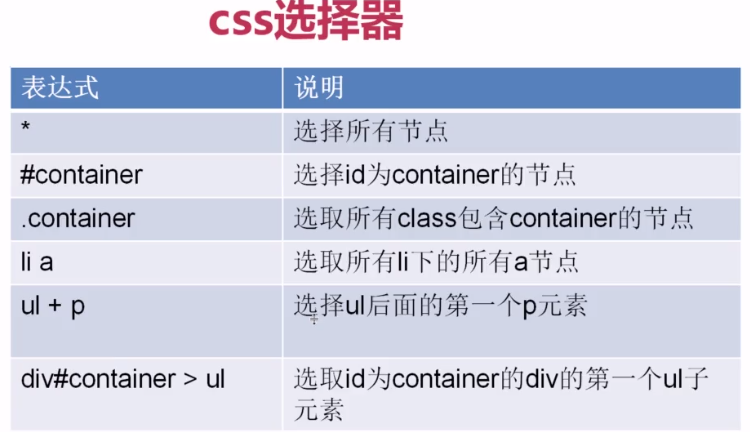
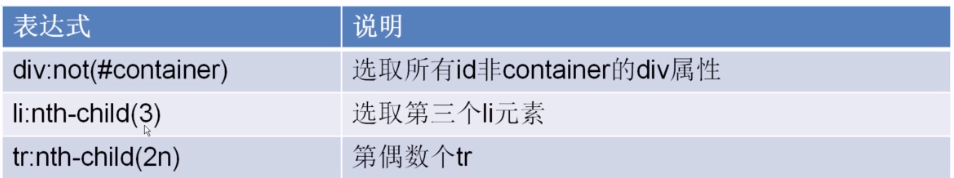
第七篇 css选择器实现字段解析
CSS选择器的作用实际和xpath的一样,都是为了定位具体的元素



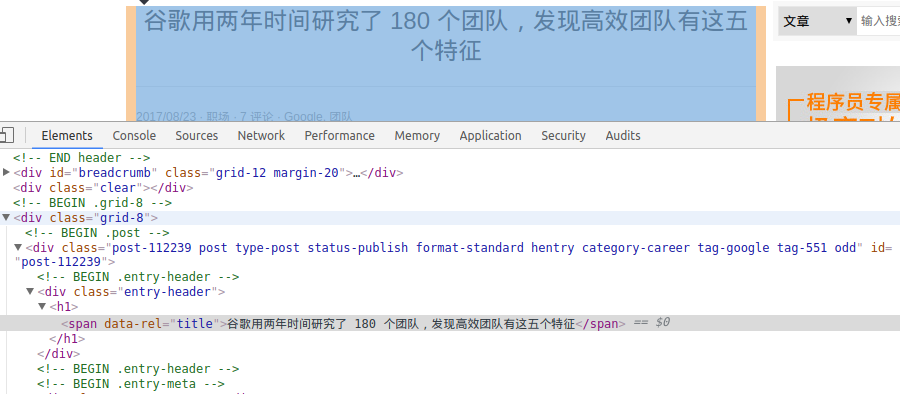
举例我要爬取下面这个页面的标题

In []: title = response.css(".entry-header h1")
In []: title
Out[]: [<Selector xpath="descendant-or-self::*[@class and contains(concat(' ', normalize-space(@class), ' '), ' entry-header ')]/descendant-or-self::*/h1" data='<h1>谷歌用两年时间研究了 180 个团队,发现高效团队有这五个特征</h1>'>]
In []: title = response.css(".entry-header h1").extract()
In []: title
Out[]: ['<h1>谷歌用两年时间研究了 180 个团队,发现高效团队有这五个特征</h1>']
In []: ##可以使用css的::text取到内容
In []: title = response.css(".entry-header h1::text").extract()
In []: title
Out[]: ['谷歌用两年时间研究了 180 个团队,发现高效团队有这五个特征']
获取文章创建日期:
In []: date_text = response.css(".entry-meta-hide-on-mobile").extract()
In []: date_text
Out[]: ['<p class="entry-meta-hide-on-mobile">\r\n\r\n 2017/08/23 · <a href="http://blog.jobbole.com/category/career/" rel="category tag">职场</a>\r\n \r\n · <a href="#article-comment"> 7 评论 </a>\r\n \r\n\r\n \r\n · <a href="http://blog.jobbole.com/tag/google/">Google</a>, <a href="http://blog.jobbole.com/tag/%e5%9b%a2%e9%98%9f/">团队</a>\r\n \r\n</p>']
In []: date_text = response.css(".entry-meta-hide-on-mobile::text").extract()
In []: date_text
Out[]:
['\r\n\r\n 2017/08/23 · ',
'\r\n \r\n · ',
'\r\n \r\n\r\n \r\n · ',
', ',
'\r\n \r\n']
In []: date_text = response.css(".entry-meta-hide-on-mobile::text").extract()[
...: ]
In []: date_text
Out[]: '\r\n\r\n 2017/08/23 · '
In []: date_text = response.css(".entry-meta-hide-on-mobile::text").extract()[
...: ].strip()
In []: date_text
Out[]: '2017/08/23 ·'
In []: date_text = response.css(".entry-meta-hide-on-mobile::text").extract()[
...: ].strip().replace("·","").strip()
In []: date_text
Out[]: '2017/08/23'
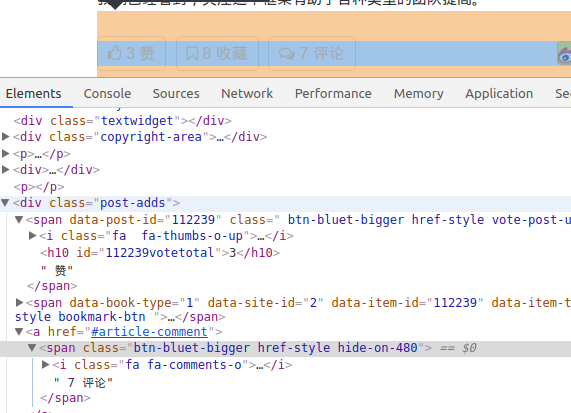
获取评论数

In []: comment_num = response.css("a[href='#article-comment']")
In []: comment_num
Out[]:
[<Selector xpath="descendant-or-self::a[@href = '#article-comment']" data='<a href="#article-comment"> 7 评论 </a>'>,
<Selector xpath="descendant-or-self::a[@href = '#article-comment']" data='<a href="#article-comment"><span class="'>]
In []: comment_num = response.css("a[href='#article-comment'] span::text").ext
...: ract()
In []: comment_num
Out[]: [' 7 评论']
In []: comment_num = response.css("a[href='#article-comment'] span::text").ext
...: ract().strip()
---------------------------------------------------------------------------
AttributeError Traceback (most recent call last)
<ipython-input--18ae8761867f> in <module>()
----> comment_num = response.css("a[href='#article-comment'] span::text").extract().strip()
AttributeError: 'list' object has no attribute 'strip'
In []: comment_num = response.css("a[href='#article-comment'] span::text").ext
...: ract()[]
In []: comment_num
Out[]: ' 7 评论'
In []:
PS:css选择器里,不同标签使用空格隔开
第七篇 css选择器实现字段解析的更多相关文章
- css选择器优先级全解析
这样一个问题: <!doctype html> <htmllang="en"> <head> <metacharset="UTF ...
- 第七篇 CSS盒子
CSS盒子模型 在页面上,我们要控制元素的位置,比如:写作文一样,开头的两个字会空两个格子(这是在学校语文作文一样),其后就不会空出来,还有,一段文字后面跟着一张图,它们距离太近,不好看,我们要移 ...
- 网页抓取解析,使用JQuery选择器进行网页解析
最近开发一个小功能,数据库中一个基础表的数据从另一个网站采集. 因为网站的数据不定时更新,需要更新后自动采集最新的内容. 怎么判断更新数据没有? 好在网站有一个更新日志提示的地方,只需要对比本地保留的 ...
- 为什么排版引擎解析 CSS 选择器时一定要从右往左解析?
首先我们要看一下选择器的「解析」是在何时进行的. 主要参考这篇「 How browsers work」(http://taligarsiel.com/Projects/howbrowserswork1 ...
- 30个最常用css选择器解析(zz)
你也许已经掌握了id.class.后台选择器这些基本的css选择器.但这远远不是css的全部.下面向大家系统的解析css中30个最常用的选择器,包括我们最头痛的浏览器兼容性问题.掌握了它们,才能真正领 ...
- 30个最常用css选择器解析
转自:http://www.cnblogs.com/yiyuanke/archive/2011/10/22/CSS.html 你也许已经掌握了id.class.后台选择器这些基本的css选择器.但这远 ...
- 看这一篇就够了,css选择器知识汇总
对大多技术人员来说都比较熟悉CSS选择器,举一例子来说,假设给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通过Firebug查看,发现没有起作用的属性被覆盖了, ...
- 浏览器如何解析css选择器?
浏览器会『从右往左』解析CSS选择器. 我们知道DOM Tree与Style Rules合成为 Render Tree,实际上是需要将Style Rules附着到DOM Tree上, 因此需要根据选择 ...
- 第四篇、CSS选择器
<html> <head> <meta charset="UTF-8"> <title>CSS选择器</title> & ...
随机推荐
- AWS使用教程
AWS使用教程 一.注册登录(https://portal.aws.amazon.com/billing/signup) 准备资料:信用卡(visa卡).电子邮箱.手机号 1.填写账号名和密码 2.填 ...
- 跨域Ajax请求时是否带Cookie的设置
1. 无关Cookie跨域Ajax请求 客户端 以 Jquery 的 ajax 为例: $.ajax({ url : 'http://remote.domain.com/corsrequest', d ...
- v-distpicker 一个好用的三级联动的插件
// 引入插件npm install v-distpicker --save import VDistpicker from 'v-distpicker' Vue.component('v-distp ...
- 小技巧-CSS 三角的做法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- BZOJ 1576: [Usaco2009 Jan]安全路经Travel
日常自闭半小时后看题解,太弱了qwq. 感觉这道题还是比较难的,解法十分巧妙,不容易想到. 首先题目说了起点到每个点的最短路都是唯一的,那么对这个图求最短路图必定是一棵树,而且这棵树是唯一的. 那么我 ...
- 【Jquery】this和event.target的区别
1.js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素: 2.this和event.target都是dom对象,如果要使用jque ...
- java中String类的面试题大全含答案
1.下面程序的运行结果是()(选择一项)String str1="hello";String str2=new String("hello");System.o ...
- 同步类容器和并发类容器——ConcurrentMap、CopyOnWrite、Queue
一 同步类容器同步类容器都是线程安全的,但在某些场景中可能需要加锁来保证复合操作. 符合操作如:迭代(反复访问元素,遍历完容器中所有元素).跳转(根据指定的顺序找到当前元素的下一个元素).条件运算. ...
- 【Linux】windows下编写的脚本文件,放到Linux中无法识别格式
注意:我启动的时候遇到脚本错误 » sh startup.sh -m standalone tanghuang@bogon : command not found : command not foun ...
- 启动php-fpm和nginx
/usr/local/php/sbin/php-fpm #手动打补丁的启动方式/usr/local/php/sbin/php-fpm start sudo /usr/local/nginx/nginx ...
