Axure 工具的使用
Axure RP是一款专业的快速原型设计工具,Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、
原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
个人在使用Axure的过程中的感受是:简单很容易上手,能快速创建web或者移动端的原型。同时在官方中文网上面也有对应的使用教程。
下载安装地址(Axure的中文网):https://www.axure.com.cn/
有英文版和汉化版本,可以根据自身情况进行选择:

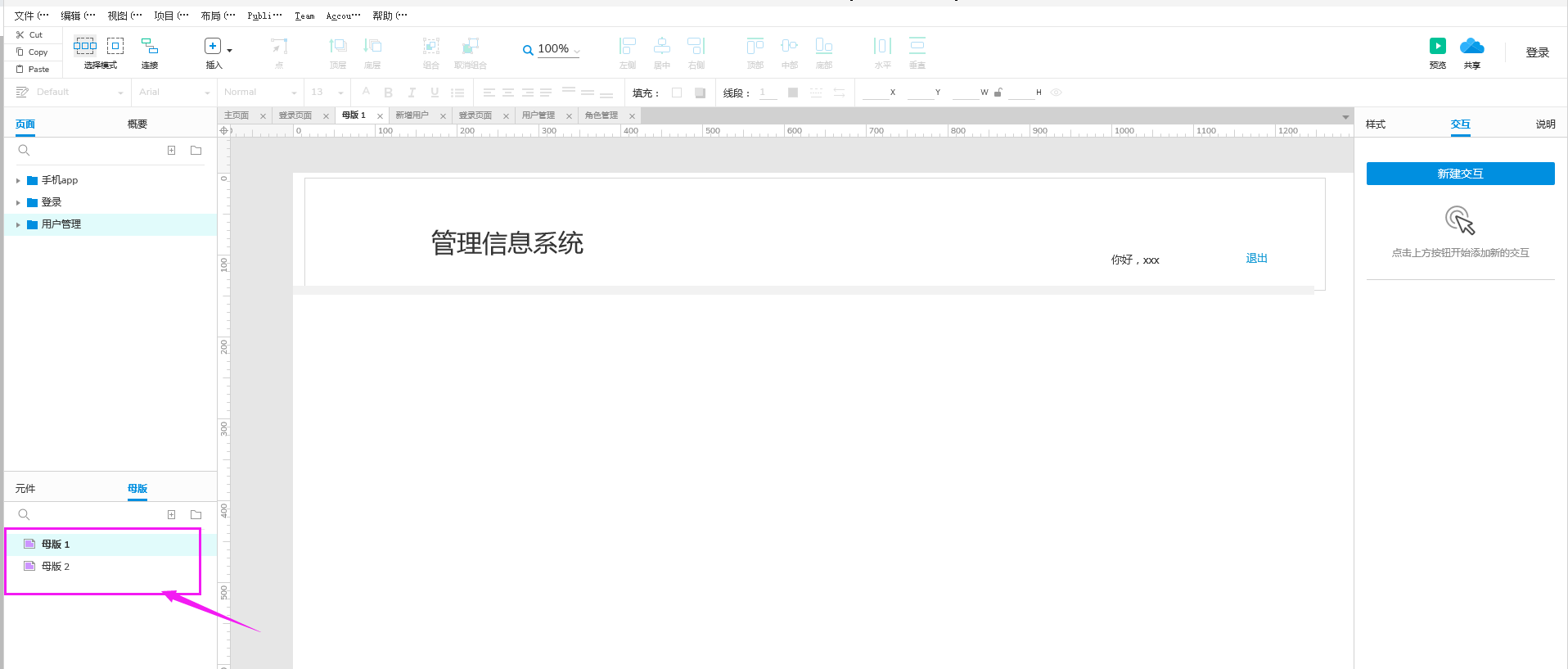
Axure中的母版功能类似于幻灯片中母版。在母版中设置好后,在页面中当需要使用母版时,直接把母版当中一个元件进行拖动到页面中使用即可。在母版中修改后,在对应的所有使用页面中也一起进行修改了。

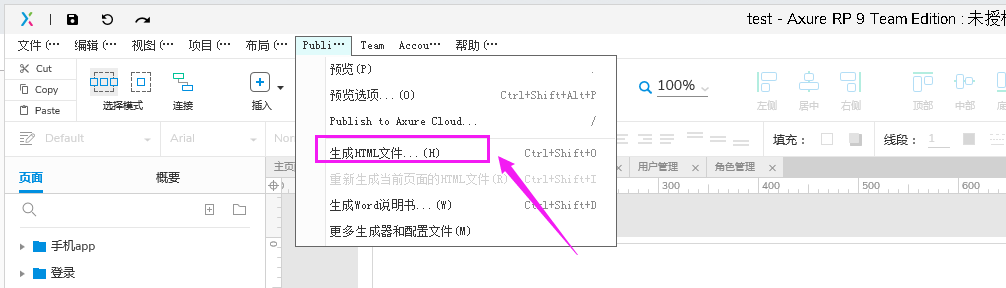
最后,可以导出html格式进行查看。

同时可以下载蓝湖客户端,将 Axure 文档共享至蓝湖客户端,免去生成HTML文件,重复打包文档、确认同事是否收到文档等繁琐环节。蓝湖下载地址:https://lanhuapp.com/prd。
下载蓝湖客户端后,点击上传按钮,即可到Axure文档上传至蓝湖客户端。把链接地址(该链接包含蓝海的邀请提示)分享给同事后,同事在第一次进行注册登录后,即可查看到Axure文档。
同时蓝湖中可以查看到上传的每个历史版本。方便查看到更新的内容。这个功能简直太棒了。

如果你不想下载蓝湖客服端,当还可以选择发布原型到AxShare是指将做好的原型发布到Axure官方提供的空间中,通过自动生成的网址进行访问。发布到AxShare的快捷键为键。发布到AxShare需要预先注册AxureShare账号,注册地址:https://share.axure.com/
Axure 工具的使用的更多相关文章
- axure工具的使用总结
---恢复内容开始--- Axure工具的使用 axure是什么? Axure RP是一款快速原型设计工具,它不需要任何编程或写代码基础,就可以设计出交互效果良好的产品原型,常用于互联网产品设计.网页 ...
- 产品经理必备工具-Axure(1)
资源下载: Axure的中文官方下载地址:https://www.axure.com.cn/3510/ Axure汉化包:https://www.axure.com.cn/2616/ Axure元件库 ...
- AXURE在原型设计中的应用
转: http://uedc.163.com/2248.html 前言 什么是原型呢? 产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块.元素进行粗放式的排版和布局,深入 ...
- Axure环境安装,组件引入,使用示例
资源下载: Axure的中文官方下载地址:https://www.axure.com.cn/3510/ Axure汉化包:https://www.axure.com.cn/2616/ Axure元件库 ...
- [转载]——Axure+SVN配置
最近进行考试系统重构,一个小组十几个人,这么多人要同时搞需求画原型.这样原本的合作开发工具SVN已经不能满足现在的需求了,这是就找到了一个新的方法——Axure+SVN. 在SVN服务器端建立一个空的 ...
- Axure+SVN——实现多人团队开发
最近进行考试系统重构,一个小组十几个人,这么多人要同时搞需求画原型.这样原本的合作开发工具SVN已经不能满足现在的需求了,这是就找到了一个新的方法--Axure+SVN. 在SVN服务器端建立一个空的 ...
- 未完成的IT路停在回车键---2014年末总结篇
时间都去哪儿了? 一晃而过,越来越能体会到这个词的真实感.特别是过了二十岁,这种感觉越来越深刻,越来越强烈,犹如小编做公交车的时候一直向后排排倒的香樟树,还记得有首歌叫时间都哪儿了,而 ...
- 两周以来的学习成果&遇到的问题及解决:
1.学习java的基本内容,看慕课网上的java入门三季,与韩顺平老师的java视频 刚开始是看韩顺平老师的视频,边看边实战,内容很细,也很快熟练,但是进度太慢.后来就先看了慕课网上的java 入门的 ...
- 0428数字口袋精灵app优化
"数字口袋精灵app"优化 目录: 一.项目github总仓库推送 二.开发成员 三.分工与合作 四.各模块成果 五.团队成员贡献分 内容: 一.项目github总仓库: http ...
随机推荐
- CSS选择器及优先级
转自CSS优先级的计算公式:http://wyz.67ge.com/css-selector-priority/ 通常我们可以将CSS的优先级由高到低分为六组: 无条件优先的属性只需要在属性后面使用 ...
- html--浮动高度塌陷问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Entity Framework(code first)数据库初始化
//1.修改模型,重设数据库 using System.Data.Entity; Database.SetInitializer<LisknoveDataContext>(newDropC ...
- Xcode导航栏功能简介
1.Xcode 1.1.AboutXcode 1.2.Preferences General Accounts Behaviors1 Behavior2 Navigation Fonts& ...
- 2019年6月份Github上最热门的开源项目排行出炉,一起来看看本月上榜的开源项目
6月份Github上最热门的开源项目排行出炉,一起来看看本月上榜的开源项目有哪些: 1. the-art-of-command-line https://github.com/jlevy/the-ar ...
- java调js基础
public static void main(String[] args)throws Exception { ScriptEngine se = new ScriptEngineManager() ...
- java基础之Date类
Date类: Date类概述 类 Date 表示特定的瞬间,精确到毫秒. 构造方法 public Date() public Date(long date) 成员方法 public long getT ...
- js (function(){}()),(function(){})(),$(function(){});之间的区别
参考:https://blog.csdn.net/stpice/article/details/80586444 (function(){}()), (function(){})() 均为立即执行函数 ...
- [Bzoj3743][Coci2015] Kamp【换根Dp】
Online Judge:Bzoj3743 Label:换根Dp,维护最长/次长链 题目描述 一颗树n个点,n-1条边,经过每条边都要花费一定的时间,任意两个点都是联通的. 有K个人(分布在K个不同的 ...
- Codeforces-348E Pilgrims
#4342. CF348 Pilgrims 此题同UOJ#11 ydc的大树 Online Judge:Bzoj-4342,Codeforces-348E,Luogu-CF348E,Uoj-#11 L ...
