Github+hexo绑定域名
Github绑定域名
近期在新网购买了一个属于自己的域名,因此想着把自己用hexo+github搭建的博客通过域名访问,但是找了n长时间来搞,都没有成功。心灰意冷之中再次通过google来搜索,终于有了头目,并且成功通过我的域名访问了我的站点。接下来就简单介绍一下实现。
过程
- 创建CNMAE文件
- 配置域名解析
- 成功访问

现在开始介绍每一步。
创建CNAME文件
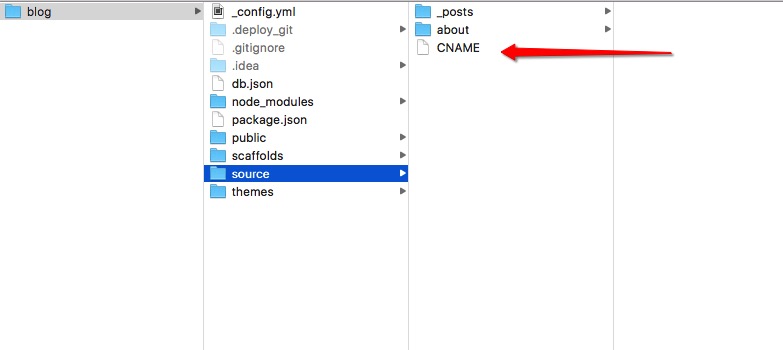
首先我们在我们的站点文件夹下找到source文件夹,在里面创建CNAME文件如下:

创建完成之后执行如下命令行在站点目录文件夹里面:
hexo g
hexo d
ok,此步骤完成。
配置域名解析
我是在新网购买的域名,因为域名现在都需要实名认证,所以如果您想配置域名解析,首先要做的就是实名认证。这个是新网官网提供的提示:
.com/.net/.cn/.公司/.网络域名需及时提交实名制审核资料,实名制审核不通过将禁止解析。
这里实名认证就不再介绍了,直接开始配置解析吧。
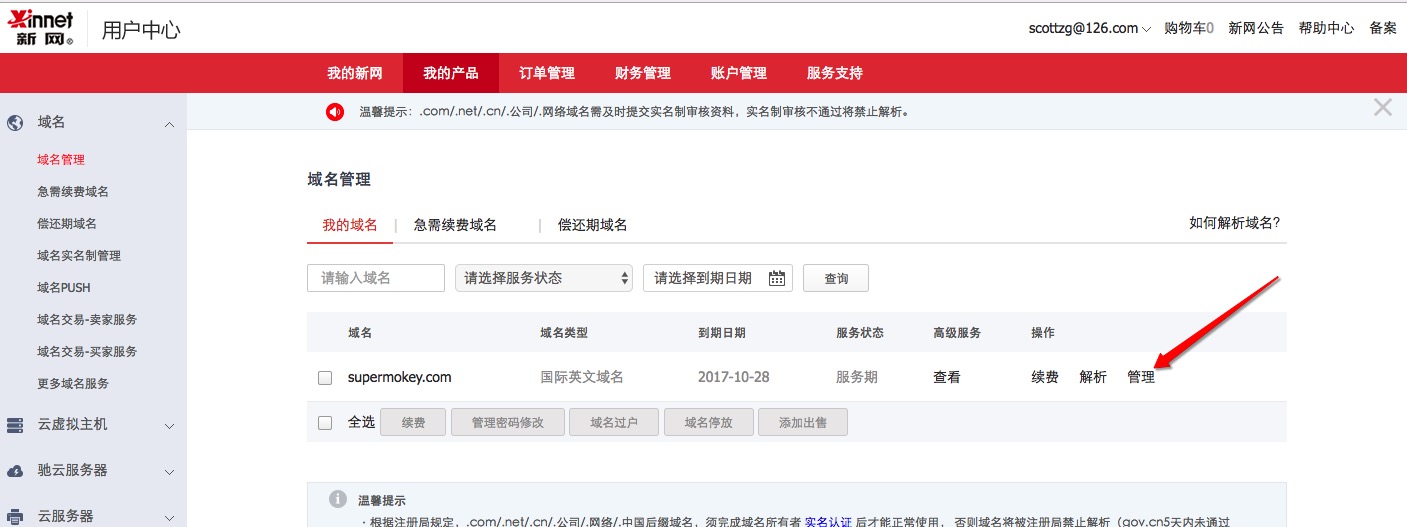
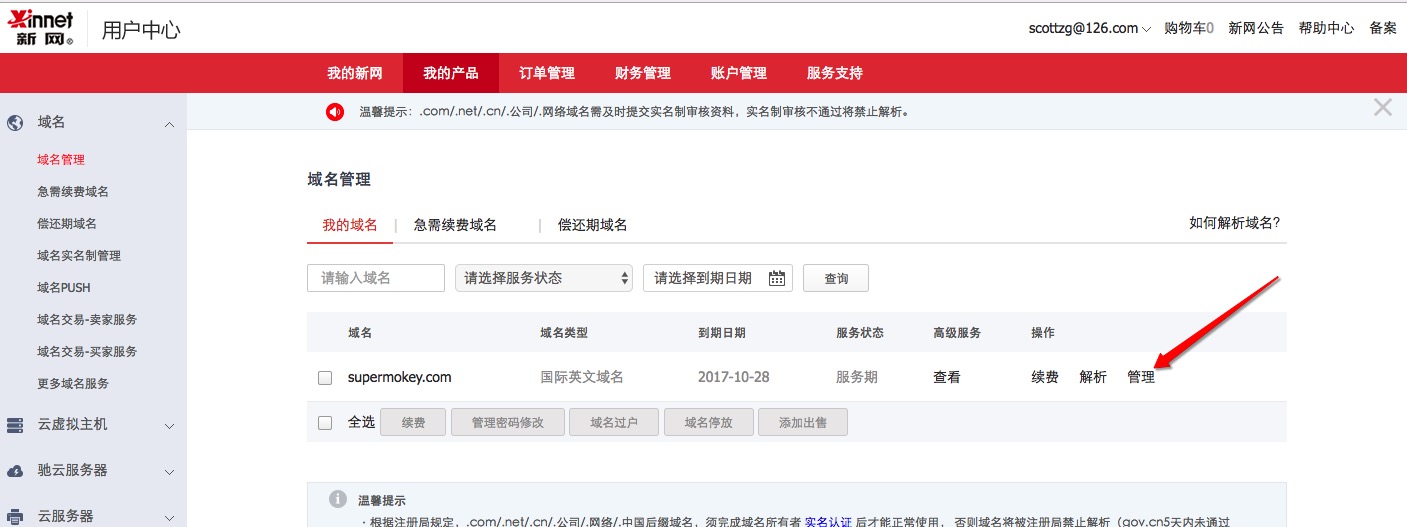
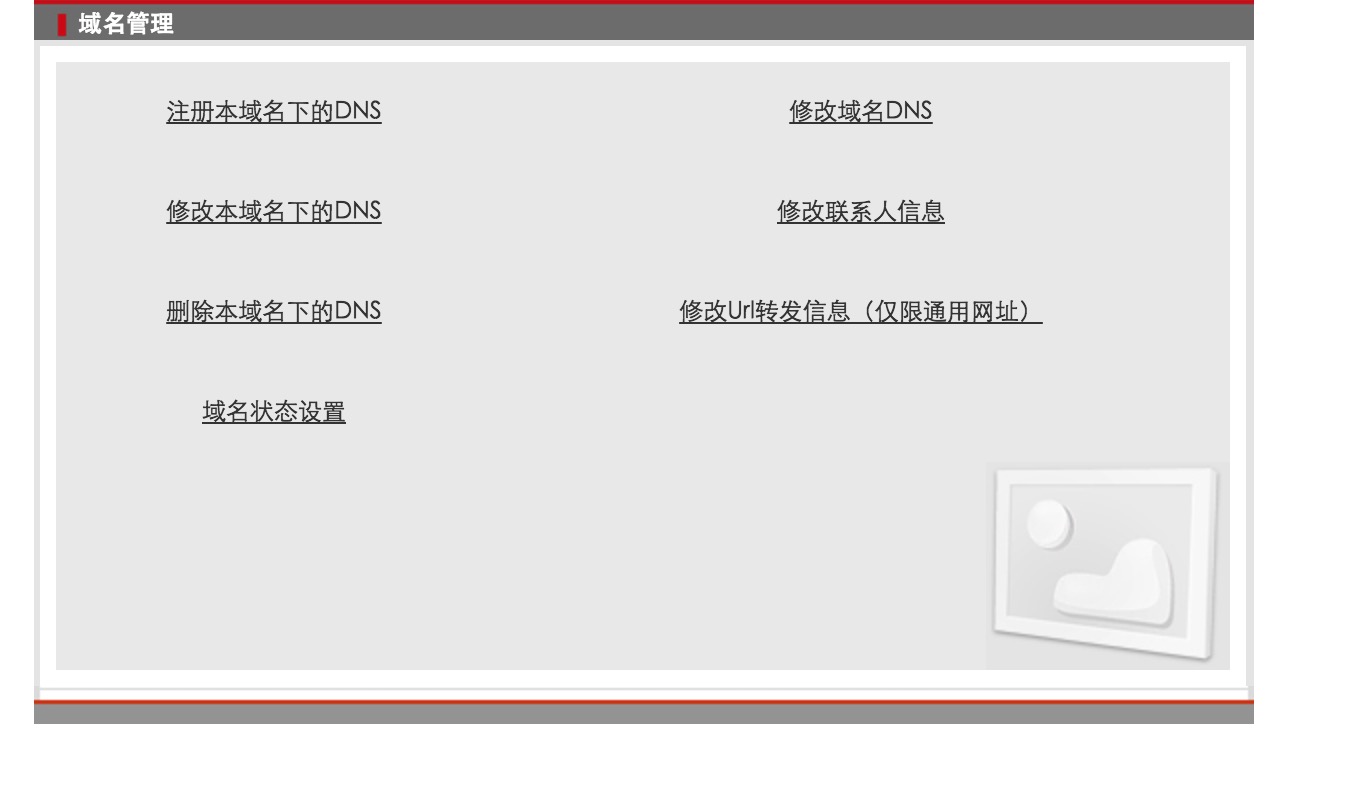
首先打开域名管理:点击我的账户,然后打开域名管理:

这里点击管理之后进入如下界面:

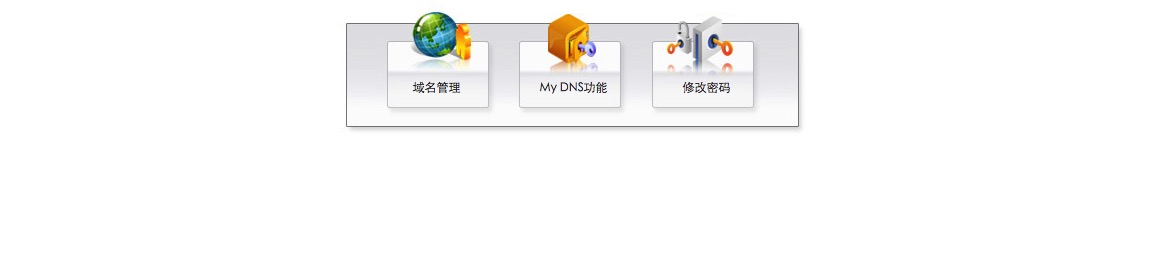
这里点击域名管理:

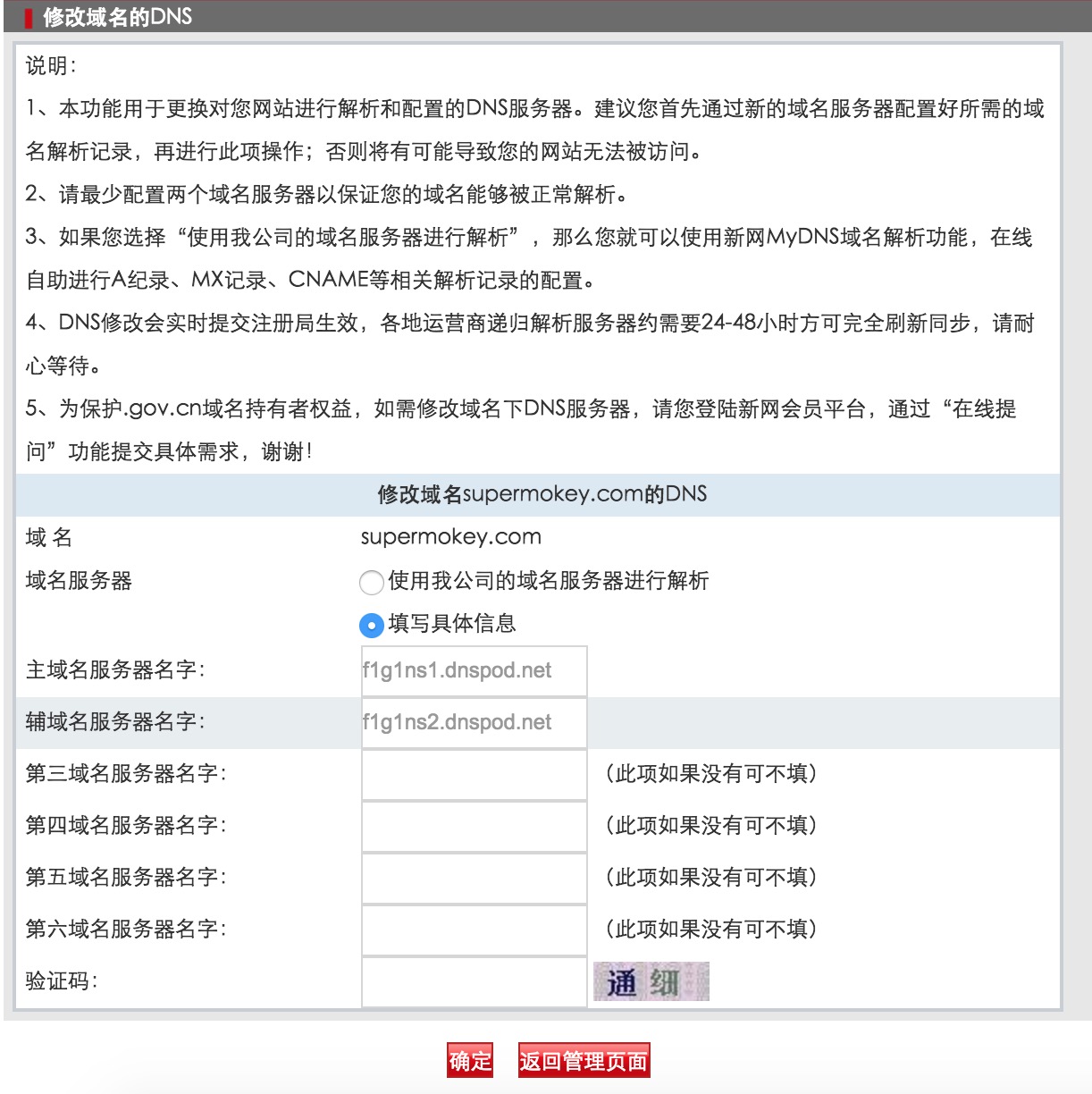
然后点击修改域名DNS:

这里可以看到我用的主域名服务器名字和辅助域名服务器名字是:
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net
可以看出这里我使用的是DNSPod,它是一个DNS解析服务提供商、域名托管商。我们可以使用DNSPod来进行域名解析和托管。
如果这里我设置主域名服务器名字和辅助域名服务器名字是:
ns11.xincache.com
ns12.xincache.com
那么我们使用的就是默认的使用--我公司域名服务器进行解析。这个是使用新网默认的dns解析服务:MyDNS。
其实DNSPod和MyDNS我理解的都算是域名解析服务提供商,还有的就是
ns1.alidns.com
ns2.alidns.com
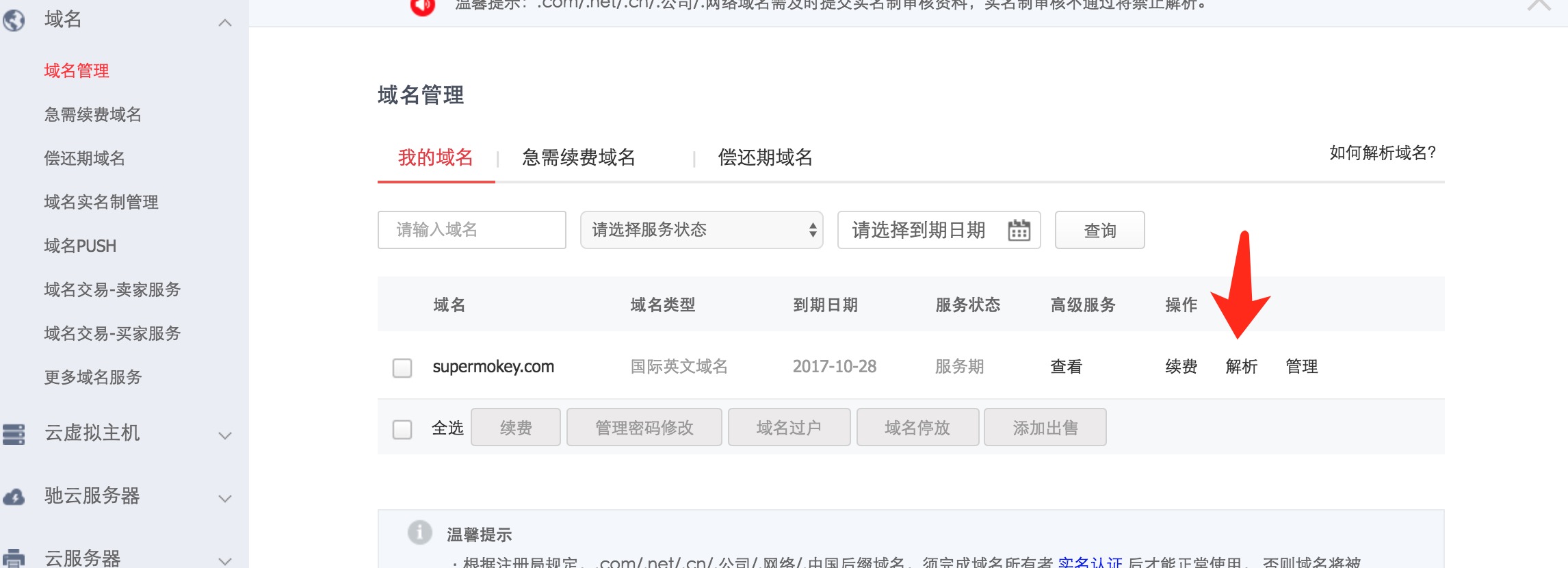
这个应该是阿里DNS解析,其他的还有好多,读者可以自行选择自己喜欢的解析服务提供商。这里面我使用的是DnsPod进行解析的。如图:

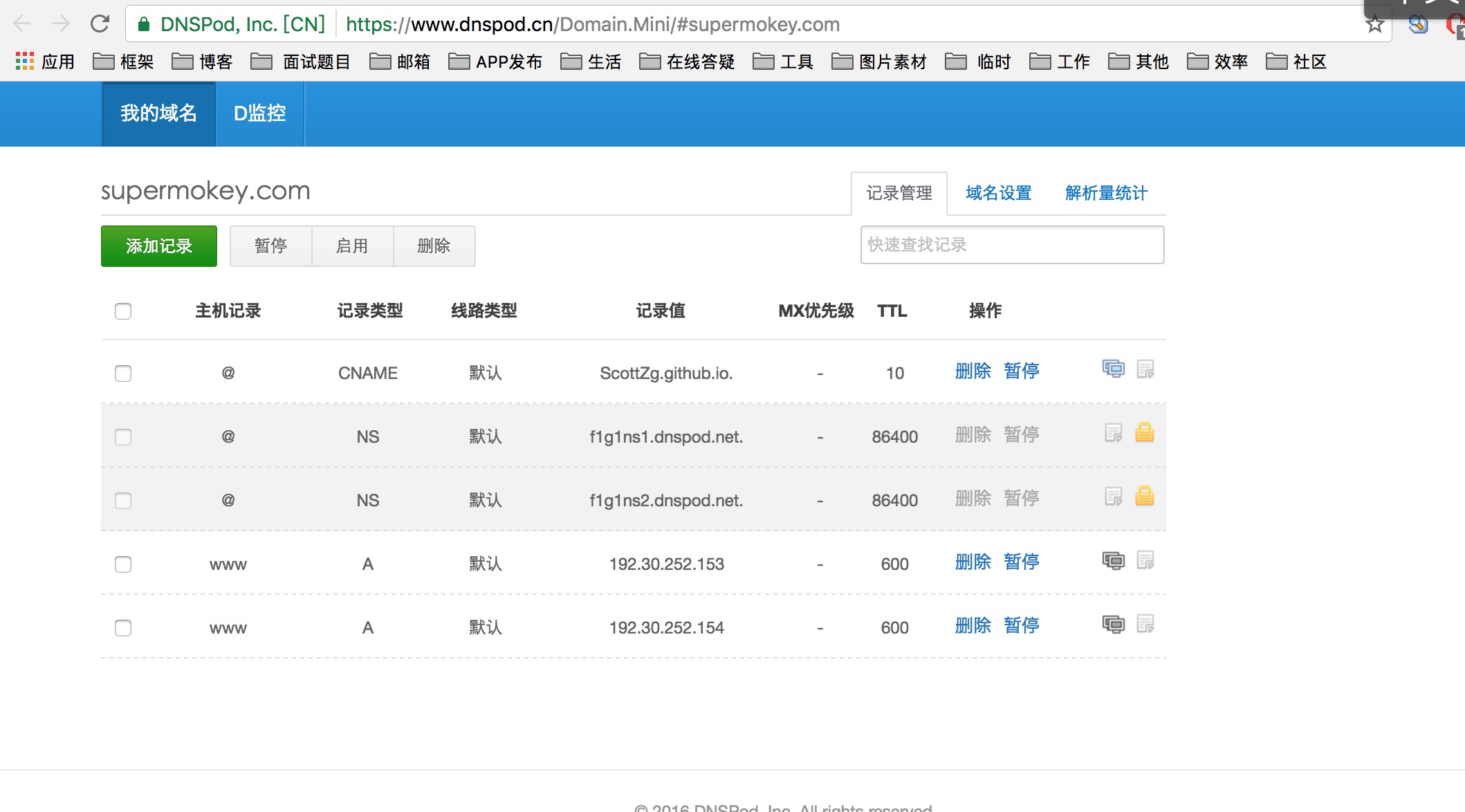
点击解析就会自动跳转到dnsPod:(如果你用的是mydns,点击解析就会直接跳转到mydns解析界面)

然后按照我上面的配置添加即可。这里需要注意主机记录和记录类型,当你添加的时候就会有简单的介绍,这里就不再介绍了(关于如何使用dnsPod配置二级域名,大家可以自行百度谷歌)。这样第二步就搞定了。
成功访问
这样配置完成之后,就可以访问了。如果访问无效,可以先清除浏览器历史记录试试。还有就是dns解析配置后可能暂时不能访问,一般都是10分钟或者很快就可以访问了,但是也有特殊的,不过最长应该12小时。
总结
这就是我在使用hexo+github+新网域名来进行域名解析的过程。如果有什么问题欢迎随时联系。
QQ:948602689
Github+hexo绑定域名的更多相关文章
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- Github+Hexo,搭建专属网站
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- GitHub+Hexo 搭建个人网站详细教程
原文链接 GitHub+Hexo 搭建个人网站详细教程 前言: 随着互联网浪潮的翻腾,国内外涌现出越来越多优秀的社交网站让用户分享信息更加便捷.然后,如果你是一个不甘寂寞的程序猿(媛),是否也想要搭建 ...
- 【原】Github+Hexo+NextT搭建个人博客
摘要 GitHub 是一个开源项目的托管网站,相信很多人都听过.在上面有很多高质量的项目代码,我们也可以把自己的项目代码托管到GitHub,与朋友们共享交流.GitHub Pages 是Github为 ...
- GitHub+hexo to Blog
title: GitHub+hexo to Blog date: 2014-12-26 09:44:53 tags: hexo, github --- 摘要 一直想要一个自己的博客,不过一直怯于对网站 ...
- Github+Hexo搭建静态博客
开始 在安装hexo之前,必须确认你已经安装了Node.js和Git,并且注册了一个Github账号. 1.创建Github仓库 1) 仓库名为xxx.github.io 创建一个以"用户名 ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
随机推荐
- wireshark常用的过滤器设置
过滤源ip.目的ip.在wireshark的过滤规则框Filter中输入过滤条件.如查找目的地址为192.168.101.8的包,ip.dst==192.168.101.8:查找源地址为ip.src ...
- boa + ajax + cgi ajax请求cgi
最近公司要做一个通讯管理机,然后需要和另外一个同事一起做,我们需要用到boa+Ajax+CGI,以前没试过与CGI交互,一开始发现问题挺大的,用ajax请求cgi,总是不返回数据,又或者请求回来的是c ...
- iOS开发之各种动画各种页面切面效果
因工作原因,有段时间没发表博客了,今天就发表篇博客给大家带来一些干货,切勿错过哦.今天所介绍的主题是关于动画的,在之前的博客中也有用到动画的地方,今天就好好的总结一下iOS开发中常用的动画.说道动画其 ...
- Google和Baidu常用的搜索技巧--转
原文链接:http://mp.weixin.qq.com/s?__biz=MjM5NTY0MTY1OQ==&mid=2654509772&idx=1&sn=754454e374 ...
- C语言 第四章 分支结构练习
一.输入语文,数学成绩,根据平均分分3档 #include "stdio.h" void main() { //接受用户输入 float chinese,math,avg; pri ...
- iOS中获取cell中webview的内容尺寸
最近项目中遇到在cell中获取webView的内容的尺寸的需求 实现的思路其实很简单 就是通过执行js 获取尺寸即可 为了后面用着方便我直接封装了一个HTML的cell 起名就叫 STHTMLBase ...
- Objective-C快速上手
最近在开发iOS程序,这篇博文的内容是刚学习Objective-C时做的笔记,力图达到用最短的时间了解OC并使用OC.Objective-C是OS X 和 iOS平台上面的主要编程语言,它是C语言的超 ...
- 创建实体数据模型【Create Entity Data Model】(EF基础系列5)
现在我要来为上面一节末尾给出的数据库(SchoolDB)创建实体数据模型: SchoolDB数据库的脚本我已经写好了,如下: USE master GO IF EXISTS(SELECT * FROM ...
- SQL语句分组排序,多表关联排序
SQL语句分组排序,多表关联排序总结几种常见的方法: 案例一: 在查询结果中按人数降序排列,若人数相同,则按课程号升序排列? 分析:单个表内的多个字段排序,一般可以直接用逗号分割实现. select ...
- iOS阶段学习第33天笔记(自定义标签栏(UITabBar)介绍)
iOS学习(UI)知识点整理 一.自定义标签栏 1.方法一 单个创建标签栏 #import "AppDelegate.h" #import "SecondViewCont ...
