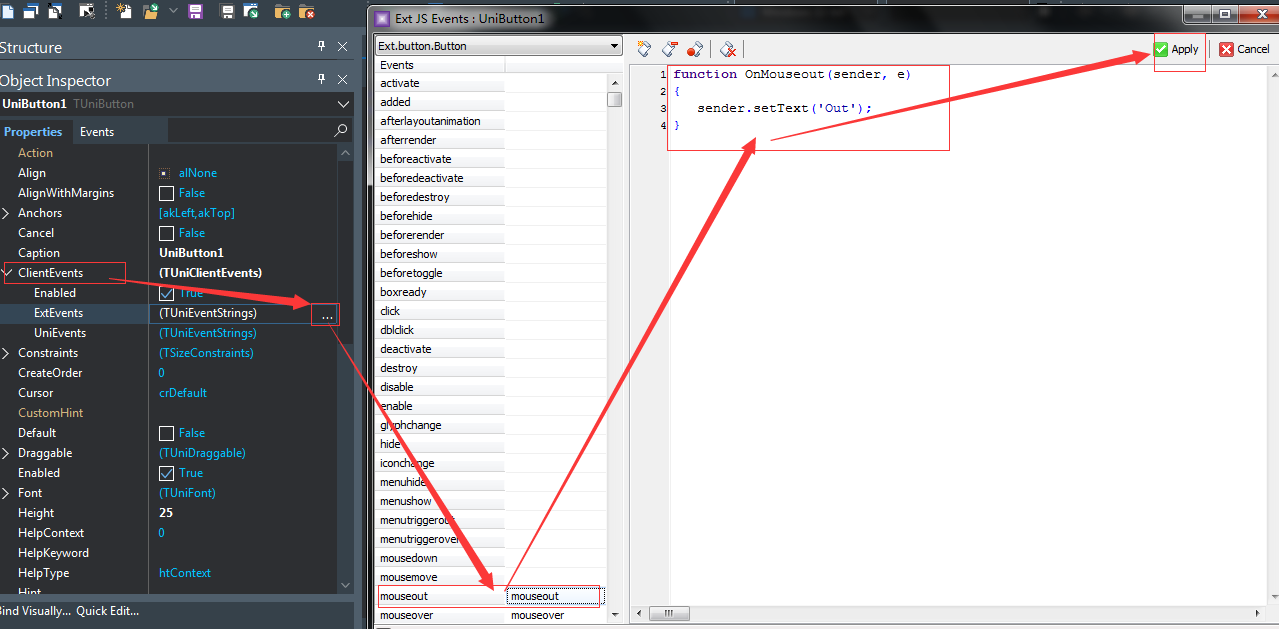
uniGUI之自定义JS事件动作ClientEvents(30)

sender.setText('Over');
MainForm.UniLabel1.setPosition(x, y);
MainForm.UniLabel1.setText('Click!');
uniGUI之自定义JS事件动作ClientEvents(30)的更多相关文章
- JS函数动作分层结构详解及Document.getElementById 释义 js及cs数据类型区别 事件 函数 变量 script标签 var function
html +css 静态页面 js 动态 交互 原理: js就是修改样式, 比如弹出一个对话框. 弹出的过程就是这个框由disable 变成display:enable. 又或者当鼠标指向 ...
- JS之 if语句函数 对接事件动作 函数更改css css对接需要换妆的区id或class
if 函数的实现步骤: function +名字() 指定id , 指定开关(display: none or block) if + else 构成逻辑 控制开关 决定在哪里安置一个灯泡, 指定 ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- js事件技巧方法整合
window.resizeTo(800,600); //js设置浏览器窗口尺寸 window.open (function(){ resizeTo(640,480);//设置浏览器窗口尺寸 moveT ...
- js事件浅析
js中关于DOM的操作很多,因此js事件机制也就尤为重要. 事件绑定形式: 一. 内联形式 耦合度高,不利于维护 <button onclick="alert('你点击了这个按钮'); ...
- JS事件
JS事件: 声明:为了事件对象event跨浏览器兼容: var oEvent==ev||event; 所以在下面用到 event 的地方都用 oEvent 代替 1)doucument的 ...
- js事件之神奇的onclick
21:58 2013/7/1 <a href="#" onclick="alert(123124);" >链接</a> 意思是鼠标点击链 ...
- js事件监听器用法实例详解-注册与注销监听封装
本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分析如下: 1.当同一个对象使用.onclick的写法触发多个方法的时候,后一个方法会把前一个方法覆盖掉,也就是说,在对象的onclick事 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
随机推荐
- C#基础知识学习(2)string类中的方法
1.Compare 比较字符串 用来比较2个字符串的长度大小和值是否相同,相同则返回0,当x比y小返回-1,否则返回1,如果长度相同,且值不同,则返回1,代码如下 public static void ...
- linux中其他搜索命令(locate/which/whereis/grep)
目录 locate which whereis grep locate 解释 命令名称:locate 命令所在路径:/usr/bin/locate 执行权限:所有用户 功能描述:在文件资料库中查找文件 ...
- 面试官:你用过mysql哪些存储引擎,请分别展开介绍一下
这是高级开发者面试时经常被问的问题.实际我们在平时的开发中,经常会遇到的,在用SQLyog等工具创建表时,就有一个引擎项要你去选.如下图: Mysql的存储引擎有这么多种,实际我们在平时用的最多的莫过 ...
- Centos7内核版安装nginx环境问题及解决方法
错误信息:./configure: error: C compiler cc is not found解决方案:yum -y install gcc gcc-c++ autoconf automake ...
- 怎样将应用程序快捷方式添加到win10开始菜单栏中去
怎样将应用程序快捷方式添加到win10开始菜单栏中去 找到需要固定的应用程序的安装文件的位置,右键,在弹出的菜单中选择“固定到开始屏幕”即可. 或者是找到需要固定到开始菜单的应用程序的快捷方式,右键, ...
- vue中允许你继续使用swiper的组件 vue-awesome-swiper---切图网
swiper是一个在切图中好用到不行的图片轮播插件,包括3d轮播.h5滑屏等复杂应用都不在话下,到了vue项目一切逻辑完全颠覆了,没有获取dom的概念,还好有 vue-awesome-swiper组件 ...
- 简单IOC容器实现
前言 本文是为了学习Spring IOC容器的执行过程而写,不能完全代表Spring IOC容器,只是简单实现了容器的依赖注入和控制反转功能,无法用于生产,只能说对理解Spring容器能够起到一定的作 ...
- 小白的linux笔记11:放弃gitbook,转战Sphinx
gitbook生成的html目录不折叠且链接失效 装好了gitbook和nodejs,本以为可以安心的做电子书了. 谁想到gitbook慢的一P,而且导出来的html目录不折叠,最关键的是链接有问题, ...
- USB-Blaster CPLD FPGA Intel 驱动安装不上的问题,文件的哈希值不在指定的目录文件中,的解决办法,其实很简单
intel的官网的驱动安装文档: https://www.intel.com/content/www/us/en/programmable/support/support-resources/down ...
- libgdiplus安装配置
1.下载安装包:wget http://download.mono-project.com/sources/libgdiplus/libgdiplus0-6.0.4.tar.gz2.解压缩.编译安装 ...
