夯实JavaScript基础之prototype, __proto__, instanceof
- function New(f){
- return function(){
- var o = {'__proto__': f.prototype};
- f.apply(o, arguments);
- return o;
- }
- }
- function Person(name, age){
- this.name = name;
- this.age = age;
- }
- var p = New(Person)('xl', 24);
在一段javascript基础学习视频中,老师大胆想象了一下new方法创造实例对象的原理。
其中一个关键点,让对象的__proto__属性指向任何一个构造函数:{'__proto__': f.prototype}
这个我就蛮好奇的,直接这样,然后以下两段都成立了。
- p instanceof Person // true
- p.constructor === Person // true
以上说明,这个隐藏的属性__proto__的指向一旦建立,那么p实例的constructor就自动指向了Person构造器(此理解是错的)。

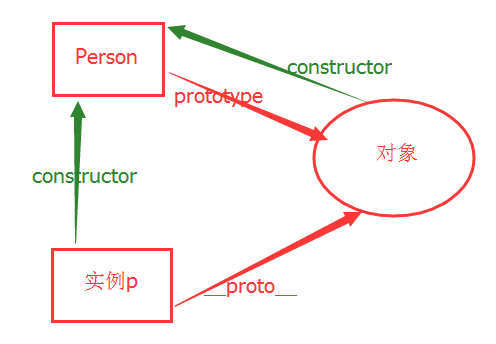
2018-05-03:今天继续了解原型链时,发现我这里理解错了。其实p实例没有生成指向Person构造器的constructor属性,因为测试发现p.hasOwnProperty('constructor')结果是false。发现p.constructor有值,并指向Person,是因为p在自己上面找不到constructor时,沿着原型找到了Person原型的constructor属性,所以下图才是对的。

但是我还是好奇为什么。
之前我一直以为instanceof 是否成立还和constructor有关系。
而实际上是,{'__proto__': f.prototype}这个直接的导致了constructor关系(上图绿线)的建立。当我试图把constructor的两个关系重新指向时,
- p.constructor = {other: 1};
- Person.prototype.constructor = {other: 2};
- p instanceof Person // true
p仍然是Person的实例,所以instanceof和constructor无关。而当我试图改变Person的prototype的指向之后,终于变了
- Person.prototype = {other: 3}
- p instanceof Person // false
另外我尝试了一下,在改变Person.prototype指向之前,让其他任何函数的prototype都指向Person.prototype,则
- function Person2(){}
- Person2.prototype = Person.prototype
- p instanceof Person // true
- p instanceof Person2 // true
p可以是多个构造函数的实例。
试验之后的结论是:
instanceof 与constructor属性无必然关系,只要对象的隐藏属性__proto__指向任何构造器的prototype属性,那么对象都会是该构造器的实例;对象也可以是多个构造器的实例。
修改:
结论改为:
instanceof 与constructor属性无必然关系,只要对象的隐藏属性__proto__,或者对象的__proto__的__proto__,或者对象的__proto__的__proto__的__proto__..........指向任何构造器的prototype属性,那么对象都会是该构造器的实例;对象也可以是多个构造器的实例。
夯实JavaScript基础之prototype, __proto__, instanceof的更多相关文章
- 深入理解JavaScript原型:prototype,__proto__和constructor
JavaScript语言的原型是前端开发者必须掌握的要点之一,但在使用原型时往往只关注了语法,其深层的原理并未理解透彻.本文结合笔者开发工作中遇到的问题详细讲解JavaScript原型的几个关键概念, ...
- JavaScript:Function/Object/prototype/__proto__
console.log(Object.__proto__===Function.prototype); //true console.log(Object.prototype.__proto__); ...
- js prototype __proto__ instanceof constructor
JS中有两个特殊的对象:Object与Function,它们都是构造函数,用于生成对象. Object.prototype是所有对象的祖先,Function.prototype是所有函数的原型,包括构 ...
- 你真的懂JavaScript基础类型吗
夯实Javascript基础. 基本类型有六种: null,undefined,boolean,number,string,symbol. 基本类型的值是保存在栈内存中的简单数据段 基础类型特性 基础 ...
- JavaScript中的prototype和__proto__细致解析
最近在学js,体会了一点点它的灵活性.对于初学者的我,总是被它的灵活感到晕头转向,最近发现了一点东西想与大家分享. JavaScript中的prototype和_proto_: 我们先了解一点js中的 ...
- 15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解.确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆.下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人 ...
- javascript--15条规则解析JavaScript对象布局(__proto__、prototype、constructor)
大家都说JavaScript的属性多,记不过来,各种结构复杂不易了解.确实JS是一门入门快提高难的语言,但是也有其他办法可以辅助记忆.下面就来讨论一下JS的一大难点-对象布局,究竟设计JS这门语言的人 ...
- 对于JavaScript对象的prototype和__proto__的理解
一.Object和Function的关系: 刚学JavaScript的时候,看书上说JavaScript中万物皆对象,而javascript中的其他对象都是从Object继承而来,包括内置对象.瞬间觉 ...
- javascript prototype __proto__区别
An Object's __proto__ property references the same object as its internal [[Prototype]] (often refer ...
随机推荐
- Spring学习笔记(1)——初识Spring
一.Spring是什么 通常说的Spring其实指的是Spring Framework,它是Spring下的一个子项目,Spring围绕Spring Framework这个核心项目开发了大 ...
- CSS2 从入门到精通
1. 常用的选择器 1. 元素选择器 作用:通过元素选择器可以选择指定的元素 语法:tag{} p{ color: red; } h1{ color: red; } 2. id 选择器 作用:通过元素 ...
- offset 、 client 和 scroll - PC端网页特效
1.元素偏移量 offset 系列 1.1 offset 就是偏移量,使用 offset 系列相关属性可以 动态 得到该元素的位置(偏移).大小等. 注意: 1.获得元素距离带有定位父元素的位置 2 ...
- ASP.NET MVC 学习笔记之 MVC + EF中的EO DTO ViewModel
EO: Entity Object 就是EF中的实体类, 对EO的操作会对数据库产生影响. DTO: Data Transfer Object 数据传输对象.用于在各层之间传递数据的普通类,DTO有哪 ...
- KiCAD绘制器件内部逻辑符号库
KiCAD绘制器件内部逻辑符号库 像比较器,运放这些器件,里面是由多个相同的part组成,有时候我们只需要用到其中一个或者某几个,又或者是为了在原理图中更清楚的表达出逻辑关系,需要单独绘制内部的逻辑符 ...
- 虚拟机linux系统 硬盘/root路径扩容
调整完后,重新打开虚拟机,使用fdisk -l查看,可以看到我们刚刚扩容的空间已经可以看到,但没有分区,还不能使用./dev/sda已经拥有了扩大的空间. 使用Linux的fdisk分区工具给磁盘/d ...
- 【JS学习】慕课网4-1编程挑战 函数
要求:小伙伴们,请编写"改变颜色"."改变宽高"."隐藏内容"."显示内容"."取消设置"的函数,点 ...
- 前端学习(二)css样式笔记(笔记)
background-image:url(img/xiaofeiji.jpg)背景图:url(图片路径):(背景图默认平铺) background-repeat:repeat-x/repeat-y/n ...
- v-model 双向数据绑定以及修饰符
<!--v-model 实现双向数据绑定 其中一个值发生改变,另一个值也将实时发生改变--> <div id="app09"> <h1>{{ m ...
- iOS导航栏的背景颜色设置
方法一: (1) self.navigationController.navigationBar.barStyle = UIBarStyleDefault; self.navigationContro ...
