canvas的基础入门
canvas是定义在浏览器上的画布。它不仅仅是一个标签元素更是一个编程工具是一套编程的接口。利用它可以开发出很多东西,比如动画,游戏,动态的图表等富有变现力和感染力的应用。还可以开发出绚丽的3D动态效果。接下来我们一起学习!
一、 创建canvas
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas基础</title>
</head> <body>
<canvas id='canvas' width='700' height='400' style="border: 1px solid #aaa;display:block;margin:50px auto "></canvas>
</body> </html>
看一下现在的效果:

除了上述代码那样指定canvas的宽高,还可以在js中这样指定:
var canvas = document.getElementById('canvas');
canvas.width = 700;
canvas.height = 400;
这样边框内就是一个画布了,接下来我们就可以在这画布里进行绘制了。
二 、 画一条线段
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 700; //设定canvas的宽度
canvas.height = 400; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 context.moveTo(100, 100) //画笔的起始位置
context.lineTo(500, 300) //画笔的结束位置
context.lineWidth = 5; //线的宽度
context.strokeStyle = '#005588' //线的颜色
context.stroke() //开始绘制 } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
看一下效果图:

三 、 画一个三角形并着色
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 700; //设定canvas的宽度
canvas.height = 400; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 context.moveTo(100, 100) //画笔的起始位置
context.lineTo(500, 300) //画笔的结束位置
context.lineTo(100, 300) //画笔的结束位置
context.lineTo(100, 100) //画笔的结束位置 context.fillStyle='rgb(2,100,30)' //设置填充颜色
context.fill() //开始进行着色 context.lineWidth = 5; //线的宽度
context.strokeStyle = 'red' //线的颜色
context.stroke() //开始绘制 } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
效果图:

四 、 绘制两个图形
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 700; //设定canvas的宽度
canvas.height = 400; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 context.beginPath() //开始一个新的路径绘制 context.moveTo(100, 100) //画笔的起始位置
context.lineTo(500, 300) //画笔的结束位置
context.lineTo(100, 300) //画笔的结束位置
context.lineTo(100, 100) //画笔的结束位置 context.closePath() //结束一个路径的绘制 context.fillStyle='rgb(2,100,30)' //设置填充颜色
context.fill() //开始进行着色 context.lineWidth = 5; //线的宽度
context.strokeStyle = 'red' //线的颜色
context.stroke() //开始绘制 context.beginPath() //开始一个新的路径绘制 context.moveTo(100,50) //画笔的起始位置
context.lineTo(600,300) //画笔的结束位置 context.closePath() //结束一个路径的绘制 context.lineWidth = 3; //线的宽度
context.strokeStyle = 'yellow' //线的颜色
context.stroke() //开始绘制 } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
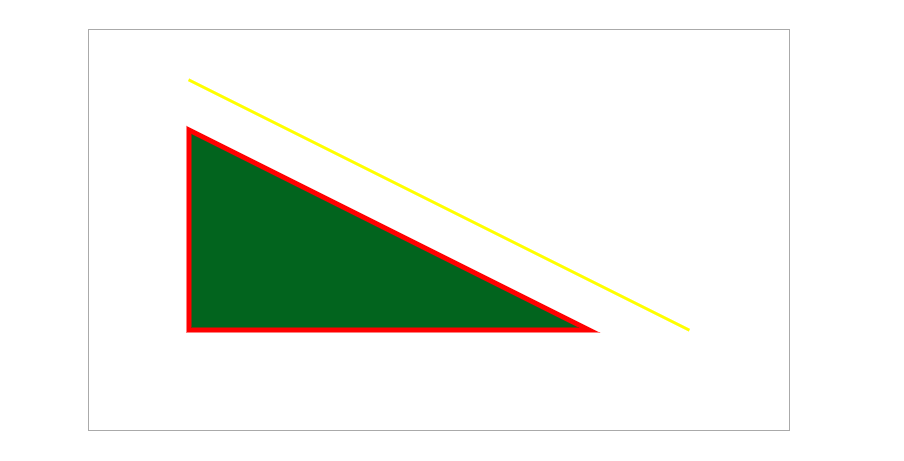
效果图:

五 、 绘制一个七巧板
<script>
var tangram = [
{ p: [{ x: 0, y: 0 }, { x: 800, y: 0 }, { x: 400, y: 400 }], color: '#caff67' },
{ p: [{ x: 0, y: 0 }, { x: 400, y: 400 }, { x: 0, y: 800 }], color: '#67becf' },
{ p: [{ x: 800, y: 0 }, { x: 800, y: 400 }, { x: 600, y: 600 }, { x: 600, y: 200 }], color: '#ef3d61' },
{ p: [{ x: 600, y: 200 }, { x: 600, y: 600 }, { x: 400, y: 400 }], color: '#f9f51a' },
{ p: [{ x: 400, y: 400 }, { x: 600, y: 600 }, { x: 400, y: 800 }, { x: 200, y: 600 }], color: '#a594c0' },
{ p: [{ x: 200, y: 600 }, { x: 400, y: 800 }, { x: 0, y: 800 }], color: '#fa8ecc' },
{ p: [{ x: 800, y: 400 }, { x: 800, y: 800 }, { x: 400, y: 800 }], color: '#f6ca29' },
]
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 800; //设定canvas的宽度
canvas.height = 800; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 for (var i = 0; i < tangram.length; i++) {
draw(tangram[i], context)
} } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
} function draw(piece, context) {
context.beginPath();
context.moveTo(piece.p[0].x, piece.p[0].y);
for (var i = 1; i < piece.p.length; i++) {
context.lineTo(piece.p[i].x, piece.p[i].y)
}
context.closePath(); context.fillStyle = piece.color;
context.fill(); context.strokeStyle = 'black';
context.lineWidth = 3;
context.stroke(); }
</script>
效果图:

六 、 绘制一段弧
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 600; //设定canvas的宽度
canvas.height = 600; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 context.lineWidth = 5;
context.strokeStyle = '#005588';
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.stroke(); } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
context.arc各参数的含义:
context.arc(
centerx , //圆心的x轴坐标位置
centery, //圆心的y轴坐标位置
radius, //圆弧半径的值
startingAngle, //以哪个弧度制开始
endingAngle, //在哪个弧度制结束
anticlockwise=false //顺时针方向绘制,为true则逆时针。默认为顺时针。
)
效果图:

改为逆时针的话,在context.arc里面添加参数true
context.arc(300, 300, 200, 0, 1.5 * Math.PI,true);
效果图:

七 、 绘制多段弧 和 着色
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'); //获取canvas canvas.width = 1000; //设定canvas的宽度
canvas.height = 600; //设定canvas的高度 if (canvas.getContext('2d')) { var context = canvas.getContext('2d'); //获取绘图的上下文环境 context.lineWidth = 5;
context.strokeStyle = '#005588'; for (var i = 0; i < 10; i++) {
context.beginPath();
context.arc(50 + i * 100, 100, 40, 0, 2 * Math.PI * (i + 1) / 10);
context.closePath();
context.stroke();
} for (var i = 0; i < 10; i++) {
context.beginPath();
context.arc(50 + i * 100, 300, 40, 0, 2 * Math.PI * (i + 1) / 10);
context.stroke();
} context.fillStyle = '#005588'
for (var i = 0; i < 10; i++) {
context.beginPath()
context.arc(50 + i * 100, 500, 40, 0, 2 * Math.PI * (i + 1) / 10);
context.closePath() context.fill()
} } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
效果图:

可以看出绘制多个弧也是使用beginPath()和closePath()。但是绘制出来的弧自动的把首尾连接起来了,成了一个封闭的弧。这是因为closePath()的原因,如果想只是展示不封闭的弧,只需要把context.closePath()这段代码去掉就行。beginPath()和closePath()并不一定成对出现。填充的时候,有closePath()和没有closePath()效果是一样的。
canvas的基础入门的更多相关文章
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- osgEarth基础入门
osgEarth基础入门 2015年3月21日 16:19 osgEarth是基于三维引擎osg开发的三维数字地球引擎库,在osg基础上实现了瓦片调度插件,可选的四叉树调度插件,更多的地理数据加载插件 ...
- 从零基础入门JavaScript(1)
从零基础入门JavaScript(1) 1.1 Javascript的简史 1995年的时候 由网景公司开发的,当时的名字叫livescript 为了推广自己的livescript,搭了j ...
- osgEarth基础入门(转载)
osgEarth基础入门 osgEarth是基于三维引擎osg开发的三维数字地球引擎库,在osg基础上实现了瓦片调度插件,可选的四叉树调度插件,更多的地理数据加载插件(包括GDAL,ogr,WMS,T ...
- html5 基础入门
html5 基础入门 前言介绍 HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML工作团队. 如果从狭 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- 「译」JUnit 5 系列:基础入门
原文地址:http://blog.codefx.org/libraries/junit-5-basics/ 原文日期:25, Feb, 2016 译文首发:Linesh 的博客:JUnit 5 系列: ...
- .NET正则表达式基础入门
这是我第一次写的博客,个人觉得十分不容易.以前看别人写的博客文字十分流畅,到自己来写却发现十分困难,还是感谢那些为技术而奉献自己力量的人吧. 本教程编写之前,博主阅读了<正则指引>这本入门 ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
随机推荐
- python面试题之阅读下面的代码,它的输出结果是什么?
class A(object): def go(self): print "go A go!" def stop(self): print "stop A stop!&q ...
- 【Spring】每个程序员都使用Spring(四)——Aop+自定义注解做日志拦截
一.前言 上一篇博客向大家介绍了Aop的概念,对切面=切点+通知 .连接点.织入.目标对象.代理(jdk动态代理和CGLIB代理)有所了解了.理论很强,实用就在这篇博客介绍. 这篇博客中,小编向大家介 ...
- rem适配布局(rem+less+媒体查询 和 rem+flexible.js)
1. rem 基础 rem 是一个相对单位,类似于 em ,em 是父元素字体大小. em 是相对于父元素 的字体大小来说的 rem 是相对于 html 元素 字体大小来说的 rem 优点 就是可以 ...
- KiCAD输出生产文件
KiCAD输出生产文件 本文包括PCB生产制造的所有文件的输出方法,包括:BOM.坐标.锡膏层.GERBER.钻孔.丝印和装配图 一.KiCAD导出BOM KiCAD导出BOM有以下几种办法: 注意: ...
- secureCRT 如何上传下载文件
首先连接相应服务器,然后在文件选项当中,打开SFTP功能,这个时候会生成一个新的标签栏. 下载: cd 到要下载文件的路径下 lcd 要存放文件的本地路径 get {filename} 例: cd ...
- 【模板篇】NTT和三模数NTT
之前写过FFT的笔记. 我们知道FFT是在复数域上进行的变换. 而且经过数学家的证明, DFT是复数域上唯一满足循环卷积性质的变换. 而我们在OI中, 经常遇到对xxxx取模的题目, 这就启发我们可不 ...
- qdatatime大小
QDateTime time1; QDateTime time2; uint stime = time1.toTime_t(); uint etime = time2.toTime_t(); int ...
- 【读书笔记】C/C++程序员面试秘籍
第一章 C/C++ 程序基础(共12题) 第二章 预处理.const.static.和 sizeof(共27题) 第三章 引用和指针(共39题) 第四章 字符串(共31题) 第五章 位运算与嵌入式编程 ...
- java中继承条件下构造方法的执行过程
继承条件下构造方法的调用规则如下: 情况1:如果子类的构造方法中没有通过super显式调用父类的有参构造方法,也没有通过this显式调用自身的其他构造方法,则系统会默认先调用父类的无参构造方法.在这种 ...
- js实现点击按钮控制展开与收起.
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
