margin和 padding 以及 float :left和float :right的介绍
1.margin和padding的介绍
margin是外边距,padding是内边距,用CSS时首先要做的就是把所有标签的margin和padding清空。这样更容易控制布局和兼容浏览器。
p li等标签都是默认有margin的
清空方法:*{margin:0; padding:0;} *是通配符,表示所有标签元素。
CSS把每个元素视为一个“Box(盒子)”,通过排列大大小小的多个“盒子”,完成页面的呈现。
关键是记着盒子模型其实是“一个套一个”的多个矩形,知道“Border”、“Padding”和“Margin”三个术语的含义。
margin是标签和标签之间的空白
padding是标签边框(Border)和内容(Content)之间的空白
通俗地说——
margin是调整不同元素间的距离,padding是调整一个元素内的内容和元素边框的距离,可以理解为margin的级别比padding高,不过两个的语法是相同的
代码同下 a{margin:5px;padding:5px}
其实是有上下左右4个参数的,上边的写法是简写,实际上等价于
a{margin:5px 5px 5px 5px;padding:5px 5px 5px 5px;}
先解答下4个数字代表啥, 代表距离上、右、下、左的距离(顺时针方向)
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
margin:0 auto 表示上下边界为0,左右则根据宽度自适应相同值(即居中)
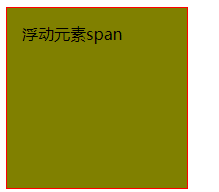
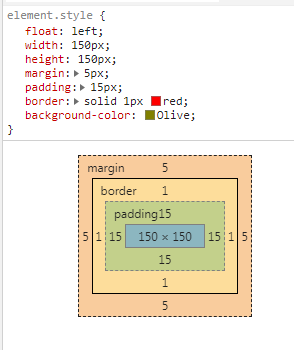
例子:
<div style="height: 200px; width: 200px;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 15px;
border: solid 1px red; background-color: Olive;">浮动元素span</span>
</div>
页面显示:


参考https://www.cnblogs.com/Chareree/p/6553131.html
2.介绍float:left和right的用法
要注意以下几点:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4、子元素全为浮动元素的元素高度自适应问题。
以下详细分析四个问题。
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
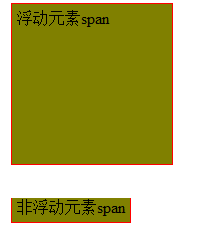
示例代码:
<div style="height: 200px; width: 200px;"> <span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; ">浮动元素span</span>
</div>
<div style="height: 200px; width: 200px;">
<span style="width: 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
">浮动元素span</span>
</div>
效果如下:

二、浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。
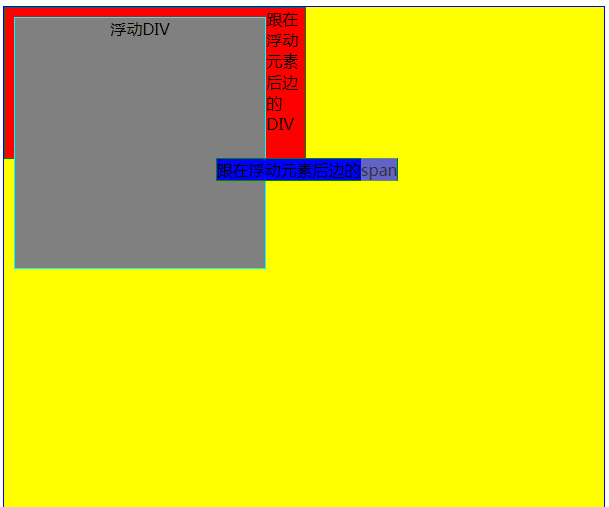
示例代码如下:
<div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow;">
<div style="float: left; width: 250px; height: 250px; border: solid 1px Aqua; background-color: gray;
margin: 10px 0 0 10px;">
浮动DIV</div>
<div style="background-color: red; border: solid 1px green; width: 300px; height: 150px;">
跟在浮动元素后边的DIV</div>
<span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;">
跟在浮动元素后边的span</span>
</div>
效果图如下: 
从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
三、多个并列同方向浮动元素高度不一致问题
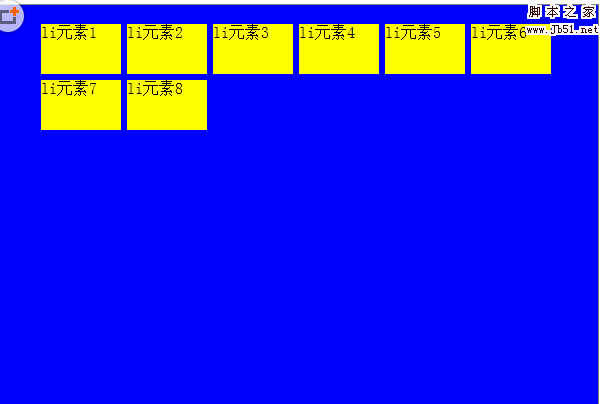
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果: 
但各个浮动元素高度不一致的话效果很可能出现下边的情况: 
很意外吧,主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素5那开始,因为元素5比元素6高很多导致。
四、子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear:
.clearfix:after
{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix
{
zoom: 1;
}
*:first-child + html .clearfix
{
zoom: 1;
}
然后在你需要自适应的元素上加上class=” clearfix”即可。详细请参考:
你真的理解clear:both吗
在开发中,从美工MM给你Html代码中,肯定能经常看”<div style="clear:both;"></div>”这样的代码,但是你真的能明白它是做什么用的吗?
如:
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
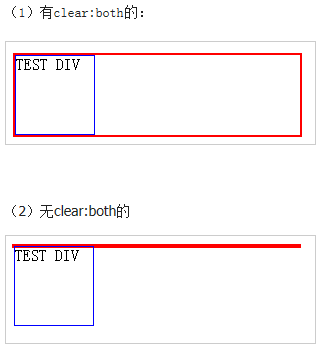
你可以将此部分代码放到一个HTML页面看看效果,然后在去掉”<div style="clear:both;"></div>”看一下效果,就知道这句话的作用了。
如图:

这样看,应该就一目了然了:原来后边的Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
参考链接https://www.jb51.net/css/33740.html
margin和 padding 以及 float :left和float :right的介绍的更多相关文章
- html,body { margin:0; padding:0;border:0}
body,html /* 设置窗口DIV为浏览器大小*/ { margin:; padding:; height:100%; } 下面代码 <!DOCTYPE html> <html ...
- 89组合margin、padding、float、clear问题
有关css外边距margin和内边距padding样式,简而述之,顺时针方向旋转,按照上右下左读取,margin-top:/*距离上边距*/margin-right:/*距离右边距*/margin-b ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
- 奇怪的margin,padding,table
为什么有的时候margin,padding不管用?写了float以后就管用了? 为什么table 不给width,就默认是100%,里面的td会平均分配teble的宽度,若你想给其中一些td宽度,剩下 ...
- margin和padding那点事及常见浏览器margin padding相关Bug
用Margin还是用Padding 何时应当使用margin: 需要在border外侧添加空白时. 空白处不需要背景(色)时. 上下相连的两个盒子之间的空白,需要相互抵消时.如15px + 20px的 ...
- css中float left与float right的使用说明
转自:http://www.jb51.net/css/33740.html 脚本之家 No! 要注意以下几点: 1. 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block( ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- html css float left与 float right的使用说明
点评: CSS中很多时候会用到浮动来布局,也就是经常见到的float:left或者float:right,简单点来说,前者是左浮动(往左侧向前边的非浮动元素飘,全是飘得元素的话,就按照流式来浮动从左到 ...
随机推荐
- 模版——KMP
#include <iostream> #include <cstdio> #include <cstring> ; int f[maxn]; char P[max ...
- UVa 1635 - Irrelevant Elements-[分解质因数]
Young cryptoanalyst Georgie is investigating different schemes of generating random integer numbers ...
- java Io流的应用
标准输入输出流 1.1标准输入流 源数据源是标准输入设备(键盘 ...
- P1030 队列的基本操作
题目描述 现在给你一个队列,它一开始是空的,你需要模拟队列的操作.队列的操作包括如下: "push x":将元素 x 放入队列中,其中x是一个int范围内的整数: "po ...
- MFC下获取系统内存和当前进程的内存使用情况
GlobalMemoryStatusEx来获取系统的内存使用情况 GetProcessMemoryInfo获取某个进程的内存使用情况.和任务管理器看到的是一样的. 具体代码如下: void GetSy ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- 开包即食的教程带你浅尝最新开源的C# Web引擎 Blazor
在今年年初, 恰逢新春佳节临近的时候. 微软给全球的C#开发者们, 着实的送上了一分惊喜. 微软正式开源Blazor ,将.NET带回到浏览器. 这个小惊喜, 迅速的在dotnet开发者中间传开了. ...
- C#使用SmtpClient发送邮件解决授权码配置问题
授权码,(新版邮箱在开启smtp权限设置时,会生成授权码)如果不做配置,客户端是不能发送邮件的 //指定邮箱账号和密码,需要注意的是,这个密码是你在QQ邮箱设置里开启服务的时候给你的那个授权码 Smt ...
- 新书《iOS编程(第6版)》抢鲜试读
我最近翻译了Big Nerd Ranch的<iOS编程(第6版)>.我用了大半年时间,尽可能做到通顺易懂.不足之处请大家多多指正.感谢辛苦审校的丁道骏同学. 这本书得过Jolt大奖,原书在 ...
- Docker 安装nginx 与端口映射
1. 拉取镜像(网易云docker镜像仓库) docker pull hub.c.163.com/library/nginx:latest 2. 运行nignx,并做端口映射 -d 后台运行 -p映 ...
