Vue项目使用vant框架
近期在开发h5端项目,用到vant框架,vant是一款基于Vue的移动UI组件,看了vant的官方文档(https://youzan.github.io/vant/#/zh-CN/)感觉不错,功能比较齐全,可视化页面效果也不错,接下来与大家分享一下vant引入流程。
1、在项目里面安装 vant:npm install vant -S 也可简写为:npm i vant -S (接下来 install 将简写为 i )
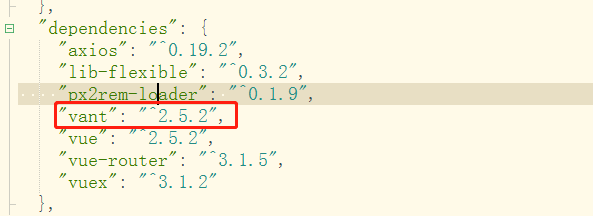
安装完成之后就可以在 package.json 的依赖关系(dependencies)中看到 vant 及版本

2、接下来安装 babel-plugin-import ,这是一款babel插件,这样就可以按需引入功能了。
npm i babel-plugin-import -D

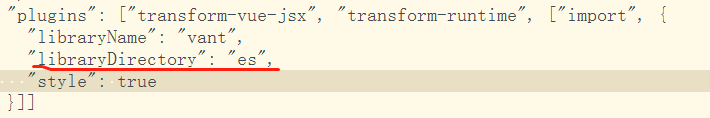
3、然后要在 .babelrc.js 中配置 plugins(插件)

cli3的配置如下:

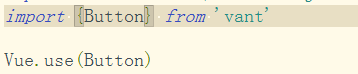
4、然后按需引入 vant 组件,例如在 index.vue 中使用 Button 组件,就可以直接在 index.vue 中引入

5、如果多个页面组要用到同一个组件(Button),可以再 main.js 中引入

好了,大家可以试试效果怎么样哦!有疑问可以留言或评价,看到消息后我会及时回复的,希望可以帮到大家,谢谢!
Vue项目使用vant框架的更多相关文章
- vue项目使用Vant框架Rem适配(postcss-pxtorem、lib-flexible )的安装使用
1.下载lib-flexible 使用的是vue-cli+webpack,通过npm来安装的 npm i lib-flexible --save 2.引入lib-flexible 在main.js中引 ...
- vue项目使用前端框架开发,实现滑动效果,若不刷新页面则无法达到预期效果的问题及解决方法
滑动等效果的初始化时机很重要,在vue项目开发中,需到mounted()钩子函数 (当组件中的DOM结构被渲染好并放到页面中后,会执行这个钩子函数,此时即可初始化滑动效果的js代码). 若组件未挂载到 ...
- vue项目使用vux框架配置教程
吐槽下,这个vux配置教程那..写的实在是坑,也不搞个示例代码...想上天吗???? 正常安装的话...100%报错...以下是正确配置 1.项目里安装vux npm install vux -- ...
- vue项目中vant tab改变标签颜色
找了几种方法,只有下面这个方法是生效的: <van-tabs v-model="active" sticky title-active-color="#144a9e ...
- 解决未安装unit测试和jest的Vue项目运行karma start时的错误
一.起因 在#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)文中,说明了是对已有的Vue项目进行测试框架的搭建,并进行测试.但是此项目在利用 vue-cli ...
- 分享我在 vue 项目中关于 api 请求的一些实现及项目框架
本文主要简单分享以下四点 如何使用 axios 如何隔离配置 如何模拟数据 分享自己的项目框架 本文主要目的为以下三点 希望能够帮到一些人 希望能够得到一些建议 奉上一个使用Vue的模板框架 我只是把 ...
- 基于vue项目的组件中导入mui框架初始化滑动等效果时需移除严格模式的问题
基于vue项目的组件中导入mui框架初始化滑动等效果时,控制台报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties ...
- Vue项目框架
Vue项目框架 基本组件的使用: new Vue({ el, //要绑定的DOM element data, //要绑定的资料 props, //可用来接收父原件资料的属性 template, //要 ...
- Linux下Vue项目搭建karma测试框架
前提:vue项目已创建,node.js.npm已安装 1.全局安装karma脚手架 karma-cli [貌似可以不安装] #npm i -g karma-cli 2.转到Vue项目目录,项目下安装 ...
随机推荐
- luogu 题解 P2380 【狗哥采矿】
拿到dp题我们就要想如何推方程 “最北边有bloggium的收集站,最西边有 yeyenum 的收集站.现在要你在这些格子上面安装向北或者向西的传送带(每个格子只能装一种).” 这说明了什么,对于某一 ...
- 机器学习——提升方法AdaBoost算法,推导过程
0提升的基本方法 对于分类的问题,给定一个训练样本集,求比较粗糙的分类规则(弱分类器)要比求精确的分类的分类规则(强分类器)容易的多.提升的方法就是从弱分类器算法出发,反复学习,得到一系列弱分类器(又 ...
- 固定表头的table
在前端的开发过程中,表格时经常使用的一种展现形式.在我的开发过程中,当数据过多时,最常用的一种方式就是分页,但是有些地方还是需要滚动.通常的table 会随着滚动,导致表头看不见.一下是我找到的一种固 ...
- 阿望教你用vue写扫雷(超详细哦)
前言 话说阿望还在大学时,某一天寝室突然停网了,于是和室友两人不约而同地打开了扫雷,比相同难度下谁更快找出全部的雷,玩得不亦乐乎,就这样,扫雷伴我们度过了断网的一周,是整整一周啊,不用上课的那种,可想 ...
- 关于neo4j初入门(1)
图形数据库也称为图形数据库管理系统或GDBMS. Neo4j的官方网站:http://www.neo4j.org Neo4j的优点 它很容易表示连接的数据 检索/遍历/导航更多的连接数据是非常容易和快 ...
- 不要把 JWT 用作 session
现在很多人使用 JWT 用作 session 管理,这是个糟糕的做法,下面阐述原因,有不同意见的同学欢迎讨论. 首先说明一下,JWT 有两种: 无状态的 JWT,token 中包含 session 数 ...
- B-Tree 和 B+Tree 结构及应用,InnoDB 引擎, MyISAM 引擎
1.什么是B-Tree 和 B+Tree,他们是做什么用的? B-Tree是为了磁盘或其它存储设备而设计的一种多叉平衡查找树,B-Tree 和 B+Tree 广泛应用于文件存储系统以及数据库系统中. ...
- hadoop中两种上传文件方式
记录如何将本地文件上传至HDFS中 前提是已经启动了hadoop成功(nodedate都成功启动) ①先切换到HDFS用户 ②创建一个user件夹 bin/hdfs dfs -mkdir /user ...
- Ninja构建系统入门
1. 介绍 开篇先介绍.先甩资料给大家看,之后再自己演示一下基本使用.Ninja 是Google的一名程序员推出的注重速度的构建工具,一般在Unix/Linux上的程序通过make/makefile来 ...
- 自定义BeanDefinitionRegistryPostProcessor
自定义BeanDefinitionRegistryPostProcessor 概述 BeanDefinitionRegistryPostProcessor继承自BeanFactoryPostProce ...
