html块级元素的水平垂、直居中的方式
说明
对于初学者来说,块级元素的剧中,也是一大难题,我学习的时候,也是一脸懵逼,每次遇到都要百度,但是写的多了也自然记住一些常用的剧中方式,但是还是很模糊,今天就来好好总结一些。
布局
布局即为简单,一个div套着一个div,使inner1在wrap居中显示。
<body>
<div id="wrap">
<div class="inner1"></div>
</div>
</body>
水平剧中
- margin: 0 auto;
子元素的宽度小于父元素,不然子元素宽度等于父元素宽度,就没意义了。
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
margin: auto;
background-color: blue;
}
- 绝对定位 + 负外边距
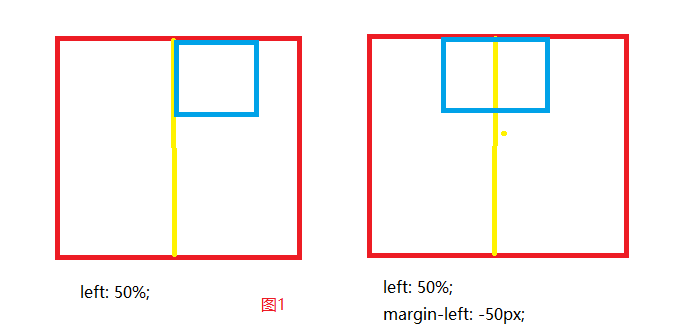
一开始我也不理解,看图一,当子元素left: 50%;它会以父元素为参照,定位到left值为父元素宽度的一半,如图1的有图,可以看到在将子元素向左移动自身宽度的一半即可水平剧中,因此加上margin-left: 50px;
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
left: 50%;
margin-left: -50px;
background-color: blue;
}

- 绝对定位 + translateX
上面的方式,有一个缺点,子元素高宽度要知道,但是兼容性好,transform为CSS3新属性,因此有兼容性问题,但是它不需要知道高度值。
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-color: blue;
}
垂直居中
- 绝对定位 + margin: auto 0;
具体什么原理,我也不是很了解。设置top、bottpm为相同的值,不一定是 0,上下外边距auto即可。
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
background-color: blue;
}
- 绝对定位 + translateY
原理与上面的水平居中:绝对得 + translateX的方式一样。
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: blue;
}
注意
上面只是把水平、垂直居中分开来举例,想要实现水平垂直居中,只要把相应的结合在一起即可。另外我们还可以使用flex布局,实现水平、垂直居中,这里不再讨论了。
- 绝对定位 + margin实现水平、垂直居中
//另外一种也如此
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
//left、top设置为 50%
top: 50%;
left: 50%;
//左、上边距再往回拉自身宽度的一本即可
margin-left: -50px;
margin-top: -50px;
background-color: blue;
}
html块级元素的水平垂、直居中的方式的更多相关文章
- CSS行内元素和块级元素的居中
一.水平居中 行内元素和块级元素不同,对于行内元素,只需在父元素中设置text-align=center即可; 对于块级元素有以下几种居中方式: 1.将元素放置在table中,再将table的marg ...
- CSS基础:块级元素与盒模型
简介 在 HTML4.01 中,元素通常可以分为块级元素( “Block-level element” ) 和内联元素 ( "Inline-level element" ) 两大类 ...
- 让div等块级元素水平以及垂直居中的解决办法
一.背景 我们在设计页面的时候,经常要把div等块级元素居中显示,而且是相对页面窗口水平和垂直方向居中显示,如让登录窗口居中显示.我们传统解决的办法是用纯CSS来让div等块级元素居中.在本文中,我将 ...
- CSS 各类 块级元素 行级元素 水平 垂直 居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 行级元素 一块级元素 1 水平居中: ( ...
- 深入学习CSS外边距margin(重叠效果,margin传递效果,margin:auto实现块级元素水平垂直居中效果)
前言 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有非常奇怪 ...
- CSS居中问题:块级元素和行级元素在水平方向以及垂直方向的居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 块级元素 块级元素水平居中 1:marg ...
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
- Code笔记之:CSS块级元素、内联元素概念
文档流 将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流. 每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动. 内联元素也不 ...
- CSS 中的内联元素、块级元素以及display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
随机推荐
- acwing 102 -利用二分枚举区间平均值
我真的是服了,看了一晚上发现居然,,,,, 上图吧,话说有人评论没... 对于结果来说,不一定要枚举有序数列,感觉这是一种猜结果的方法,只不过特别精确,令人发指 #include<cstdio& ...
- java的package和import机制
在说package.import机制前我们先来了解下java的CLASSPATH. CLASSPATH顾名思义就是class的路径,当我们在系统中运行某个java程序时,它就会告诉系统在这些地方寻找这 ...
- ELK学习实验007:Nginx的日志分析系统之Metribeat配置
一 Metricbeat 简介 1.1 系统级监控,更简洁将 Metricbeat 部署到您的所有 Linux.Windows 和 Mac 主机,并将它连接到 Elasticsearch 就大功告成了 ...
- ArrayList中删除null元素效率比较
package test; import java.util.ArrayList; import java.util.Collections; import java.util.Iterator; i ...
- 敏捷开发流程之Scrum:3个角色、5个会议、12原则
本文主要从Scrum的定义和目的.敏捷宣言.Scrum中的人员角色.Scrum开发流程.敏捷的12原则等几方面帮助大家理解Scrum敏捷开发的全过程. 一.Scrum的定义和目的 Scrum是一个用于 ...
- day5 函数和参数
函数就是最基本的一种代码抽象的方式 定义一个函数使用def语句 def my_abs(x): if x >= 0: return x else: return -x 定义一个什么事也不做的空函数 ...
- 21.pyinstaller相关参数
pyinstaller相关参数 命令 描述 -F, ...
- Exceptionless运用结果
一.后台页面功能 列表菜单 SubmitLog - 记录一般日志 log Messages SubmitException - 记录一次日志 Exceptions SubmitNotFound - 4 ...
- 【python小随笔】将一个列表的值,分成10个一组,遍历的时候每10个遍历一次
t = ['B071LF9R6G', 'B0714BP3H4', 'B0756FL8R7', 'B072HX95ZR', 'B07CX389LX', 'B07D9MZ7BD', 'B07D9L15L5 ...
- 为什么双击打开py文件时窗口瞬间关闭了?
当前理解,py文件里没有input() 等暂停程序运行的函数,程序运行速度太快,运行完就立马关闭了. input()调用后,程序会立即暂停,等待用户输入
