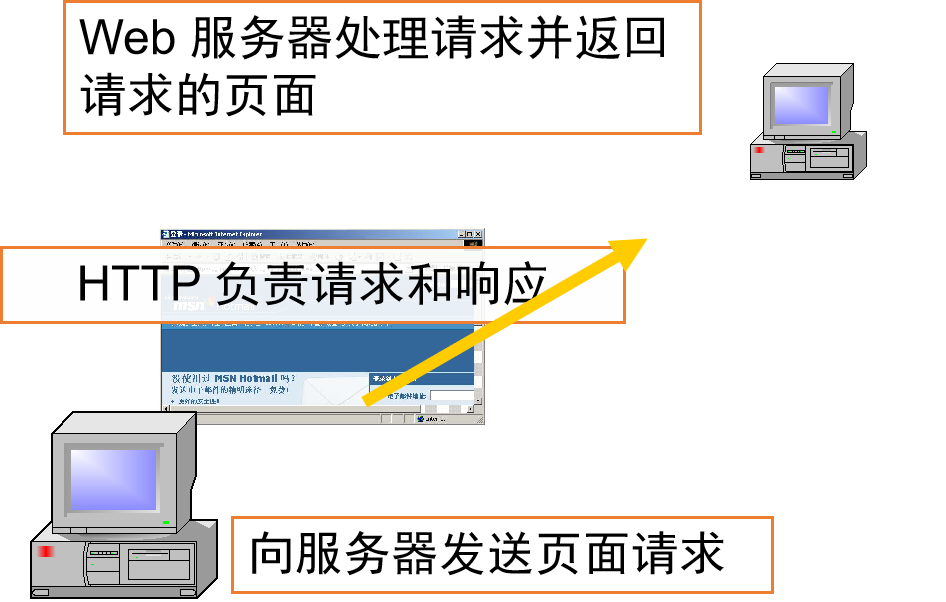
Web是基于浏览器/服务器(B/S)的一种体系结构,客户在计算机上使用浏览器向Web服务器发出请求,服务器响应客户请求,向客户回送所请求的网页,客户在浏览器窗口上显示网页的内容。

Web体系结构主要由三部分构成:
Web服务器
用户要访问Web页面或其他资源,必须事先有一个服务器来提供Web页面和这些资源,这种服务器就是Web服务器,也称为网站。
客户端
用户一般是通过浏览器访问Web资源的,它是运行在客户端的一种软件。
通信协议
客户端和服务器之间采用HTTP协议进行通信,HTTP(Hypertext Transfer Protocol,超文本传输协议)协议是客户浏览器和Web服务器通信的基础。
基本Web技术
URL
URL(Uniform Resource Locator,统一资源定位符)通过定义资源位置的标识来定位网络资源。URL格式:
<scheme>:<scheme-specific-part>
其中<scheme>指所用的URL方案名,<scheme-specific-part>具体含义与所用方案有关。
HTTP URL方案用于表示可通过HTTP协议访问Internet资源。HTTP URL格式:
http://<host>:<port>/<path>?<searchpart>
<host>是主机域名或IP地址,<port>表示端口号,<host>和<port>之间用“:”隔开,如果省略<port>,默认端口为80。<path>是要请求访问文件的路径, <searchpart>是查询字符串,指定通过URL传递的参数,它们都是可选的,如果这两项不存在,<host>或<port>后的斜杠也不应该省略。
http://www.tsinghua.edu.cn/publish/th/index.html,其中http是协议名,www.tsinghua.edu.cn是域名,publish/th/index.html是请求访问的文件路径,包括文件名。
HTTP
HTTP(Hypertext Transfer Protocol,超文本传输协议)是Web技术的核心,HTTP设计了一套相当简单的规则,用来支持客户端主机和服务器主机的通信。
HTTP采用客户/服务器(C/S)结构,定义了客户端和服务器之间进行“对话”的请求响应规则。客户端的请求程序与运行在服务器端的接收程序建立连接,客户端发送请求给服务器,HTTP规则定义了如何正确解析请求信息,服务器用响应信息回复请求,响应信息中包含了客户端希望得到的信息。HTTP并没有定义网络如何建立连接、管理及信息如何发送,这些由底层协议TCP/IP来完成,HTTP属于应用层协议。
Web服务器
Web服务器(Web Server)也称为WWW服务器,主要功能是提供网上信息浏览服务。Web服务器应用层使用HTTP协议,信息内容采用HTML文档格式,信息定位使用URL。
搭建一个Web服务器需要有一台安装网络操作系统的计算机,在系统上安装Web服务器软件,并将网站的内容存储在服务器上。
Web服务器接收到一个HTTP请求时,会返回一个HTTP响应。Web服务器处理客户端请求有两种方式:一是静态请求,客户端所需请求的页面不需要进行任何处理,直接作为HTTP响应返回。二是动态请求,客户端所需请求的页面需要在服务器端委托给一些服务器端程序进行处理,如JSP、ASP等,处理结果形成的页面作为HTTP响应返回。静态请求的页面称为静态网页,动态请求的页面称为动态网页。
常用Web服务器
Microsoft IIS
Microsoft的Web服务器软件Internet Information Server(IIS)可以建立在公共Intranet或Internet上发布信息的Web服务器。
Apache
Apache是世界上用的最多的Web服务器,它的成功之处主要在于它的源代码开放、支持跨平台应用以及可移植性等方面。
Tomcat
Tomcat是基于Java的Web服务器应用软件。是Apache许可证下开发的自由软件。
三、超文本与标记语言
超文本(Hypertext)又叫超媒体(Hypermedia)是将各种信息节点连接在一起的一种网状逻辑结构。标记语言(ML = Markup Language)也称置标语言,是一套标识文档内容、结构和格式的语法规则。
超文本与超媒体
传统的资料(图书、文章和文件等)所采用的都是(层次型)线性的顺序结构(如水浒书籍),而真实世界的实际信息则是非线性网状结构(如水浒的故事情节和人物关系)。
人类的思维方式是联想型的,是一种互联的交叉网络,具有典型的非线性网状结构。
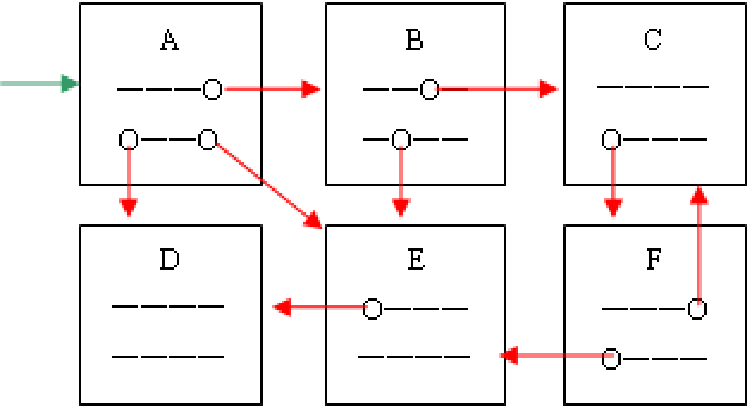
超文本(Hypertext)是由信息节点和表示节点之间相互关系的链所组成的具有一定逻辑结构的语义网络。超文本有节点、链和网络三种组成要素。
节点(Node)是指基本信息块(如段、帧、卷、文件等)。
链(Link)是指节点之间的关联(指针)。链是固定节点间的信息联系,用来以某种形式连接相应的节点,链是超文本的。链在形式上是从一个节点指向另一节点的指针,在本质上则表示不同节点之间的信息联系。链定义了超文本的结构,提供浏览和探索节点的能力。
网络(Network)是由链连接在一起的节点所组成的网状结构。
如果超文本的节点内容不仅包含文本,还包含各种媒体对象(如图像和声音等),则称为超媒体(Hypermedia),即:超媒体=超文本+多媒体。
标记语言
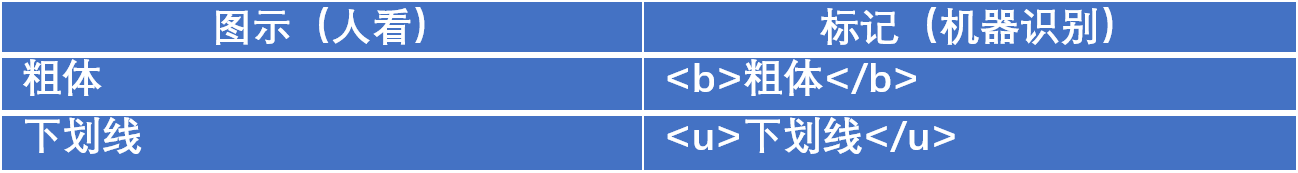
标记(Markup)是为了传达有关文档的信息而添加到文档数据中的文本。标记可以分为说明性标记(这里是什么)和过程性标记(在这里做什么)。
说明性标记是以一种非特定的方式来描述文档的结构和其他属性的标记,它独立于可能对文档进行的任何处理。
标记语言(ML,Markup Language)是一种用文本标记描述结构化数据,并具有严格语法规则的形式语言。
标记语言可用于描述数据,如定义文本格式与处理、数据库字段的含义与关系和多媒体数据源等。如在HTML中表示上标用x<sup>2</sup>,其中<sup></sup>就是标记语句。
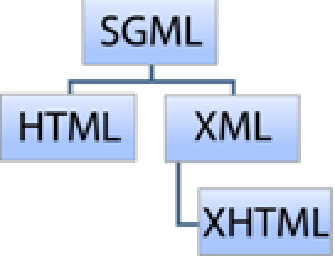
HTML
HTML(HyperText Markup Language,超文本标记语言)是书写Web文档的一套语法规范,用HTML语言写成的文件称为网页或页面。HTML主要版本如下:
HTML2.0是1996年由IETF的HTML工作组开发的。
HTML3.2作为W3C标准发布于1997年1月14日。
HTML4.0作为W3C推荐标准发布于1997年12月18日。HTML4.0最重要的特性是引入了样式表(CSS)。
HTML4.01发布于1999年12月24日。
HTML5.0作为W3C标准发布于2014年10月28日,HTML5是W3C与WHATWG合作的结果,HTML5是构建开放Web平台的核心。在这一版本中,增加了支持Web应用开发者的许多新特性,以及更符合开发者使用习惯的新元素,并重点关注定义清晰的、一致的准则,以确保Web应用和内容在不同浏览器中的互操作性。
HTML 5.1作为W3C推荐标准于2016年11月1日发表。
HTML 5.2作为W3C推荐标准于2017年12月14日发布。
XML
由于HTML内容与形式(表现)不分的先天性不足和后期发展造成的不兼容,使得网页文档的设计与维护变得很困难,所以W3C推出XML想代替HTML,但由于HTML5的发布和广泛支持,XML发展到今天并没有代替HTML。
XML(eXtensible Markup Language,可扩展标记语言)是W3C于1998年推出的一种用于数据描述的元标记语言的国际标准。XML被设计用来描述、存储、传送及交换数据。
XHTML
W3C想用XML来代替HTML,但这一过程漫长而不可确定(事实上XML并未代替HTML),于是推出一个过渡的XHTML(eXtensible HyperText Markup Language,可扩展超文本标记语言),是基于XML的HTML,也就是说按照XML语法规范重写了HTML,XHTML是符合XML的HTML。
四、浏览器
浏览器是Web服务的客户端程序,可向Web服务器发送各种请求,并对从服务器发来的网页和各种多媒体数据格式进行解释、显示和播放。浏览器的主要功能是解析网页文件内容并正确显示,网页一般是HTML格式,浏览器是经常使用的客户端程序。
常用浏览器
Internet Explorer
微软的Internet Explorer(IE)是最流行的浏览器,发布于1995年,IE使用Trident内核。2015年4月,微软发布内置于Windows 10中的新浏览器Edge。
Firefox
Firefox(FF)是由Mozilla(Mozilla基金会简称Mozilla,是为支持和领导开源的Mozilla项目而设立的一个非营利组织。)发展而来的浏览器,发布于2004年,已成长为流行的浏览器。Firefox使用Gecko内核。
Opera
Opera是挪威人发明的浏览器,快速小巧,符合工业标准,适用于多种操作系统。Opera使用Blink内核。
Chrome
Chrome是免费的开源web浏览器,由Google开发,该浏览器于2008年9月发布。最开始Chrome使用WebKit内核,现在Google开始转向Blink内核。
Safari
Safari是由苹果公司开发的浏览器,适用于Mac和Windows系统,该浏览器于 2003年6月发布。Safari使用WebKit内核。

标准浏览器
标准浏览器泛指对Web标准规范提供支持并能完美呈现的浏览器,更严格是指对Web标准完全支持的浏览器,目前也指对HTML5和CSS3提供更好支持的浏览器。最新版本的Safari、Chrome、Firefox以及Opera支持大部分HTML5特性。IE9开始支持某些HTML5特性。
五、Web开发工具
测试和调试环境
网站的测试及调试建议在Chrome浏览器提供的开发者工具进行,可以从https://www.google.cn/intl/zh-CN/chrome/下载进行安装。
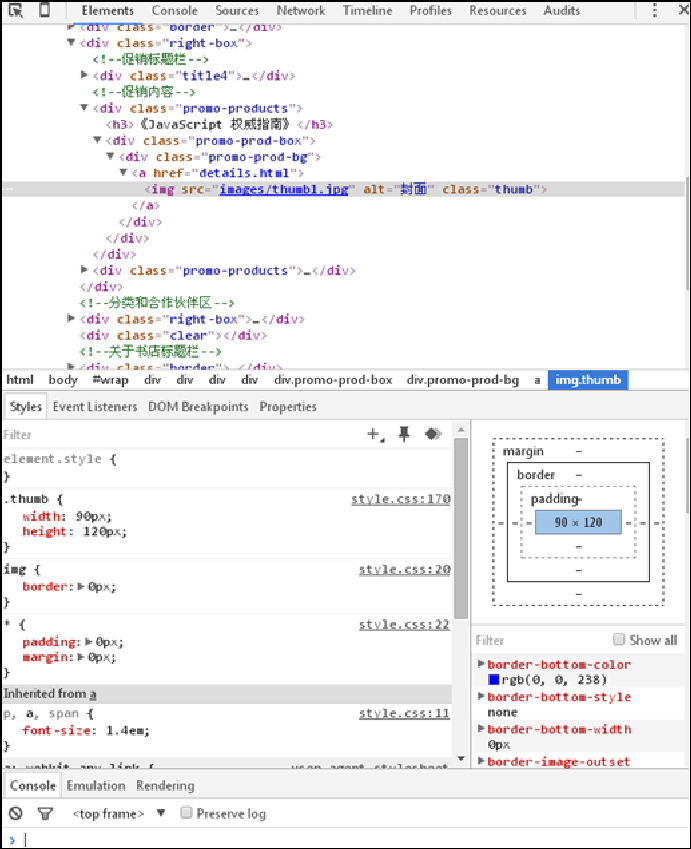
浏览器打开后直接在页面上点击鼠标右键,然后在快捷菜单中选择【检查】,或者直接按F12,或者按快捷方式键:Ctrl+Shift+I,进入开发者工具界面。
Chrome开发者工具分为8大模块,每个模块主要功能为:
Element:用于查看和编辑当前页面中的HTML和CSS元素。
Network:用于查看HTTP请求的详细信息,如请求头、响应头及返回内容等。
Source:用于查看和调试当前页面所加载的脚本源文件。
TimeLine:用于查看脚本的执行时间、页面元素渲染时间等信息。
Profiles:用于查看CPU执行时间与内存占用等信息。
Resource:用于查看当前页面所请求的资源文件,如HTML,CSS样式文件等。
Audits:用于优化前端页面,加速网页加载速度等。
Console:用于显示脚本中所输出的调试信息,或运行测试脚本等。
六、小结
本章简要介绍了Internet基础知识,从应用的角度介绍了Web体系结构和相关概念,介绍了超文本与标记语言的相关知识,了解了Web标准的组成和常用浏览器,以及Web开发工具。
JavaWeb——第1章Web技术概述的更多相关文章
- cct,web技术
基本信息 全国计算机等级考试二级教程——Web程序设计(2016年版)作 者:教育部考试中心 编出 版 社:高等教育出版社出版时间:20115-12-1 ISBN:9787040442991版 ...
- 2017.11.2 JavaWeb----第六章 Servlet技术
JavaWeb ------第六章 Servlet技术 (1)在Web应用程序开发中,一般由JSP JavaBean技术和 Servlet技术的结合实现MVC开发模式.在MVC开发模式中将Web程序的 ...
- Servlet工作原理解析 《深入分析java web 技术内幕》第九章
参考关于servblet的相关文章 侧重概况:https://blog.csdn.net/levycc/article/details/50728921 ibm的相关:https://www.ibm. ...
- Java开发工程师(Web方向) - 04.Spring框架 - 第3章.AOP技术
第3章--AOP技术 Spring框架 - AOP概述 笔记https://my.oschina.net/hava/blog/758873Spring框架 - AOP使用 笔记https://my.o ...
- Java开发工程师(Web方向) - 01.Java Web开发入门 - 第1章.Web应用开发概述
第1章--Web应用开发概述 Web应用开发概述 浏览器-服务器架构(BS-architecture) browser/ App ---- request ----> server ...
- developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章
developerWorks 图书频道: 深入分析 Java Web 技术内幕,第 10 章 深入理解 Session 与 Cookie Session 与 Cookie 不管是对 Java Web ...
- 深入分析Java Web技术内幕(修订版)
阿里巴巴集团技术丛书 深入分析Java Web技术内幕(修订版)(阿里巴巴集团技术丛书.技术大牛范禹.玉伯.毕玄联合力荐!大型互联网公司开发应用实践!) 许令波 著 ISBN 978-7-121- ...
- Java Web程序设计笔记 • 【第1章 Web应用程序】
全部章节 >>>> 本章目录 1.1 Web 应用程序 1.1.1 Web 应用程序概述 1.1.2 Web 应用程序的工作原理 1.1.3 实践练习 1.2 HTTP协议 ...
- Java核心技术(Java白皮书)卷Ⅰ 第一章 Java程序设计概述
第1章 Java程序设计概述1.1 Java程序设计平台 具有令人赏心悦目的语法和易于理解的语言,与其他许多优秀语言一样,Java满足这些要求. 可移植性 垃圾收集 提供大型的库 如果想要有奇特的绘 ...
随机推荐
- IO流学习之字节流(一)
IO流(Input/Output) 简介: 流是一种抽象概念,它代表了数据的无结构化传递.按照流的方式进行输入输出,数据被当成无结构的字节序或字符序列.从流中取得数据的操作称为提取操作,而向流中添加数 ...
- mysql 数据库中存在重复记录,删除保留其中一条
DELETE FROM people WHERE peopleName IN ( SELECT peopleName FROM people GROUP BY peopleName HAVING ) ...
- PTA 1001 A+B Format
问题描述: Calculate a+b and output the sum in standard format -- that is, the digits must be separated i ...
- nohup npm start &启动之后关闭终端程序没有后台运行
感谢:https://blog.csdn.net/nsj820/article/details/5862231 “在当shell中提示了nohup成功后,还需要按终端上键盘任意键退回到shell输入命 ...
- Pikachu-over permission(越权操作)
如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作. 越权漏洞形成的原因是后台使用了 不合理的权限校验规则导致的. 一般越权漏洞容易出现在权限页面(需要登 ...
- 《Python学习手册 第五版》 -第14章 迭代和推导
承接上一章for循环的讲解,迭代和推导,是对for循环的一种深入的探索和扩展 本章重点内容 1.迭代 1)什么是迭代?都有哪些分类 2)常规的使用方法 3)多遍迭代器VS单遍迭代器 2.列表推导 1) ...
- java下的slf4j
一.导读 我们使用log4j框架时,经常会用slf4j-api.在运行时,经常会遇到如下的错误提示: ? 1 2 3 4 5 SLF4J: Class path contains multiple S ...
- LaTeX技巧002:\section{}章节命令添加中文编译不了问题
在宏包hyperref前面添加选项CJKbookmarks \usepackage[CJKbookmarks]{hyperref} 并且把这句话尽可能地加在导言区的最底部,即尽可能靠近 \begin{ ...
- the first week
一.2019我国软件产业调研 2019年1-11月,全国软件和信息技术服务业规模以上企业4.03万家,累计完成软件业务收入64616亿元,同比增长15.5%. 从收入便可以看出软件产业的发展前景还是十 ...
- Oracle库基本操作
--oracle 获取表名称,字段 with vA as ( SELECT USER_TAB_COLS.TABLE_NAME as 表名,USER_TAB_COLS.COLUMN_NAME as 列名 ...
