Vue-route页面切换过渡动画
重点: 1、判断路由前进还是后退
2、切换时动画如何实现
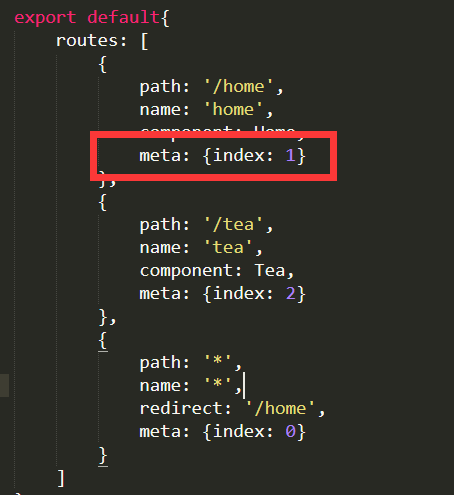
1、需要给各个页面定义层级,切换路由时判断进入哪个层级页面,如果进入层级高页面做前进动画,否则做后退动画
在路由定义中添加meta自定义参数

2、编写进出动画效果样式
此处注意:给<transition>外层div增加样式class="Router",并给div下所有元素增加样式,如下.Router>*
.Router{
position: relative;
}
.Router>*{
position: absolute;
width: 100%;
text-align: center;
}
.slide-right-enter-active,
.slide-right-leave-active,
.slide-left-enter-active,
.slide-left-leave-active {
will-change: transform;
transition: all 500ms;
}
.slide-right-enter {
opacity: 0;
transform: translateX(-100%);
}
.slide-right-leave-active {
opacity: 0;
transform: translateX(100%);
}
.slide-left-enter {
opacity: 0;
transform: translateX(100%);
}
.slide-left-leave-active {
opacity: 0;
transform: translateX(-100%);
}
3、为组件指定可能执行的动画效果
<transition :name="transitionName">
<router-view></router-view>
</transition>
4、监听路由变化判断具体执行哪个动画
可以通过路由的参数获取到之前设置的索引,从而判断动画效果是向左还是向右

完结 撒花~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
注:如有与其它文章相同内容,请不要惊慌,只是借见下这个知识,这只是个人学习
Vue-route页面切换过渡动画的更多相关文章
- Vue 路由知识三(过渡动画及路由钩子函数)
路由的过渡动画:让路由有过渡动画,需要在<router-view>标签的外部添加<transition>标签,标签还需要一个name属性. <transition nam ...
- vue项目页面切换到默认显示顶部
页面切换到默认显示顶部 方法一 使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样. vue-router 能做到,而且更好,它让你可以自定义路由切换时页 ...
- iOS开发之——从零开始完成页面切换形变动画
前言 某天我接到了UI发给我的两张图: 需求图.png 看到图的时候我一脸懵逼,显然我需要做一个页面切换的指示动画.老实说,从大三暑假开始做iOS开发也一年有余了,但是遇到复杂动画总是唯恐避之不及,只 ...
- Android开发之ViewPager实现多页面切换及动画效果(仿Android的Launcher效果)
Android开发中经常会有引导页或者切换页面等效果,本文采用ViewPager结合动画效果来实现仿Launcher以及页面切换的效果.源码地址在文章最后给出下载. 效果图如下: 1.Vi ...
- vue页面切换过渡
<!--<transition name="slide-left">--> <router-view></router-view>& ...
- 基于Vue的页面切换左右滑动效果
HTML文本页面: <template> <div id="app> <transition :name="direction" mode= ...
- 实现页面切换(动画效果实现,不用ViewPager)
源代码地址 http://download.csdn.net/detail/u013210620/8791687 先看主页面布局activity_main <?xml version=" ...
- Vue完成页面切换中加载数据
created() { // 拿到路由传递来的car主键 let pk = this.$route.query.pk || this.$route.params.pk; // 主键不存在,就直接结束方 ...
- QtQuick多页面切换、多页面切换动画、多个qml文件数据交互
一.QtQuick多页面切换方法 (1)“隐藏法” 前一个视图visible设为false或者透明度opacity设为0,相当于“隐藏”了,实际还存在: 要显示的视图visible设为true或者透明 ...
随机推荐
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
- python 类(class)
- 小爬爬5:scrapy介绍3持久化存储
一.两种持久化存储的方式 1.基于终端指令的吃持久化存储: 特点:终端指令的持久化存储,只可以将parse方法的返回值存储到磁盘文件 因此我们需要将上一篇文章中的author和content作为返回值 ...
- 用预编译包安装zabbix-agent
如果主机无法上网,安装rpm又缺少依赖时,可以通过预编译包进行安装zabbix-agent,下载地址 https://www.zabbix.com/download 下载后,执行如下命令: wget ...
- jq向元素附加数据
--------data() 方法向被选元素附加数据,或者从被选元素获取数据.--------- --------removeData() 方法删除之前通过 data() 方法设置的数据.------ ...
- sql函数的使用——系统函数
n sys_context 1)terminal:当前会话客户所对应的终端的标识符 2)lanuage:语言 3)db_name:当前数据库名称 4)nls_date_format:当前会话客户端所 ...
- Java练习 SDUT-2670_3-1 Point类的构造函数
3-1 Point类的构造函数 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 通过本题目的练习可以掌握类的构造函数的定 ...
- 通过 PHP OPcache 提升 Laravel 应用运行速度
什么是 OPcache 每一次执行 PHP 脚本的时候,该脚本都需要被编译成字节码,而 OPcache 可以对该字节码进行缓存,这样,下次请求同一个脚本的时候,该脚本就不需要重新编译,这极大节省了脚本 ...
- LeetCode93 Restore IP Addresses
题目: Given a string containing only digits, restore it by returning all possible valid IP address com ...
- 三 nginx+uWSGI+django+virtualenv+supervisor发布web服务器
https://www.cnblogs.com/pyyu/p/9481344.html?tdsourcetag=s_pcqq_aiomsg 一 uwsgi安装 1.安装uwsgi,进入到一个虚拟机环境 ...
