CSS——垂直居中
vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。


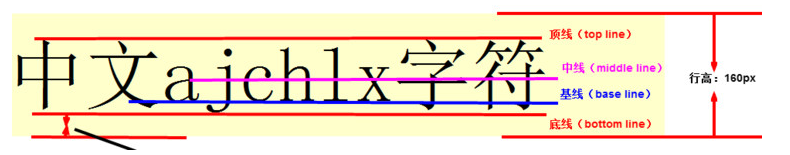
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。


图片、表单和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。

解决的方法就是:
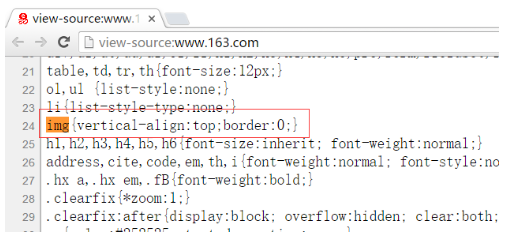
给img vertical-align:middle | top等等。 让图片不要和基线对齐。


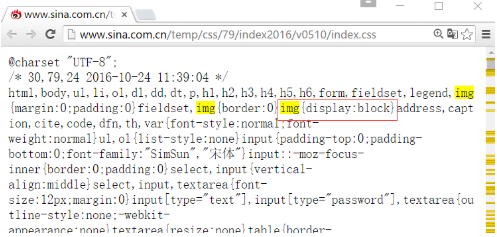
给img 添加 display:block; 转换为块级元素就不会存在问题了。


CSS——垂直居中的更多相关文章
- CSS垂直居中指南
大概整理下css中的垂直居中问题 主要分两大类 1 知道块元素尺寸,一般就是指知道元素高度. 方法一:最简单的,类比水平居中. 思路:子元素设置为absolute; top bottom都设置为0 ...
- 最常用的css垂直居中方法
css垂直居中一直以来都是一个被大家说烂了的话题,翻来覆去的炒.不过说实话,正是因为css没有提供标准的垂直居中方法(不过在css3中已经有了相关规范),所以大家才会对它进行专门的研究.这研究来研究去 ...
- css垂直居中方法
CSS垂直居中的简便方法:{position:absolute;left:0;bottom:0;top:0;right:0;margin:auto;}.
- CSS垂直居中完美有用实例
<!DOCTYPE HTML> <html> <head> <meta meta chars ...
- Day14:CSS垂直居中
verticle-align:middle vertical-align:middle实现css垂直居中是常用的方法,但是需要注意,vertical生效的前提是diaplay:inline-block ...
- CSS垂直居中的8种方法
CSS垂直居中的8种方法 1.通过verticle-align:middle实现CSS垂直居中. 通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注 ...
- 完美实现CSS垂直居中的11种方法
在做前端项目时CSS的水平居中我们经常使用,但有时还会用到CSS垂直居中,对于小白来说这个就有些难度了,下面看一下我是如何实现的 本人前端小白,正在做一个小程序开发的项目,css样式调整搞的头都大了. ...
- css 垂直居中技巧
CSS垂直居中技巧,我只会23个,你会几个?自古以来(是有多?~),网页CSS的垂直居中需求始终没有停过,而其困难度也始终没有让人轻松过,经过了每位开发先烈的研究后,据说CSS的垂直居中技巧已达到近十 ...
- CSS垂直居中的11种实现方式
今天是邓呆呆球衣退役的日子,在这个颇具纪念意义的日子里我写下自己的第一篇博客,还望前辈们多多提携,多多指教! 接下来,就进入正文,来说说关于垂直居中的事.(以下这11种垂直居中的实现方式均为笔者在日常 ...
- CSS垂直居中总结
工作中遇到垂直居中问题,特此总结了一下几种方式与大家分享.本文讨论的垂直居中仅支持IE8+ 1.使用绝对定位垂直居中 <div class="container"> & ...
随机推荐
- Linux程序设计学习笔记(独乐乐版)
在Android的开发过程中经常会遇到Linux相关的问题,为了更彻底的了解Linux准备整点没用的,找到一本 <Linux程序设计>开始系统的学习. 期间记录下自认为重要的内容,本以为是 ...
- Spring与Struts2 的整合使用
Spring与Struts2 的整合使用 项目结构 再Struts2 中(还没有与Spring整合时),它创建Action类的依据 <action name="second" ...
- 关于windows一些常用的快捷键使用说明
犹由于经常使用linux和windows,所以有时候就会觉得windows一点需要点击好多下才能够完成的设定非常的麻烦,这里总结一些常用到的快捷键功能,会随着本小白的工作经验而添加. 1.ctrl+a ...
- 【POJ3155】生活的艰辛Hard Life
题面 Description ADN公司内部共 n个员工,员工之间可能曾经因为小事有了过节,总是闹矛盾.若员工u和员工 v有矛盾,用边(u, v)表示,共 m个矛盾.最近,ADN公司内部越来越不团结, ...
- js中变量对象和活动对象的区别 闭包时的区别
变量对象:就是执行环境中包含了所有的变量和函数的对象 活动对象:正在被执行或引用的变量和函数 在上述代码中 ,全局定义了函数compare()和变量result,后台会创建一个作用域链(scope c ...
- Delphi 日期函数(Day、Mon、Year、Week)使用方法描述
Day 开头的函数 ● function DateOf(const Avalue: TDateTime): TDateTime; 描述 使用 DateOf 函数用来把一个 TDateTime 类型的变 ...
- delphi DBGrid简单自绘(字体颜色、背景等)
delphi DBGrid简单自绘(字体颜色.背景等) 从网上找的代码 应该是C#写的,其实delphi 的操作类似: 1 2 3 4 5 6 7 8 9 10 11 12 13 void __fa ...
- java script两个列表之间移动数据
<select name="b1" id="hao" style="width:100px; height:200px;" size= ...
- poi之Excel(在线生成)下载
Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. poi之Excel下载 @RequestMappi ...
- NX二次开发-获取尺寸的附加文本UF_DRF_ask_appended_text
#include <uf.h> #include <uf_drf.h> #include <uf_obj.h> #include <uf_part.h> ...
