Vue--vue中的生命周期
Vue的生命周期:
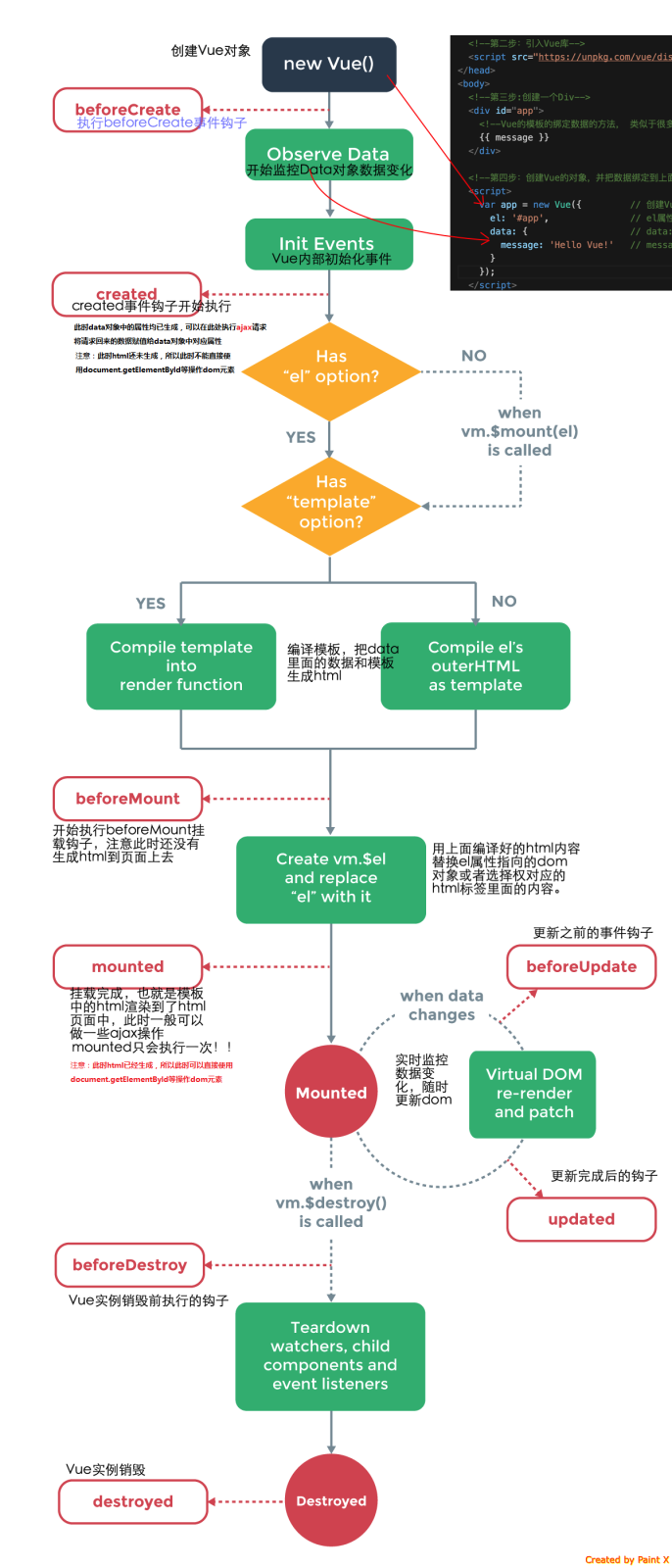
在理解vue生命周期前要把握它的三个重点: 创建-> 改变 -> 销毁
创建:
1.执行beforeCreate
2.监控data
3.注册事件
4.执行create
5.执行beforeMount
6.执行Mounted
注意:将来执行异步请求时一定要 将请求数据的方法写在beforeCreate事件之外,否则的话将来得到数据以后无法操作data中的属性
改变:
改变data中的数据:
1.先执行beforUpdate
2.重新生成虚拟dom
3.再执行update
销毁:
1.执行beforeDestroy
2.执行destroy
触发销毁条件: 从一个页面跳转到另一个页面
应用: 清除内存中的这个vue对象

一.创建Vue时执行的钩子函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../axios.js"></script>
<script src="../vue2.4.4.js"></script>
</head> <body>
<!-- 定义一个vue的管理区块,(MVVM中的View) -->
<div id="app"> </div> </body> <script>
// 1 将路径的主机名和端口号统一设置
axios.defaults.baseURL = "http://157.122.54.189:9093";
// 2 将axios加到vue原型对象中
Vue.prototype.$http = axios;
// 实例化vue对象(MVVM中的View Model)
new Vue({
// vm控制的区块为id为app的div,此div中的所有vue指令均可以被vm解析
el:'#app',
data:{
// 数据 (MVVM中的Model)
name:"小明"
},
beforeCreate:function() {
console.log("01.beforeCreate :"+this.name); },
created:function() {
console.log("02.created :"+this.name);
// 改变this指向
_this = this;
this.$http.get("/api/getprodlist").then(function(result){
var res = result.data;
_this.name = res.message[0].name;
});
},
beforeMount:function() {
console.log("03.beforeMount :"+this.name);
},
mounted:function() {
console.log("04.mounted :"+this.name);
}
})
</script>
</html>
二.更新数据时执行的钩子函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../axios.js"></script>
<script src="../vue2.4.4.js"></script>
</head> <body>
<!-- 定义一个vue的管理区块,(MVVM中的View) -->
<div id="app">
{{name}}
</div> </body> <script>
// 1 将路径的主机名和端口号统一设置
axios.defaults.baseURL = "http://157.122.54.189:9093";
// 2 将axios加到vue原型对象中
Vue.prototype.$http = axios;
// 实例化vue对象(MVVM中的View Model)
var vm = new Vue({
// vm控制的区块为id为app的div,此div中的所有vue指令均可以被vm解析
el:'#app',
data:{
// 数据 (MVVM中的Model)
name:"小明"
},
beforeCreate:function() {
//输出this.name是undifined 因为还没有加载
console.log("01.beforeCreate :"+this.name); },
created:function() {
console.log("02.created :"+this.name); },
beforeMount:function() {
console.log("03.beforeMount :"+this.name);
},
mounted:function() {
console.log("04.mounted :"+this.name);
},
beforeUpdate:function() {
console.log("05.beforeUpdate :"+this.name);
},
updated:function() {
console.log("06.updated :"+this.name);
}
})
</script>
</html>
Vue--vue中的生命周期的更多相关文章
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- 详解Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- vue中的生命周期
vue中的生命周期 1,vue生命周期简介: 1.beforeCreate 在实例初始化之后,数据观测和event/watcher时间配置之前被调用. 2.created 实例已经创建完成之后被调 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- vue基本配置和生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Java对象在JVM中的生命周期
当你通过new语句创建一个java对象时,JVM就会为这个对象分配一块内存空间,只要这个对象被引用变量引用了,那么这个对象就会一直驻留在内存中,否则,它就会结束生命周期,JVM会在合适的时 ...
- [转] IOS中AppDelegate中的生命周期事件的调用条件
IOS中AppDelegate中的生命周期事件的调用条件 //当应用程序将要进入非活动状态执行,在此期间,应用程序不接受消息或事件,比如来电 - (void)applicationWillResign ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- DataSnap高级技术(7)—TDSServerClass中Lifecycle生命周期三种属性说明
From http://blog.csdn.net/sunstone/article/details/5282666 DataSnap高级技术(7)—TDSServerClass中Lifecycle生 ...
- 12、Cocos2dx 3.0游戏开发找小三之3.0中的生命周期分析
重开发人员的劳动成果.转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/27706303 生命周期分析 在前面文章中我们执行了第 ...
随机推荐
- java 调用区块链 发布和调用智能合约
java连接区块链 很简单 ,调用智能合约要麻烦一些. 先说连接 区块链查询数据. 1 maven 项目导入 web3j 的依赖. <dependency> <groupId> ...
- HTML 项目符号
无序符号 <ul> <li> </li> <li> </li> <li> </li> </ul> 属性 ...
- 解决MySQL登录ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using passwor)问题
问题描述 今天在MAC上安装完MySQL后,MYSQL默认给分配了一个默认密码,但当自己在终端上使用默认密码登录的时候,总会提示一个授权失败的错误:Access denied for user ‘ro ...
- L2-006 树的遍历 (层序遍历)
根据访问根节点与左右子树的先后顺序,二叉树一般有三种遍历方式:先序遍历.中序遍历和后序遍历. 只要给定中序遍历序列与先序或后序中的一种,可以还原二叉树结构.学习数据结构课程时,一直都只会手动构建还原二 ...
- tensorflow/models 下面的data_augment_options的random_image_scale
这个random_image_scale应该是改变整个图片的大小,而不是“box”图片的大小
- 架构发展史Spring Cloud
转自:https://www.iteye.com/news/32734 Spring Cloud作为一套微服务治理的框架,几乎考虑到了微服务治理的方方面面,之前也写过一些关于Spring Cloud文 ...
- 网络结构解读之inception系列二:GoogLeNet(Inception V1)
网络结构解读之inception系列二:GoogLeNet(Inception V1) inception系列的开山之作,有网络结构设计的初期思考. Going deeper with convolu ...
- SQLSERVER 数据库管理员的专用连接DAC
DAC:Dedicated Admin Connection 当SQL Server因系统资源不足,或其它异常导致无法建立数据库连接时, 可以使用系统预留的DAC连接到数据库,进行一些问题诊断和故障排 ...
- 视频透雾原理加视频增强Retinex算法介绍
(本文转自:http://www.syphong.cn/52-1.html#) 视频透雾原理加视频增强Retinex算法介绍 -上海凯视力成 钟建军 一. 视频增强的背景 视觉信息是人类获得外界信息的 ...
- 责任链模式(Chain of Responsibility、Handler)(请求处理建立链)
(使多个对象都有机会处理请求,从而避免了请求的发送者和接受者之间的耦合关系.将这些对象连成一条链,并沿着这条链传递该请求,直到有对象处理它为止.) 从名字中看出 ,系统中将会存在多个有类似处理能力的对 ...
