【记录Bug】 This is probably not a problem with npm. There is likely additional logging output above.
一个eslint的错误
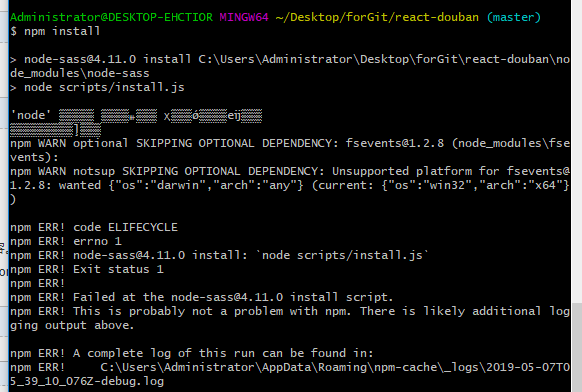
我的报错如下
$ npm install
> node-sass@4.11.0 install C:\Users\Administrator\Desktop\forGit\react-douban\node_modules\node-sass
> node scripts/install.js
'node' ▒▒▒▒▒ڲ▒▒▒▒ⲿ▒▒▒Ҳ▒▒▒ǿ▒▒▒▒еij▒▒▒
▒▒▒▒▒▒▒▒▒ļ▒▒▒
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.8 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.8: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.11.0 install: `node scripts/install.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.11.0 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2019-05-07T05_39_10_076Z-debug.log

【记录Bug】 This is probably not a problem with npm. There is likely additional logging output above.的更多相关文章
- npm报错 This is probably not a problem with npm,there is likely additional logging output above可能的原因
npm WARN Local package.json exists, but node_modules missing, did you mean to install? 解决方法: 输入npm i ...
- npm 报错This is probably not a problem with npm. There is likely additional logging output above.
报错This is probably not a problem with npm. There is likely additional logging output above. 安装了一个插件后 ...
- node踩坑之This is probably not a problem with npm. There is likely additional logging output above.错误
可能由于种种版本更新的原因需要执行 npm install重新安装一次,如果还是不可以的话,在把之前装的都清空 rm -rf node_modulesrm package-lock.jsonnpm c ...
- 初始化vue项目,报错This is probably not a problem with npm,there is likely additional logging output above
https://blog.csdn.net/ink_if/article/details/79015811 参考别人的博客 初始化项目,vue init webpack-simple demo 然后n ...
- npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
版本的问题 重新输入 npm install 再输入 npm run serve重启,如果还是不可以的话,在把之前装的都清空 依次输入以下命令 rm -rf node_modulesrm packag ...
- npm报错This is probably not a problem with npm. There is likely additional logging
使用webstorm开发时,遇到npm 报错,于是尝试了如下所有的方法,不完全统计. https://blog.csdn.net/liu305088020/article/details/791823 ...
- tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:56281 npm ERR! network This is most likely not a problem with npm itself npm ERR! network and is related to network
tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:56281npm ERR! networ ...
- 记录bug的贴子
这个贴子用来记录一些,平时关注新闻,暴露出来的bug,引以为戒. 2019/01/21 - 拼多多出现大量100元无门槛券 关键词: 风险控制:羊毛党: https://www.zhihu.com/q ...
- Python 中 对logging 模块进行封装,记录bug日志、日志等级
是程序产生的日志 程序员自定义设置的 收集器和渠道级别那个高就以那个级别输出 日志和报告的作用: 报告的重点在于执行结果(执行成功失败,多少用例覆盖),返回结果 日志的重点在执行过程当中,异常点,哪里 ...
随机推荐
- centos7 盘符变动 绑定槽位
服务器下的硬盘主有机械硬盘.固态硬盘以及raid阵列,通常内核分配盘符的顺序是/dev/sda./dev/sdb… ….在系统启动过程中,内核会按照扫描到硬盘的顺序分配盘符(先分配直通的,再分配阵列) ...
- Installing Node.js and Express on Ubuntu
Installing Node.js and Express on Ubuntu 1. 在nodejs官网上下载Linux Binaries(已经包含了npm):2. 安装Node.js下载后解压,并 ...
- Multi-statement transaction required more than 'max_binlog_cache_size' bytes of storage; increase this mysqld variable and try again
WARN: SQL Error: , SQLState: HY000 八月 , :: 下午 org.hibernate.engine.jdbc.spi.SqlExceptionHelper logEx ...
- 通过pyppeteer来爬取今日头条
import asyncio from pyppeteer import launch async def main(): browser = await launch() page = await ...
- http协议与servletl理解
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器 s ...
- Django之ORM多表操作
1.创建一对多: 1.外键建在多的一方(如:一个出版社可出版多本书,所以建在书的表) 2.创建表: 1.创建外键 2.关联的表名 2.一对多数据的操作 2.1数据的添加: 第一种方法: 第二种方法: ...
- jquery版本冲突问题
开发过程中,我们常常会遇到这种问题: 我们需要做一个新的功能,需要插入一个新的插件,使用新版的jquery,但原版的jquery已经被很多函数使用,不能直接修改.这时候我们可以现将$转移给$170($ ...
- JavaScript--Map,ForEach遍历的比较
/* forEach只会遍历,不会进行赋值 */ var sum = 0 ; dataArr.forEach(function (value,index,dataArr) { sum +=value. ...
- How to class-dump iPad apps?
http://stackoverflow.com/questions/4776593/how-to-class-dump-ipad-apps The issue here is that the bi ...
- re模块元字符
#元字符在re模块中有特殊意义的字符,有:^ $. * + {} [] () | \ ^$ #表示开头结尾,注意:[^]表示取反 . #点,表示任意一个字符,包括空格(一个空白字符),\t(换行符). ...
