vue中$bus的传参的坑
今天在做项目的时候碰见一个坑就是B页面有个点击事件需要触发完然后跳转到A页面,接着页面跳转过去后再A页面的create生命周期中利用on监听事件的改变,接着赋值给data里面某个数据,但是奇怪的问题是赋值成功后没有引起页面的同步更新,,,,,,,,,,,,,,,,,,,
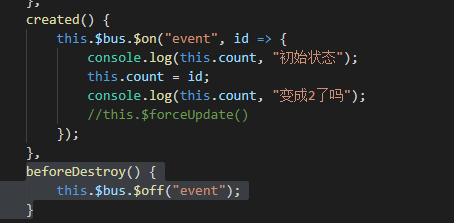
终于找到一种解决方法,代码如下


vue中$bus的传参的坑的更多相关文章
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- Vue的组件及传参
目录 Vue的组件及传参 Vue组件的概念 根组件 子组件(局部组件) 父组件向子组件传值 子组件向父组件传值 Vue的组件及传参 Vue组件的概念 我们首先要知道组件的概念,实际上每一个组件都是一个 ...
- Vue 踩坑日志 - 有关路由传参的坑
1.有关路由传参 vue中当通过params传过去的参数刷新页面以后会消失,所以可以用query传参.但此时又会出现另一个坑,刷新后数据仍在.但这是针对单个的某个变量的. 如果传入一个对象的话,刷新页 ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
- vue 页面跳转传参
页面之间的跳转传参,正常前端js里写 window.location.href="xxxxx?id=1" 就可以了: 但是vue不一样 需要操作的是路由history,需要用到 V ...
- Vue配置路由和传参方式及路由守卫!
安装路由 npm i vue-router -S 引入路由 import VueRouter form VueRouter 注入路由模块 Vue.use(VueRouter) 定义路由匹配规则 let ...
- Vue的Router路由传参
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- vue中的路由传参及跨组件传参
路由跳转 this.$router.push('/course'); this.$router.push({name: course}); this.$router.go(-1); this.$r ...
- vue query或params传参
1.query 传递端: this.$router.push({ path:"/AccountFP", query:{ id:row.id, userId:row.userId } ...
随机推荐
- 9.2专项测试-Android性能测试黑盒分析-1
1. 专项测试 业务测试:面向新需求 回归测试:面向已交付需求 专项测试:面向非功能需求的各类质量唯独特征 表现 用户维度 技术维度 崩溃 crash,弱网 检测崩溃1.某个页面,因为研发处理不合适, ...
- codeforces 545E E. Paths and Trees(单源最短路+总权重最小)
E. Paths and Trees time limit per test:3 seconds memory limit per test:256 megabytes input:standard ...
- VSCode 配置阿里云CentOS 7.6 远程开发
配置步骤 一.windows 10 开发机配置 windows 10 1809后支持ssh命令 1.生成ssh密钥.使用以下命令,先生成本地公钥和私钥ssh-keygen -t rsa -b 4096 ...
- springmvc框架通过web.xml配置404 500错误导向页
总不能用户输错了url就弹 这玩意吧? <error-page> <error-code>404</error-code> <location>/WEB ...
- 你应该知道的25个非常有用的CSS技巧
在我们的前端CSS编码当中,经常要设置特殊的字体效果,边框圆角等等,还要考虑兼容性的问题, CSS网页布局,说难,其实很简单. 说它容易,往往有很多问题困扰着新手,在中介绍了非常多的技巧,这些小技巧与 ...
- Jboss配置HTTPS
配置jboss的HTTP请求走SSL(HTTPS协议) l 生成keystore 文件 用keytool生成server.keystore文件: 进入命令行 C:\Documents ...
- Python实例 包机制
每一个.py文件称为一个module,module之间可以互相导入.请参看以下例子: # a.py def add_func(a,b): return a+b # b.py from a im ...
- Python 数据文件操作——写出数据
- 计蒜客 Flashing Fluorescents(状压DP)
You have nn lights, each with its own button, in a line. Pressing a light’s button will toggle that ...
- JetBrains PyCharm 2017.2 字体放大缩小 功能
