vue+element-ui 使用富文本编辑器
npm安装编辑器组件
npm install vue-quill-editor –save
在components文件夹创建ue.vue组件,如下
ue.vue代码如下:
<!-- 组件代码如下 -->
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg) // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy()
}
}
</script>
页面代码部分
<template>
<div>
<el-card style="height: 610px;">
<quill-editor v-model="content" ref="myQuillEditor" style="height: 500px;" :options="editorOption">
</quill-editor>
</el-card>
</div>
</template>
<script>
import {
quillEditor
} from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
name: 'FuncFormsEdit',
components: {
quillEditor
},
data() {
return {
content: null,
editorOption: {}
}
}
}
</script>
<style scoped>
</style>
以上就是简单的在vue+element-ui 使用富文本编辑器,效果图如下
接下来,我们可以美化一下编辑器菜单栏。修改页面代码,如下:
<template>
<div>
<el-card style="height: 610px;">
<quill-editor v-model="content" ref="myQuillEditor" style="height: 500px;" :options="editorOption">
<!-- 自定义toolar -->
<div id="toolbar" slot="toolbar">
<!-- Add a bold button -->
<button class="ql-bold" title="加粗">Bold</button>
<button class="ql-italic" title="斜体">Italic</button>
<button class="ql-underline" title="下划线">underline</button>
<button class="ql-strike" title="删除线">strike</button>
<button class="ql-blockquote" title="引用"></button>
<button class="ql-code-block" title="代码"></button>
<button class="ql-header" value="1" title="标题1"></button>
<button class="ql-header" value="2" title="标题2"></button>
<!--Add list -->
<button class="ql-list" value="ordered" title="有序列表"></button>
<button class="ql-list" value="bullet" title="无序列表"></button>
<!-- Add font size dropdown -->
<select class="ql-header" title="段落格式">
<option selected>段落</option>
<option value="1">标题1</option>
<option value="2">标题2</option>
<option value="3">标题3</option>
<option value="4">标题4</option>
<option value="5">标题5</option>
<option value="6">标题6</option>
</select>
<select class="ql-size" title="字体大小">
<option value="10px">10px</option>
<option value="12px">12px</option>
<option value="14px">14px</option>
<option value="16px" selected>16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
</select>
<select class="ql-font" title="字体">
<option value="SimSun">宋体</option>
<option value="SimHei">黑体</option>
<option value="Microsoft-YaHei">微软雅黑</option>
<option value="KaiTi">楷体</option>
<option value="FangSong">仿宋</option>
<option value="Arial">Arial</option>
</select>
<!-- Add subscript and superscript buttons -->
<select class="ql-color" value="color" title="字体颜色"></select>
<select class="ql-background" value="background" title="背景颜色"></select>
<select class="ql-align" value="align" title="对齐"></select>
<button class="ql-clean" title="还原"></button>
<!-- You can also add your own -->
</div>
</quill-editor>
</el-card>
</div>
</template>
<script>
import {
Quill,
quillEditor
} from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
//引入font.css
import '../../../assets/css/font.css'
// 自定义字体大小
let Size = Quill.import('attributors/style/size')
Size.whitelist = ['10px', '12px', '14px', '16px', '18px', '20px']
Quill.register(Size, true)
// 自定义字体类型
var fonts = ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'Times-New-Roman', 'sans-serif',
'宋体', '黑体'
]
var Font = Quill.import('formats/font')
Font.whitelist = fonts
Quill.register(Font, true)
export default {
name: 'FuncFormsEdit',
components: {
quillEditor
},
data() {
return {
content: null,
editorOption: {
placeholder: "请输入",
theme: "snow", // or 'bubble'
modules: {
toolbar: {
container: '#toolbar'
}
}
}
}
}
}
</script>
<style scoped>
</style>
在 asset 文件夹下新建font.css 文件,如下图
font.css代码如下:
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
font-family: "SimSun";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}
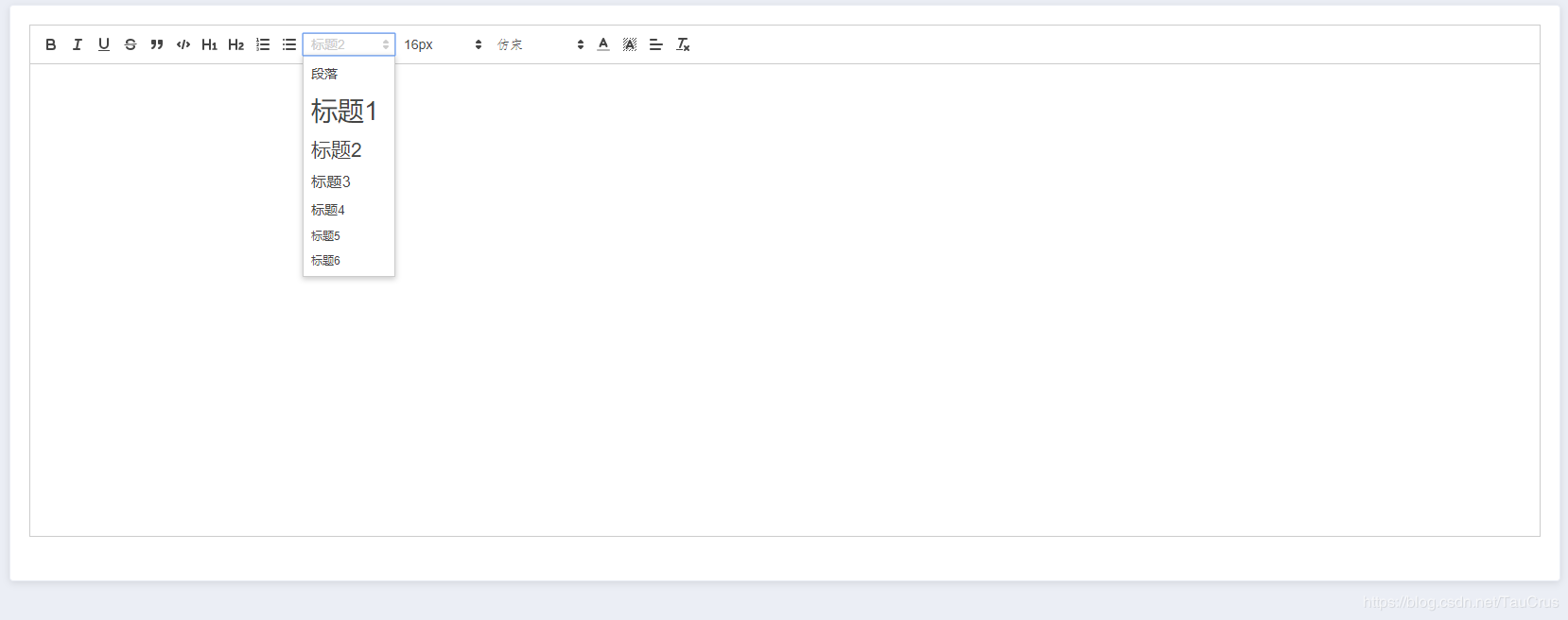
设置后的效果如下图

原文件:https://blog.csdn.net/TauCrus/article/details/88801941
vue+element-ui 使用富文本编辑器的更多相关文章
- vue中是使用富文本编辑器vue-quill-edit
之前使用的富文本编辑器是uEditor,kindEditor,感觉不太方便 近期项目vue单页面,就使用这个编辑器组件吧! 一.安装 cnpm install vue-quill-editor 二. ...
- Django中使用富文本编辑器Uedit
Uedit是百度一款非常好用的富文本编辑器 一.安装及基本配置 官方GitHub(有详细的安装使用教程):https://github.com/zhangfisher/DjangoUeditor 1. ...
- django-应用中和amdin使用富文本编辑器kindeditor
文章描述.新闻详情和产品介绍等,都需要大量的文字描述信息或图片.视频.文字的编辑等,这个时候我们就需要介绍第三方富文本编辑器. 今天介绍的是django中绑定和应用kindeditor编辑器: 效果如 ...
- Django使用富文本编辑器
1.下载kindeditor 网址:http://kindeditor.net/demo.php2.解压到项目中 地址:\static\js\kindeditor-4.1.103.删除没用的文件 例如 ...
- Django实现的博客系统中使用富文本编辑器ckeditor
操作系统为OS X 10.9.2,Django为1.6.5. 1.下载和安装 1.1 安装 ckeditor 下载地址 https://github.com/shaunsephton/django-c ...
- Django后台管理admin或者adminx中使用富文本编辑器
在admin或者adminx后台中使用富文本编辑器 一.建立模型:(安装django-tinymce==2.6.0) from django.db import models from tinymce ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
- 使用富文本编辑器Kindeditor
今天在做需求的时候,遇到有一个字段,需要保存带有格式的内容,决定使用富文本框编辑器Kindeditor来实现,解决方法如下: 登录官网下载控件包: http://kindeditor.net/down ...
- webform 使用富文本编辑器
<div class="form-group"> <label class="col-xs-2 control-label text-right&quo ...
随机推荐
- js 过滤非法字符
demo = 'zhang#@$san'; reg=/[`~!@#$%^&*()_+<>?:"{},.\/;'[\]]/im; if(reg.test(demo)){ t ...
- 14. TIM of STM32F103ZE
block diagram 14.3.1 Time-base unit 有三个基础的寄存器: 计数寄存器(TIMx_CNT) 预分配寄存器(TIMx_PSC), 自动重载寄存器(TIMx_ARR) 重 ...
- PAT甲级——A1128 N Queens Puzzle【20】
The "eight queens puzzle" is the problem of placing eight chess queens on an 8 chessboard ...
- shell 一些题目
在a.log中精确查找含有msyql单词的行a.log文件内容如下: mysqlmysql mysqlmysql aa mysql_mysqla mysql b_mysql aa _mysqla _m ...
- <随便写>random函数
import random random,randint(1,100)返回随机数 random.choice(list)从一个列表中随机选取一个元素返回 random.shuffle(list)将列表 ...
- java_Collections工具
** * Collections.addAll(List,多个元素): * Collections.shuffle(List):打乱顺序 * sort(List):将集合中元素按照默认规则排序 * s ...
- sql 分组统计查询并横纵坐标转换
关于sql 分组统计查询,我们在做报表的时候经常需要用到;今天就在这里整理下; 先附上一段sql代码: if object_id(N'#mytb',N'U') is not null drop tab ...
- sed 批量替换文件
1.想把某个目录下包含only-upstage的文件都替换成onlyu-base sed -i -e 's/onlyu-upstage/onlyu-base/g' ` grep -rl onlyu ...
- Oracle Database 18c数据库安装步骤
1.Oracle官网登录下载https://login.oracle.com/mysso/signon.jsp WINDOWS.X64_180000_db_home.zip 2.D盘根目录新建文件夹: ...
- page方法也是模型的连贯操作方法之一
page方法也是模型的连贯操作方法之一,是完全为分页查询而诞生的一个人性化操作方法. 我们在前面已经了解了关于limit方法用于分页查询的情况,而page方法则是更人性化的进行分页查询的方法,例如还是 ...
