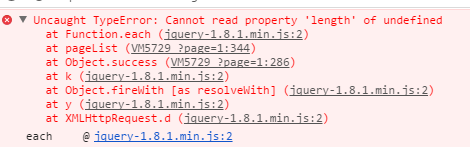
对Ajax返回的json数据做处理报错

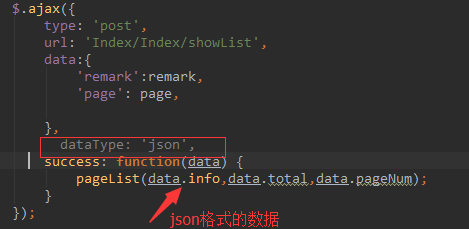
这个错误出现的原因是我再返回数据为json时,我页面的Ajax没有指定dataType: 'json'

对Ajax返回的json数据做处理报错的更多相关文章
- $.ajax返回的JSON格式的数据后无法执行success的解决方法
近段时间做项目,在项目使用了ajax技术,遇到了一个奇怪的问题:"$.ajax返回的JSON格式的数据无法执行success",代码是这样写的: 1 $.ajax({ 2 .. 3 ...
- 【转】Jquery ajax方法解析返回的json数据
转自http://blog.csdn.net/haiqiao_2010/article/details/12653555 最近在用jQuery的ajax方法传递接收json数据时发现一个问题,那就是返 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- AJAX如何接收JSON数据
简介 在我们了解如何使用AJAX返回JSON数据的时候要先明白下列几点 1. JSON如何来表示对象的 2. JSON如何来表示数组的 var object = { "labId" ...
- spring mvc接收ajax提交的JSON数据,并反序列化为对象
需求:spring mvc接收ajax提交的JSON数据,并反序列化为对象,代码如下: 前台JS代码: //属性要与带转化的对象属性对应 var param={name:'语文',price:16}; ...
- 使用Ajax方式POST JSON数据包(转)
add by zhj: 用ajax发送json数据时注意两点, 第一,使用JSON.stringify()函数将data转为json格式的字符串,如下 data: JSON.stringify({ ...
- django 使用Ajax方式POST JSON数据包
示例1: js: function SaveAction(){ //点击 保存按键 var senddata = {"type":"A", "host ...
- 前端学习——使用Ajax方式POST JSON数据包
0.前言 本文解释怎样使用Jquery中的ajax方法传递JSON数据包,传递的方法使用POST(当然PUT又有时也是一个不错的选择).POST JSON数据包相比标准的POST格式可读性更好 ...
- JS前端取得并解析后台服务器返回的JSON数据的方法
摘要:主要介绍:使用eval函数解析JSON数据:$.getJSON()方法获得服务器返回的JSON数据 JavaScript eval() 函数 eval(string) 函数可计算某个字符串,并执 ...
随机推荐
- jQuery的动画以及扩展功能
动画DOM及CSS操作 自定义动画 animate(最终css状态,时间) 这个最终css状态是一个对象 <!DOCTYPE html> <html lang="en&qu ...
- Android中自定义xml文件给Spinner下拉框赋值并获取下拉选中的值
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
- 全面解析百度大脑发布“AI开发者‘战疫’守护计划”
即日起,百度大脑发布“AI开发者战疫守护计划” 大疫当前,人人有责,携手开发者共同出击抗击疫情 基于百度大脑AI开放平台和飞桨深度学习平台,积极运用算法.算力.软件等“武器”助力抗疫! 谁能参与计 ...
- 使用JDK工具进行Java服务器应用程序故障排除
Java性能调优指南–有关提高Java代码性能的各种技巧. 最近又学到了很多新知识,感谢优锐课老师细致地讲解,这篇博客记录下自己所学所想. 1. 介绍 在Java世界中,我们大多数人习惯于在Java应 ...
- Android中通过Fragment进行简单的页面切换
首先是activity中的布局 <?xml version="1.0" encoding="utf-8"?> <androidx.constr ...
- badboy录制,出现弹框提示脚本错误解决方法
录制的时候经常出现如下问题: 结合网上一些资料,发现如下设置可以解决,具体原理不太清楚,但能达到效果(后期探究一下是为什么,如有知道的朋友,请赐教)
- vuex的state选项rootState.js
说明:本文做为vuex学习详细解(主页目录 配置主页:vuex学习配置详解(目录rootState.js文件如下 作用声明 vuex的state选项常量,并导出默认为state /** * 此文件除声 ...
- SpringBoot 教程之 profile 的应用
目录 区分环境的配置 区分环境的代码 激活 profile 示例源码 参考资料 一个应用为了在不同的环境下工作,常常会有不同的配置,代码逻辑处理.Spring Boot 对此提供了简便的支 ...
- 【39】为什么使用卷积?(Why convolutions?)
为什么使用卷积?(Why convolutions?) 我们来分析一下卷积在神经网络中如此受用的原因,然后对如何整合这些卷积,如何通过一个标注过的训练集训练卷积神经网络做个简单概括.和只用全连接层相比 ...
- Enable VT-x in your BIOS security settings, ensure that HAXM is installed properly. Try disabling 3rd party security software if the problem still occurs
win7系统安装了了AndroidStudio3.5后用模拟器报错:Enable VT-x in your BIOS security settings, ensure that HAXM is in ...
