快速理解 VUEX 原理
1. vuex 的作用:

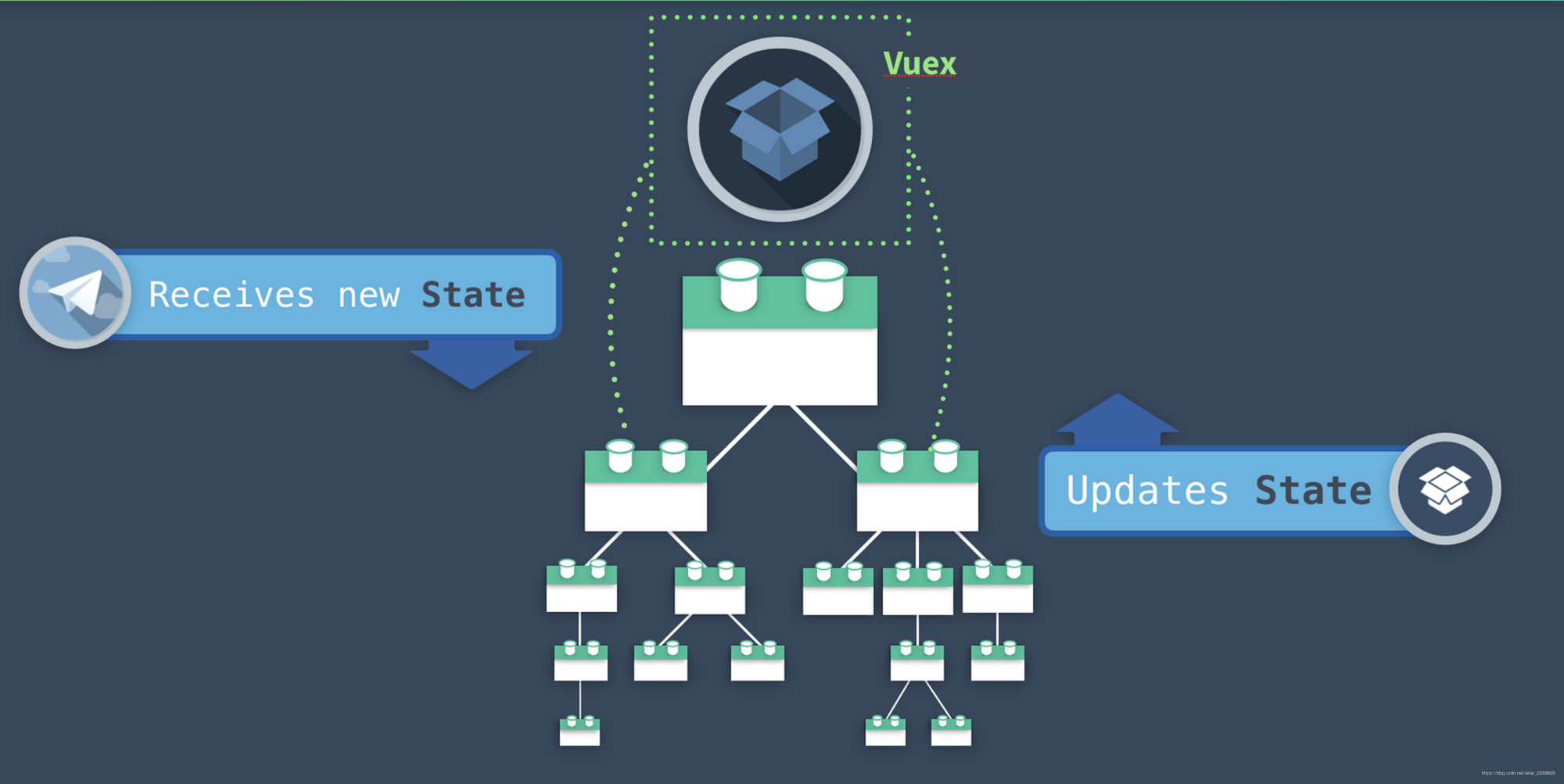
vuex其实是集中的数据管理仓库,相当于数据库mongoDB,MySQL等,任何组件都可以存取仓库中的数据。
2. vuex 流程和 vue 类比:

我们看一下一个简单的vue响应式的例子,vue中的 data 、methods、computed,可以实现响应式。
视图通过点击事件,触发 methods 中的 increment 方法,可以更改 data 中 count 的值,一旦 count 值发生变化,computed 中的函数能够把 getCount 更新到视图。
<div id="app">
<button @click="increment"></button>
{{getcount}}
</app> new Vue({
el: "#app",
// state
data () {
return {
count: 0
}
}, // actions
methods: {
increment () {
this.count++
}
}, // view
computed: {
getCount(){
return this.count
} },
})
(1). 那vuex和这个vue响应式例子有什么关系呢?
我们也可以用vuex来实现同样的功能,来实现vuex与vue的类比。
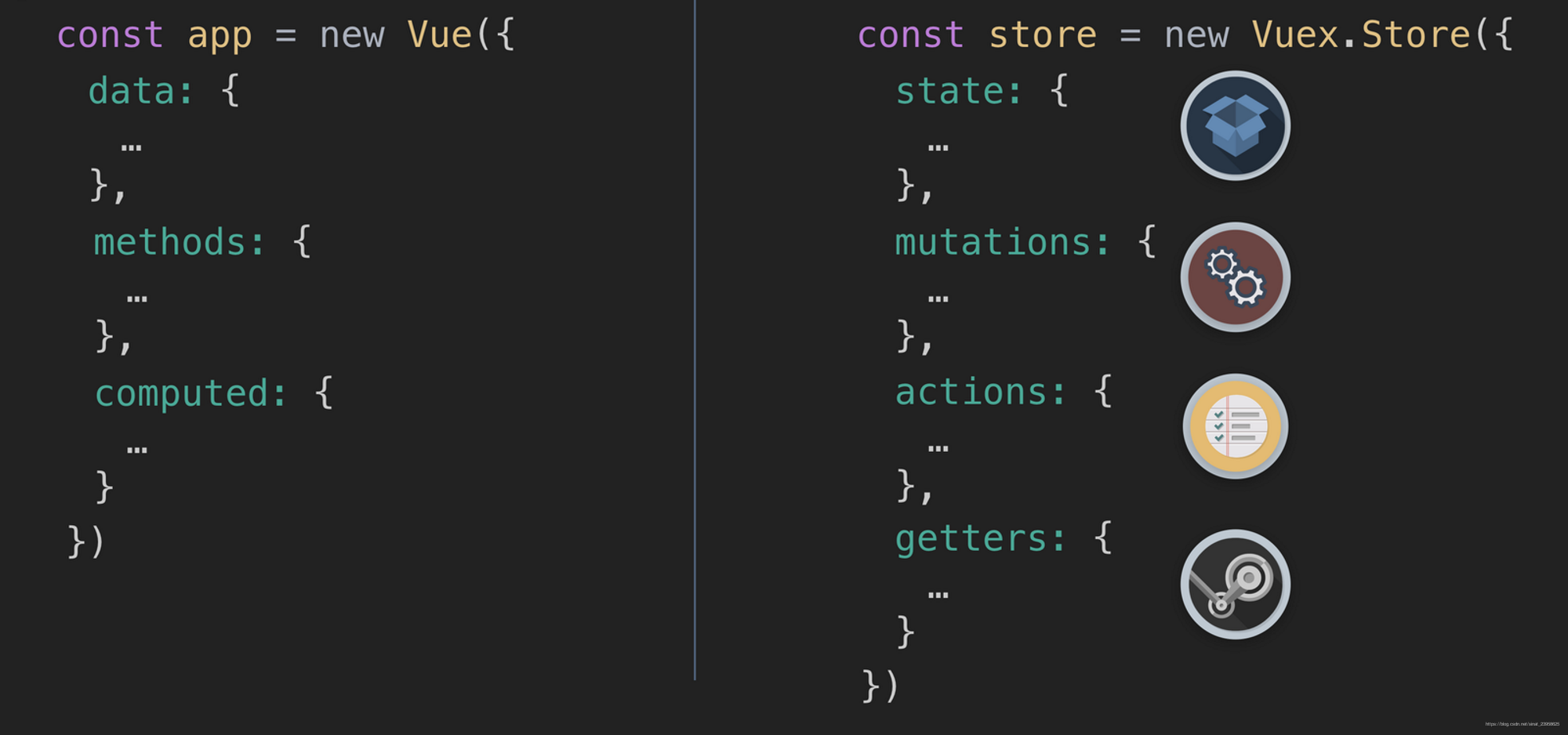
其实原理都是一样的,在vuex中有四个部分:state 、 mutations 、 actions 、getters
类比:
可以先假设没有 actions的情况下:
他们的对应关系是这样的:
更改数据 mutations->methods
获取数据 getters -> computed
数据 state->data
视图通过点击事件,触发mutations中方法,可以更改state中的数据,一旦state数据发生更改,getters把数据反映到视图。
那么action 又是做什么的呢,可以理解是为了处理异步,而单纯多加的一层。要是没有设计上可以没有这一步。
(2). 那可能很多人有疑问,dispatch,commit,又是做什么的呢?
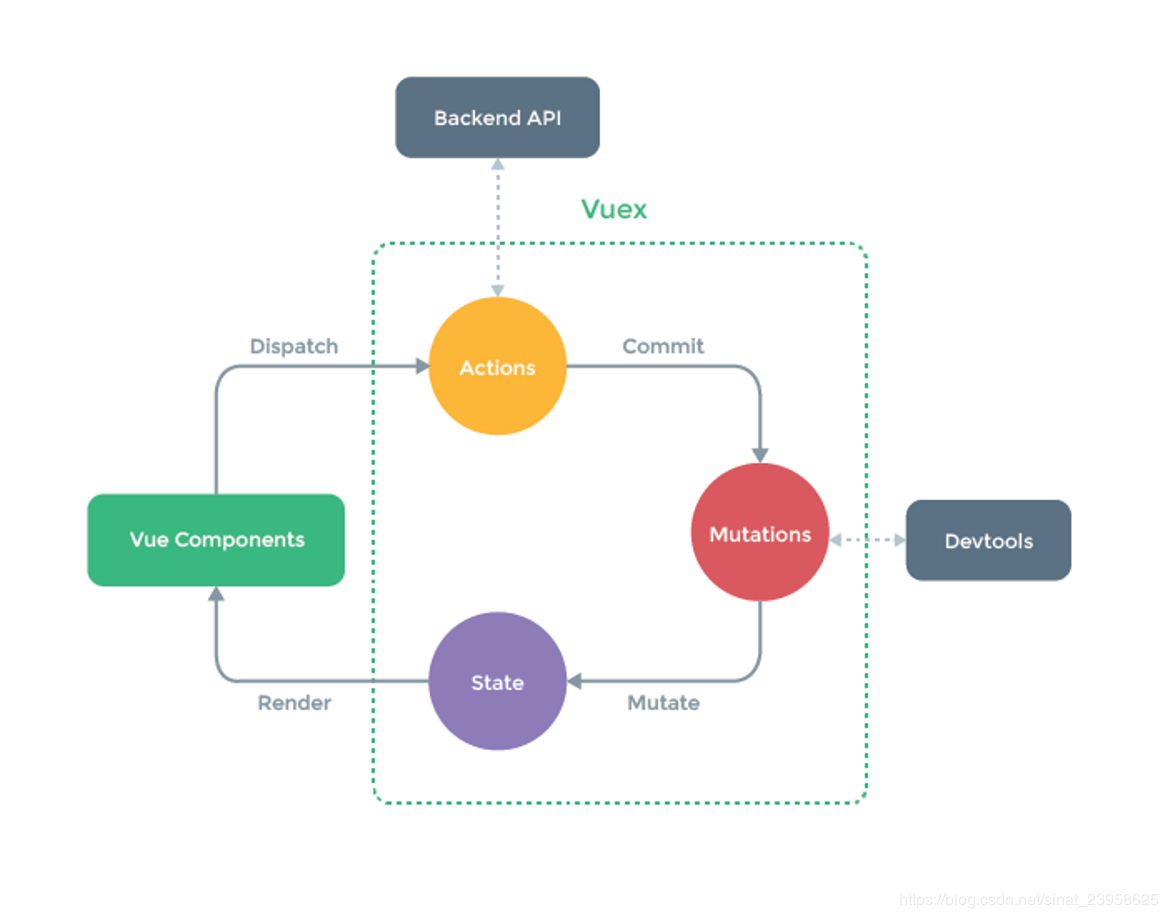
是时候拿出这张图了:
在 vue 例子中,我们触发的 click 事件,就能触发 methods 中的方法,这是 vue 设计好的。而在 vuex 中则不行了,一定要有个东西来触发才行,就相当于自定义事件 on,emit。vuex 中的 action,mutation 通过 on 自定义的方法,相应的需要 emit 来触发。
他们的关系是这样的: 通过 dispatch 可以触发 actions 中的方法,actions 中的 commit 可以触发 mutations 中的方法。

(3). 我们来看看vuex的示例,来实现vue的同样功能
const store = new Vuex.Store({
state: {
count: 0
},
//state的值只能通过mutations来修改
mutations: {
increment(state) {
state.count++
}
},
//this.$store.commit("increment")触发mutations中函数"increment"
actions: {
increment({commit}) {
commit("increment"); //this.$store.commit("increment")
}
},
//通过getter中的方法来获取state值
getters: {
getCount(state) {
return state.count
}
}
})
export default store
App.vue
<template>
<div id="app">
<button @click="increment">增加</button>
{{this.$store.getters.getCount}}
</div>
</template> <script>
export default {
methods: {
increment(){
//this.$store.dispatch("increment")触发actions函数"increment"
this.$store.dispatch("increment")
}
}
}
</script>
3. 更改increment函数名-验证对应关系:
通过 dispatch-actions ,commit-mutation 找到了他们之间的连接关系
store.js
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
incrementMutations(state) {
return state.count++
}
},
actions: {
incrementActions({commit}) {
commit("incrementMutations");
}
},
//通过getter中的方法来获取state值
getters: {
getCount(state) {
return state.count
}
}
})
export default store
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<div id="app">
<div id="app">
<button @click="incrementClick">增加</button>
{{this.$store.getters.getCount}}
</div>
</div>
</template> <script>
export default {
methods: {
incrementClick(){
this.$store.dispatch("incrementActions")
}
}
}
</script>
快速理解 VUEX 原理的更多相关文章
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
- 通俗理解vuex原理---通过vue例子类比
本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用 vuex其实是集中的数据管理仓库,相当于数据库mongoDB,MySQL等,任何组件都可以 ...
- 快速理解高性能HTTP服务端的负载均衡技术原理(转)
1.前言 在一个典型的高并发.大用户量的Web互联网系统的架构设计中,对HTTP集群的负载均衡设计是作为高性能系统优化环节中必不可少的方案.HTTP负载均衡的本质上是将Web用户流量进行均衡减压,因此 ...
- Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)
@ 目录 1.概念 2.何时使用? 3.搭建vuex环境 3.1 创建文件:src/store/index.js 3.2 在main.js中创建vm时传入store配置项 4.基本使用 4.1.初始化 ...
- 脑残式网络编程入门(四):快速理解HTTP/2的服务器推送(Server Push)
本文原作者阮一峰,作者博客:ruanyifeng.com. 1.前言 新一代HTTP/2 协议的主要目的是为了提高网页性能(有关HTTP/2的介绍,请见<从HTTP/0.9到HTTP/2:一文读 ...
- 字符编码那点事:快速理解ASCII、Unicode、GBK和UTF-8
原作者:阮一峰(ruanyifeng.com),现重新整理发布,感谢原作者的无私分享. 1.引言 今天中午,我突然想搞清楚 Unicode 和 UTF-8 之间的关系,就开始查资料. 这个问题比我想象 ...
- [转帖]十分钟快速理解DPI和PPI,不再傻傻分不清!
十分钟快速理解DPI和PPI,不再傻傻分不清! https://baijiahao.baidu.com/s?id=1605834796518990333&wfr=spider&for= ...
- 深入理解FFM原理与实践
原文:http://tech.meituan.com/deep-understanding-of-ffm-principles-and-practices.html 深入理解FFM原理与实践 del2 ...
- Beam Search快速理解及代码解析
目录 Beam Search快速理解及代码解析(上) Beam Search 贪心搜索 Beam Search Beam Search代码解析 准备初始输入 序列扩展 准备输出 总结 Beam Sea ...
随机推荐
- Python学习3月5号【python编程 从入门到实践】---》笔记(3)
第五章 1.if 语句 一.(条件测试)::每条if语句的核心都是一个值为true或false的表达式,这种表达式被称为条件测试.Python根据条件测试的值为True或者False来决定是否执行if ...
- 006一句话解决主机pc,Vmware虚拟机,开发板之间的ping问题
- 1051 复数乘法 (15 分)C语言
复数可以写成 (A+Bi) 的常规形式,其中 A 是实部,B 是虚部,i 是虚数单位,满足 i^2=−1:也可以写成极坐标下的指数形式 (R×e(Pi) ),其中 R 是复数模,P 是辐角,i ...
- Go指针,如此轻松掌握,希望有收获
开篇语 依稀记得大学必修课,C语言中的指针,简直是噩梦,指来指去,有没有晕乎乎的感觉,我在想是不是也因为如此,所以Java语言的开发者C才比C语言的多,Java正因为解决了C的痛点,所以今天才能变成语 ...
- 《图解机器学习-杉山将著》读书笔记---CH4
CH4 带有约束条件的最小二乘法 重点提炼 提出带有约束条件的最小二乘学习法的缘故: 左图中可见:一般的最小二乘学习法有个缺点----对于包含噪声的学习过程经常会过拟合 右图:有了空间约束之后,学 ...
- matlab读取excel文件中的数据
1.读取sheet1中的所有数据 1.1首先我们建立一个sheet表,表名为‘111’ 1.2 默认这些文本以及数字都放在sheet1中,我们将此excel选入当前工作目录(必要步骤), 选入当前工作 ...
- axios封装的拦截器的应用
axios拦截器 页面发送http请求,很多情况我们要对请求和其响应进行特定的处理:如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣.好在强大的axios为开发者 ...
- Spring中PropertiesLoaderUtils应用
FileSystemResource fileSystemResource =new FileSystemResource("D:/home/conf/mail.properties&quo ...
- .Net Core 导出Html到PDF
前言 最近由于项目的需求问题,涉及到了在.Net Core中导出PDF的一个问题,最后选择方式是后端拼接到Html页面然后再通过Html导出到PDF.中间也尝试了许多的NuGet包.但是并不如意,可用 ...
- js获取url地址栏参数的方法,解决中文乱码问题,能支持中文参数
第一种:参数只能是英文的 function getQuery(name) { var reg = new RegExp("(^|&)" + name + "=([ ...
