span元素和div元素的浮动效果
首先看一段代码:
<style>
#right {margin: 10px;float:right;color:red;}
#left {float:left;color:blue;} </style>
</head>
<body>
<div class="clearfix">
<span>right</span>
<span>middle</span>
<span>left</span>
</div>
</body>
</html>
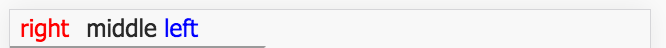
显示如下:

现在需要right文本右浮动,left文本左浮动,代码添加样式:

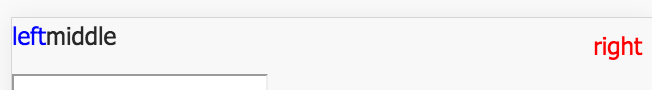
显示效果如下:

行内元素的话,基于左右浮动的话,不受元素位置的影响,可以直接移动。
对div元素的话:
代码如下:
<style>
#right {margin: 10px;color:red;float:right;}
#left {color:blue;float:left;} </style>
</head>
<body>
<div class="clearfix">
<div id="right">right</div>
<div>middle</div>
<div id="left">left</div>
</div>
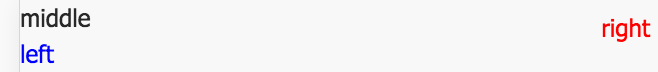
效果如下:

left和right元素更换位置:
<style>
#right {margin: 10px;color:red;float:right;}
#left {color:blue;float:left;} </style>
</head>
<body>
<div class="clearfix">
<div id="left">left</div>
<div>middle</div>
<div id="right">right</div>
</div>
</body>
</html>
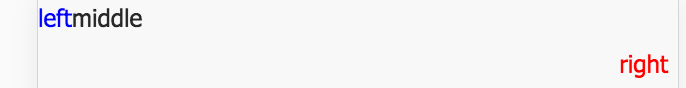
效果如下:

div元素的话位置还是其他元素的影响。浮动之后,元素脱离文档流,对第一种情况,下面的元素已经当他不存在,所以在一行显示;第二种情况,但是文本还是能够识别到他的存在,所有就紧靠在一起,环绕周围,而不会重叠。
目前的效果总结如上。
span元素和div元素的浮动效果的更多相关文章
- html5 区块与内联div 与span html块级元素
HTML <div> 和 <span> HTML 列表 HTML 类 可以通过 <div> 和 <span> 将 HTML 元素组合起来. HTML 块 ...
- js实现未知宽高的元素在指定元素中垂直水平居中
js实现未知宽高的元素在指定元素中垂直水平居中:本章节介绍一下如何实现未知宽高的元素在指定元素下实现垂直水平居中效果,下面就以span元素为例子,介绍一下如何实现span元素在div中实现水平垂直居中 ...
- jQuery中的层级选择器(四、二):后代元素、子元素、相邻元素、兄弟元素
<!DOCTYPE html> <html> <head> <title>层次选择器</title> <meta http-equiv ...
- 居中div,居中浮动的元素
定位法:position:absolute 如果子级div有定义宽和高的话就可以用这个方法.注意:margin-top,和margin-left的值均为高和宽值的一半 margin:auto法 这个也 ...
- css总结17:HTML块级元素&行内元素之分: <div> 和<span>
1 HTML 区块元素: 大多数 HTML 元素被定义为块级元素或内联元素. 1.1 块级元素实例: <div> <h1>, <p>, <ul>, &l ...
- 转帖 css的块元素、内联元素、内联块元素、display属性、浮动、定位
块元素 块元素,也可以称为行元素,布局中常用的标签如:div.p.ul.li.h1~h6.dl.dt.dd等等都是块元素,它在布局中的行为:1.支持全部的样式.2.如果没有设置宽度,默认的宽度为父级宽 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- IE6下绝对定位元素和浮动元素并列绝对定位元素消失
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
随机推荐
- Nginx简介与基础配置
何为Nginx? Nginx ("engine x") 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.最初是为了解决C10k的问题,由Igor ...
- mac上安装软件后,桌面上软件的图标如何去掉?
桌面上的图标是软件的镜像包,默认安装以镜像形式,你选中它,按command+e 就可以推掉它
- vue 学习 二
动画 <transition name="fade"> <p v-if="show">hello</p> </tran ...
- java虚拟机(十四)--字节码指令
字节码指令其实是很重要的,在之前学习String等内容,深入到字节码层面很容易找到答案,而不是只是在网上寻找答案,还有可能是错误的. PS:本文基于jdk1.8 首先写个简单的类: public cl ...
- Python_day01——字符串
https://www.cnblogs.com/A-FM/p/5691468.html def main(): str1 = 'hello, world!' # 通过len函数计算字符串的长度 # 获 ...
- Touching segments(数据结构)
题目链接 Problem Statement Your Maths professor is a very nice guy, but he sometimes comes up with not s ...
- Spring注解驱动开发(三)-----自动装配
自动装配 概念 Spring利用依赖注入(DI),完成对IOC容器中中各个组件的依赖关系赋值. @Autowired-----自动注入 1.默认优先按照类型去容器中找对应的组件 application ...
- Shell 语法之信号与作业
Linux 使用信号与系统上运行的进程进行通信. Linux 编程中最常见的 Linux 系统信号 信号 值 描述 1 SIGHUP 挂起进程 2 SIGINT 中断进程 3 SIGQU ...
- diango中orm的惰性机制
那么首先要知道什么是ORM 专业化的角度来说:叫对象关系映射(Object-Relation Mapping)是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 那具体ORM是什么呢?:( ...
- Leetcode532.K-diff Pairs in an Array数组中的K-diff数对
给定一个整数数组和一个整数 k, 你需要在数组里找到不同的 k-diff 数对.这里将 k-diff 数对定义为一个整数对 (i, j), 其中 i 和 j 都是数组中的数字,且两数之差的绝对值是 k ...
