如何解决Selenium句柄、多窗口问题
有时我们在打开浏览器浏览网页时,当点击网页上某些链接时,它不是直接在当前页面上跳转,而是重新打开一个新标签页面,对于这种情况,想在新页面上操作,就得先切换窗口了。获取窗口的唯一标识用句柄表示,所以只需要切换句柄,我们就能在多个页面上灵活自如的操作了。
一、认识多窗口
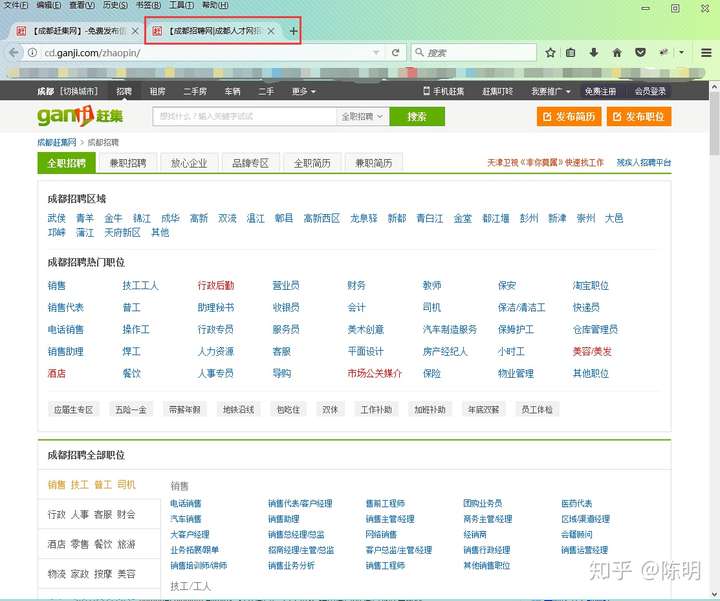
1、这里以赶集网为例,打开赶集网http://cd.ganji.com/,点击工作,就会发现会重新打开一个窗口;

image
二、获取当前窗口句柄
1.元素有属性,浏览器的窗口其实也有属性的,只是你看不到,浏览器窗口的属性用句柄(handle)来识别。
2.人为操作的话,可以通过眼睛看,识别不同的窗口点击切换。但是脚本没长眼睛,它不知道你要操作哪个窗口,这时候只能句柄来判断了。
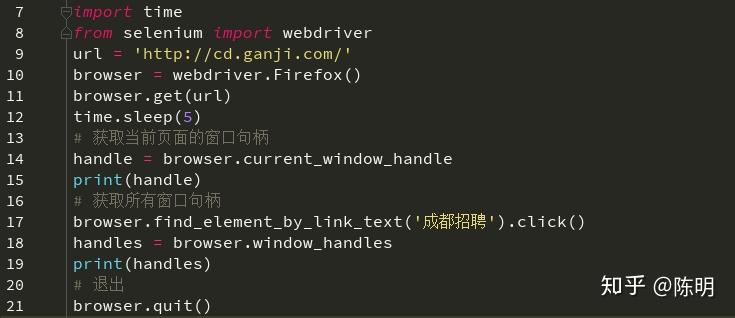
3.获取当前页面的句柄:browser.current_window_handle

image
4.执行结果

image
三、获取所有窗口句柄
1、获取所有窗口句柄:brows.window_handles

image
2、执行结果

image
四、切换句柄
方法一:
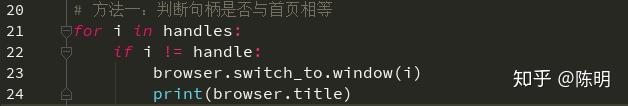
1.循环判断是否与首页句柄相等;
2.如果不等,说明是新页面的句柄;
3.获取的新页面句柄后,可以切换到新打开的页面上;
4.打印新页面的title,看是否切换成功。

image
执行结果

image
方法二:
直接获取all_h这个list数据里面第二个hand的值:all_h[i]

image
执行结果

image
五、关闭新窗口,返回到原来的窗口
1.打开新页面后,其实只想验证新页面跳转对不对,这里可以做个简单的验证,获取当前页面的title验证;
2.验证完后切关闭新窗口;
3.切回句柄到首页;
4.打印当前页面的句柄,看是否切换到首页了。

image
执行结果

image
六、参考代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @File : handles.py
# @Software: PyCharm
import time
from selenium import webdriver
url = 'http://cd.ganji.com/'
browser = webdriver.Firefox()
browser.get(url)
time.sleep(5)
# 获取当前页面的窗口句柄
handle = browser.current_window_handle
print(handle)
# 获取所有窗口句柄
browser.find_element_by_link_text('成都招聘').click()
handles = browser.window_handles
print(handles)
# 方法一:判断句柄是否与首页相等
for i in handles:
if i != handle:
browser.switch_to.window(i)
print(browser.title)
browser.close()
browser.switch_to.window(handle)
print(browser.title)
# 方法二:直接获取list列表里面的值,取值handles[i]
# browser.switch_to.window(handles[0])
# print(browser.title)
# 退出
browser.quit()如何解决Selenium句柄、多窗口问题的更多相关文章
- selenium重定向新窗口
1.跳转新窗口 # 浏览器跳转新窗口后,selenium绑定新窗口 print('页面跳转后重新绑定selenium.') time.sleep(3) search_window = driver.c ...
- 解决selenium不支持firefox低版本的问题
解决selenium不支持firefox低版本的问题 在火狐浏览器升级后,突然发现webdriver运行脚本的时候不能调出火狐浏览器了,并报错WebDriverException:Message:'C ...
- Popup 解决位置不随窗口/元素FrameworkElement 移动更新的问题
原文:Popup 解决位置不随窗口/元素FrameworkElement 移动更新的问题 Popup弹出后,因业务需求设置了StaysOpen=true后,移动窗口位置或者改变窗口大小,Popup的位 ...
- 解决selenium.common.exceptions.WebDriverException: Message: 'chromedriver' executable needs to be in P
转载 解决selenium.common.exceptions.WebDriverException: Message: 'chromedriver' executable needs to be i ...
- python selenium 处理悬浮窗口(baidu tj_more)
python selenium 处理悬浮窗口 from selenium.webdriver.common.action_chains import ActionChainsActionChains( ...
- 解决selenium.common.exceptions.InvalidArgumentException: Message: invalid argument: invalid 'expiry'
解决selenium.common.exceptions.InvalidArgumentException: Message: invalid argument: invalid 'expiry' ...
- 《手把手教你》系列技巧篇(二十一)-java+ selenium自动化测试-浏览器窗口的句柄(详细教程)
1.简介 今天本来就要分享和讲解三大延时等待的,但是在写作过程中发了问题,会用到这一个知识点,于是就提前介绍一下,以便后边用到了可以更好的理解和掌握.本文就是要介绍如何获得浏览器窗体的句柄或者叫编号, ...
- 解决Selenium Webdriver执行测试时,每个测试方法都打开一个浏览器窗口的问题
虽然把WebDriver定义为一个静态变量了,但是每次执行测试都要打开多个窗口,挺浪费时间的. 找了很多中方法,比如使用setUpClass, BeforeSuite都没有完全解决问题.后来无意间发现 ...
- Python+selenium之多窗口,句柄
随机推荐
- Data Flow-File Read-网络距离
- SDUT-2132_数据结构实验之栈与队列二:一般算术表达式转换成后缀式
数据结构实验之栈与队列二:一般算术表达式转换成后缀式 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 对于一个基于二元运 ...
- 性能改善后复杂SQL
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-/ ...
- H3C 命令行编辑功能
- H3C TCP连接的建立
- HTML--表格与表单
一.表格 <table></table>表格 width:宽度.可以用像素或百分比表示. 常用960像素. border:边框,常用值为0. cellpadding:内容跟边框 ...
- 【机器学习】【条件随机场CRF-2】CRF的预测算法之维特比算法(viterbi alg) 详解 + 示例讲解 + Python实现
1.CRF的预测算法条件随机场的预测算法是给定条件随机场P(Y|X)和输入序列(观测序列)x,求条件概率最大的输出序列(标记序列)y*,即对观测序列进行标注.条件随机场的预测算法是著名的维特比算法(V ...
- Vue 小实例 跑马灯效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python 使用PyInstaller遇到的坑
给个链接 https://github.com/yinghualuowu/Python_VLPR/releases 参数问题 在网上随处可以见到PyInstaller的参数教程. -F : 打包成单个 ...
- UVa 1374 - Power Calculus——[迭代加深搜索、快速幂]
解题思路: 这是一道以快速幂计算为原理的题,实际上也属于求最短路径的题目类型.那么我们可以以当前求出的幂的集合为状态,采用IDA*方法即可求解.问题的关键在于如何剪枝效率更高.笔者采用的剪枝方法是: ...
